- Android应用性能优化
轻口味
Android
Android手机由于其本身的后台机制和硬件特点,性能上一直被诟病,所以软件开发者对软件本身的性能优化就显得尤为重要;本文将对Android开发过程中性能优化的各个方面做一个回顾与总结。Cache优化ListView缓存:ListView中有一个回收器,Item滑出界面的时候View会回收到这里,需要显示新的Item的时候,就尽量重用回收器里面的View;每次在getView函数中inflate新
- Android面试题
1b16bebb1c3c
ListView和RecyclerView区别参考链接:https://blog.csdn.net/shu_lan...既然RecyclerView在很多方面能取代ListView,Google为什么没把ListView划上一条过时的横线?答案:可以沿着回收机制来回答。ListView采用的是RecyclerBin的回收机制在一些轻量级的List显示时效率更高你用过MVP和MVVM的区别参考链接:
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- Android 自定义控件基础-ListView的加载更多
琼珶和予
ListView加载更多与之前的下拉刷新实现的方式差不多,都是通过自定义控件来实现的,而且都是通过重写ListView来实现的。1.foot布局 foot布局当中有一个progressbar控件,在我们使用这个控件的时候,要注意一点:如果我们想要使用·父布局来限制progressbar的大小,如果progressbar的layout_width设置的是wrap_content的话,会发现父布
- Android学习之RecyclerView快速添加头部布局
如果可以003
Androidandroid布局
众所周知我们的ListView、GridView都可以增加头部布局;这样在遇到复杂的头部布局就不用增加视图类型了,不管是对于代码的可维护性还是整洁性;在Adapter中写又臭又长的代码,无论是自己看还是留给后来者都是痛苦的,而且你要是把代码都堆在getView中,ohno!我要分分钟切腹自尽…RecyclerView增加头部布局传统方式真的不是我懒,真的;传统方式我相信大家应该都会了,好吧我还是简
- Android 网络编程一
uniapp
Android的ListView采用MVC的方式显示,Model代表显示条目实体,View代表ListView,C代表Adapter。相比iOS中Controller和View相互融合的处境,Android中的MVC更加清新自然。Google在Android中预制了很多示例Demo,集中放在了ApiDemo中,代码可以从github上单独下载。在Mac下的地址为Library/Android/sd
- Android学习之-RecyclerView带刺的玫瑰
如果可以003
Androidandroidrecycleview
我的小鱼你醒了,还认识早晨吗?昨夜你曾经说,愿夜幕永不开启…上述小诗先逗比一下,接下来切入正题;自从RecyclerView的诞生起,人们就为她贴上了高贵的标签;她灵活华丽高度可定制,而另一边ListView确已是明日黄花;人们趋之若鹜的奔向了RecyclerView赞美她吹捧她似乎一切的一切都尽在他们的掌握中;各大技术论坛开始讲解RecyclerView是多么的好用;于是乎我也加入了使用Recy
- android 下拉刷新,androidx.swiperefreshlayout:swiperefreshlayout:1.1.0
No Promises﹉
androidandroidx
介绍`androidx.swiperefreshlayout:swiperefreshlayout:1.1.0`是Android中一个常用的组件,用于实现“下拉刷新”功能。这个组件主要用于在列表(如`RecyclerView`、`ListView`等)或其他可滚动视图上,实现用户通过下拉手势来触发内容刷新操作。1.添加依赖在项目的`build.gradle`文件中添加依赖:dependencies
- Flutter之ListView 嵌套不同的Item
涂文远
Flutterflutterandroid
效果实现代码如下home_page.dartimport'dart:convert';import'dart:ffi';import'package:flutter/material.dart';import'package:flutterwncq/constants/constants.dart'showAppUrls;import'package:flutterwncq/models/inde
- ListView通过不同列的数据实现某一列颜色变化
一个小兵仔
WPF
1、首先定义一个ListView,姓名添加模板,用StackPanel包装TextBox绑定的NAME,背景绑定状态STATUS,实现通过状态的不同,名字显示不同</GridViewColumn&
- WPF ListView 改变某行某列的属性值(背景颜色)
吃饭睡觉摸鱼上网
C#wpf
前言:WPf的listView简单的绑定数据之后,没办法访问内部的行列item属性,思考:怎样才能将listView中的某一行中的某一列进行背景颜色的切换。正常用法:如上代码所示,只需要将listView的itemssoure绑定好特定的数据,就可以进行简单的展示。cs代码如下:ListITEMS=newList();//资源绑定listView1.ItemsSource=ITEMS;其中:需要自
- Qt: QComboBox
大白萝卜不紧张
qtqt
示例1:隐藏某一个下拉选项,并不改变索引序号//QComboBox::view()方法返回的是QListView类型的指针,表示QComboBox中下拉列表的视图部分。QListView*listView=static_cast(ui->combo_box_initial_guess->view());listView->setRowHidden(1,true);//隐藏第一行listView->
- WPF 程序内存优化,主要考虑哪些技术点和业务点
海的那边-
内存优化wpf
在优化WPF程序的内存使用时,通常需要从技术点和业务点两方面进行考虑。以下是主要需要关注的方面:技术点虚拟化(Virtualization)VirtualizingStackPanel:WPF内置的虚拟化功能用于列表控件(如ListBox、ListView、DataGrid),只渲染当前可见的项目。通过设置VirtualizingStackPanel.IsVirtualizing="True"和V
- listview的addHeaderView和addFooterView的几点笔记
_沐风_
androidandroidlistview
转载自https://software.intel.com/zh-cn/blogs/2014/12/15/android-listview-addheaderview-addfooterviewaddHeaderView()方法:主要是向listView的头部添加布局addFooterView()方法:主要是向listView的底部添加布局需要注意的是添加布局的时候应该添加从父容器开始添加,而不能
- Flutter 之 ListView 控件
Goach
ListTileListView控件为我们提供了一个常用的布局ListTile,它的样式固定,使用如下:class_MyHomePageStateextendsState{Listitems=['https://cn.bing.com/th?id=OIP.xq1C2fmnSw5DEoRMC86vJwD6D6&pid=Api&rs=1','https://cn.bing.com/th?id=OIP.
- 学习Android的第十九天
Java'
Android学习android
目录AndroidExpandableListView分组列表ExpandableListView属性ExpandableListView事件ExpandableListView的Adapter范例参考文档AndroidViewFlipper翻转视图ViewFlipper属性ViewFlipper方法为ViewFlipper加入View例子:全屏幕可以滑动的引导页参考文档AndroidExpand
- 【无标题】
一支春夏、几多秋冬
QtDemoqtqmlqtquick表格分页listiew
使用qml编写,实现类似qlistview的多页切换风格,子页中还有表格以及相关toolbar的实现效果图:候补具体实现:配置:QT+=quickCONFIG+=c++11#Thefollowingdefinemakesyourcompileremitwarningsifyouuse#anyQtfeaturethathasbeenmarkeddeprecated(theexactwarnings#
- android中小说信息抓取展示
?。。!
android爬虫小说阅读
1、引言这两天打算把以前弄的一个小说阅读软件的爬虫规则更新一下,然后略微修改后准备上线使用,目前只改了一下搜索界面的规则,勉强能用,加载数据方面还需要优化一下,把这一部分发出来给大家看看,感兴趣的可以直接复制去使用。2、主要代码2.1、主界面布局2.2、ListView布局2.3、activity界面代码packagexyz.dritrtj.read.ui;importandroid.annota
- flutter列表长度不够,如何下拉刷新
为谁点墨成痴
在flutter开发中你是否遇到过这样的问题,当你使用了RefreshIndicator这个刷新控件时,列表的长度没有填满屏幕,所以无法下拉刷新,这是因为listview有一个参数physics,ListView不满的时候默认的physics会把shouldAcceptUserOffset设置为false所以你无法滑动这时如果我们需要让列表滑动,只需要将listview的physics设置为Alw
- Android ScrollView嵌套ListView显示不全问题
杰奎琳子
AndroidScrollView嵌套ListView显示不全问题未嵌套ScrollView的ListView显示正常显示全一旦嵌套了ScrollView只显示了一行item的高度,显示不全通过查看源码发现因为ScrollView和ListView的heightMeasureSpec都是MeasureSpec.UNSPECIFIED@OverrideprotectedvoidonMeasure(i
- 学习Android的第十五天
世俗ˊ
Android学习android
目录AndroidAdapter适配器MVC模式AdapterArrayAdapter泛型ArrayAdapter构造函数的第二个参数范例SimpleAdapter适配器范例SimpleCursorAdapter适配器范例参考文档AndroidAdapter适配器Android中的Adapter(适配器)是用于在UI组件(如ListView、RecyclerView)和数据之间建立连接的桥梁。它负
- ListView和RecycleView使用
浪矢咨询者
ListView定义list中基本项的布局方式定义list中基本项对应的类publicclassFruit{privateStringname;publicFruit(Stringname){this.name=name;}publicStringgetName(){returnname;}publicvoidsetName(Stringname){this.name=name;}}在需要添加li
- 学习Android的第十六天
世俗ˊ
Android学习android
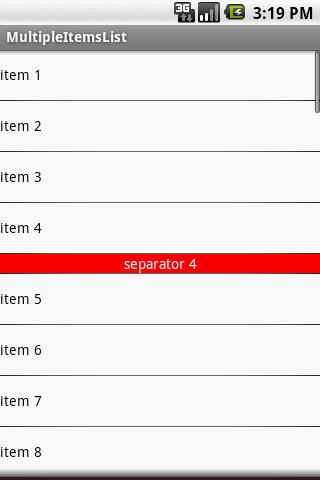
目录Android自定义AdapterAdapter接口SpinnerAdapterListAdapterBaseAdapter自定义BaseAdapter参考文档AndroidListView列表控件ListView的属性和方法表头表尾分割线的设置列表从底部开始显示android:stackFromBottom设置点击颜色cacheColorHint隐藏滑动条Android自定义Adapter在
- Android资源文件命名与使用
丁功春
来源:阿里巴巴Android开发手册1.layout文件的命名方式Activity、Fragment、Dialog、include、的layout以module_activity开头ListView、RecyclerView、GridView的itemlayout以module_list/recycler/grid_item开头2.drawable的资源名称以小写单词+下划线的方式命名,根据分辨率
- Flutter - Listview
yyggzc521
什么是基于Sliver的延迟构建模型呢?通常可滚动组件的子组件可能会非常多、占用的总高度也会非常大;如果一次性将子组件全部构建出将会非常浪费资源!为此,Flutter中提出一个Sliver(中文为“薄片”的意思)概念,如果一个可滚动组件支持Sliver模型,那么该滚动可以将子组件分成好多个“薄片”(Sliver),只有当Sliver出现在视图中时才会去构建它,这种模型也称为“基于Sliver的延迟
- Android studio 3.1 新设计和新工具(1)
zidea
图在Androidstudio这个版本中提供支持样本数据的功能,这种功能即实用️美观。尤其是对于listView和reyclerview的开发有很大帮助。大家知道一般app都少不了对recyclerview和listview的应用。在正式开始之前,我们先看一些其他的新特性图中列出了所有工具的新特性我们在这里我在这里只简单的介绍一个新的工具如果大家感兴趣的话,可以去官方网站查看API来了解每个特性的
- Listview 局部item刷新的机制
洺优
对于一个有限性列表,最长不大于10,做flutter的同事选择了逐个控件生成,自行构建list的方式来实现。I/flutter(29896):************callApicomplete:2019-04-0815:26:58.294069I/flutter(29896):************ipsbuildView:2019-04-0815:26:58.605058I/flutter
- ListView的setOnItemClickListener失效解决方案
世道无情
1.概述这篇文章主要记录下自己在项目中的:点击ListView的setOnItemClickListener失效问题。有时候listview的adapter中包含很多控件,像Button、Checkbox、ImageButton等控件,这些子控件会首先获取焦点,导致点击item没有反应,有反应的却是这些子控件,解决方法也比较简单,给adapter的根布局添加属性即可android:descenda
- Flutter 拖拽排序组件 ReorderableListView 如何自定义拖拽触发行为
jiaming_
本文记录实现如何使用ReorderableListView实现列表项的某个子组件点击直接进行拖拽,去除默认的长按整个列表项实现拖拽的默认行为。Flutter官方提供了ReorderableListView组件用于实现列表的拖拽排序功能,但根据移动端实际使用效果发现,拖拽的触发限制在整个item的长按点击拖拽事件上,有时候需要根据产品需求,需要自定义item上的某个button点击后直接拖拽,这时,
- 点击ListView的setOnItemClickListener失效
世道无情
1.概述在开发过程中,显示listview列表数据中时,如果listview的item的控件含有textview、CheckBox、Button、ImageButton等本身带有click等事件的View,这个时候,点击ListView时,setOnItemClickListener可能会失效:2.原因与解决方案1>:原因如下:此时在item区域中,event(事件)的焦点被内部View抢占了,也
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>