clearfix和clear的讨论
2、使用:after的伪类标签;
3、在父容器设置overflow属性(其值不可为visible);
4、将父容器也设置浮动的属性,利用浮动元素的一个特征:浮动元素会闭合浮动元素;
5、使用<br clear="all" />;
...
以上大概就是几种常见的方法,我不去深究各自方法的优缺点和兼容性(有兴趣的朋友可以都试试),我只拿出其中两种方法进行比较:clear和:after,看看到底应该怎么用。
先看下面的例子:
1、一行两列,子容器进行浮动布局
提示:您可以先修改部分代码再运行
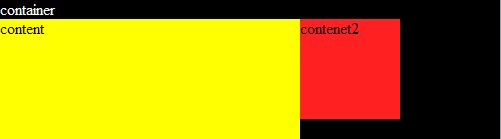
没有进行浮动清除浏览显示如下结果:
IE:
FF:
那如果我们进行清除改怎么写呢?
这里如果用clear就得加一个空白的div,如
css:
.clear {clear:both;}
xhtml:
<div id="container">container
<div id="content">content</div>
<div id="content2">contenet2</div>
<div class="clear"></div>
</div>
而使用:after,如
css:
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
* html>body .clearfix { display: inline-block; width: 100%; }
* html .clearfix { height: 1%; /* End hide from IE-mac */ }
/* ie7 hack*/
*+html .clearfix { min-height: 1%; }
/*]]>*/
简写为:
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix{zoom:1;}
xhtml:
<div id="container" class="clearfix ">container
<div id="content">content</div>
<div id="content2">contenet2</div>
</div>
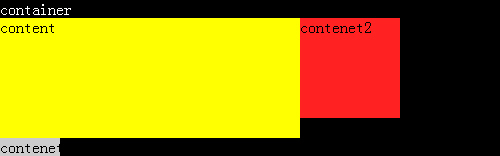
这里我们可以看出使用:after比较方便;
2、两行两列,第一行两子容器浮动,第二行单独一个子容器
提示:您可以先修改部分代码再运行
IE:

FF:

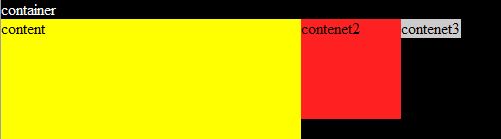
FF下显示正常,而IE下则跟随浮动靠右侧了,换种写法:
<div id="container">container
<div id="content">content</div>
<div id="content2">contenet2</div>
<div id="content3" class="clear">contenet3</div>
</div>
浏览全部显示正常。
值得主意的是,这里使用class="clear"需要遵循一个原则:应该在设置浮动标签容器的同级进行清除。这里正好巧妙的应用了这一点,避免产生一个空白的div。
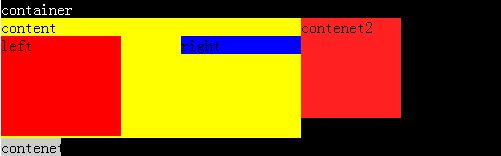
3、设置浮动的容器里再添加浮动的子容器,可以自动清除浮动
提示:您可以先修改部分代码再运行
显示如图: