在线聊天室的实现(1)--websocket协议和javascript版的api
前言:
大家刚学socket编程的时候, 往往以聊天室作为学习DEMO, 实现简单且上手容易. 该Demo被不同语言实现和演绎, 网上相关资料亦不胜枚举. 以至于很多技术书籍在讲解网络相关的编程时, 不再采用聊天室做为基础案列, 而采用其他案例. 比如之前火热一时的"你猜我画", 以避免显得很大众.
但说实话, 几乎所有的网络程序追踪溯源, 都可以从聊天室中找到影子. 在线聊天室也不局限于简单的单机服务, 其分布式实现技术含量十足. 犹如达芬奇画鸡蛋, 中间虽枯燥, 但坚持不懈, 精益求精. 终于水滴石穿, 从量变到质变.
本章将讲讲, websocket的协议和javascript版的API.
websocket协议:
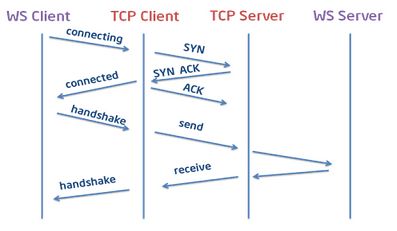
websocket基于tcp的双向通讯协议. 其协议可以分为两个部分, 握手和数据传输. 其握手协议构建于http/https, 而数据传输协议则脱离于http/https.
websocket协议历经了很多版本的修改和升级, 字段和约定的差异, 使得编码时需要注意版本的兼容性. 当前使用最普遍的是版本13.
其协议uri可以表示为"ws://{host}:{port}/{path}", 在ssl/tls下是"wss://{host}:{port}/{path}".
• 握手协议
在该阶段, 其交换为request/response的方式进行.

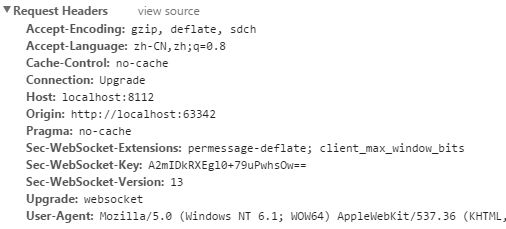
如简单的例子为案例, 其http请求头中包含如下的字段:

Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Key: A2mIDkRXEgl0+79uPwhsOw==
Sec-WebSocket-Version: 13
服务端通过识别header中的Upgrade:websocket字段来区分正常的http请求还是websocket协议.
而Sec-WebSocket-Key则是客户端生成的一个随机key, 用于和服务端进行的验证工作.
服务端的响应如下所示:

Sec-WebSocket-Accept: hQCy41pGdjZ222NKXfyrxQUHZEQ=
其http响应码为101, Sec-WebSocket-Accept为服务端对应于客户端Sec-WebSocket-Key的验证值.
其具体的算法, 可以描述如下:
${Sec-WebSocket-Accept}=base64(sha1(${Sec-WebSocket-Key}+"258EAFA5-E914-47DA-95CA-C5AB0DC85B11"))
• 数据协议
在该阶段, 客户端和服务器其数据交换格式, 就约定为Frame模式了. 一般一条消息为一个frame, 当然一个消息可以由多个frame组成. 这样的好处, 就像http的chunk模式一样, 一边生成一边传输.
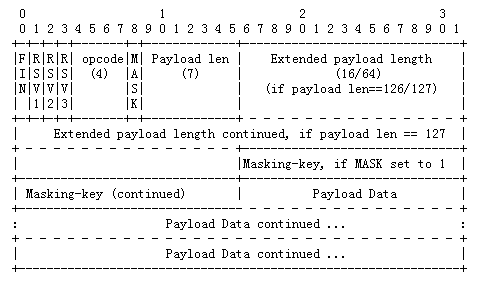
Frame具体的定义如下所示:

每个字段都有其具体的含义, 这边就不再具体的展开了.
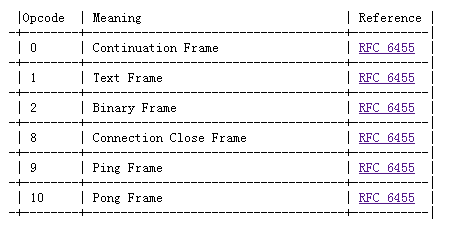
其Frame的分类可以大致如下:

Ping/Pong Frame由应用层协议本身完成, 这样基于websocket开发的网络应用服务, 就可以少去了死链检测/重连这一环节了.
Text Frame往往用的比较多, 也有使用Binary Frame的, 比如基于websocket实现的MQTT服务.
Connection Close Frame是一种友好协商断掉连接的一种方式.
Javascript版API:
WebSocket其对应的javascript代码如下:
// *) websocket链接本身的状态
WebSocket.CONNECTING = 0;
WebSocket.OPEN = 1;
WebSocket.CLOSING = 2;
WebSocket.CLOSED = 3;
// *) websocket实体对象的成员
WebSocket.prototype.url = null;
WebSocket.prototype.readyState = 0;
WebSocket.prototype.bufferedAmount = 0;
WebSocket.prototype.extensions = null;
WebSocket.prototype.protocol = null;
// *) websocket实体对应的回调函数, 需要被继承实现
WebSocket.prototype.onopen = 0;
WebSocket.prototype.onmessage = 0;
WebSocket.prototype.onerror = 0;
WebSocket.prototype.onclose = 0;
// *) websocket实体的send/close方法
function WebSocket(url,protocols) {}
WebSocket.prototype.send = function(data) {};
WebSocket.prototype.close = function(code,reason) {};
主要还是websocket对应的回调函数实现, 当然也需知道websocket本身所处的状态.
总结:
该篇博文有堆砌之感, 但如果你想实现一个基于websocket实现的聊天室, 对其内部的协议和流程需要有个清晰的了解. 特别是之后的基于Netty开发的服务器, 虽然可以照猫画虎, 但知其然不知其所以然.
本文参考了websocket的wiki, 以及rfc说明.
写在最后:
如果你觉得这篇文章对你有帮助, 请小小打赏下. 其实我想试试, 看看写博客能否给自己带来一点小小的收益. 无论多少, 都是对楼主一种由衷的肯定.
