cocos2dx注册场景 使用CCEditBox实现输入框
我们在开始玩一个游戏时,通常要做的第一件事就是注册账号,下面就让我们来制作一个简单的注册场景,我所使用的cocos2dx版本为2.2.2
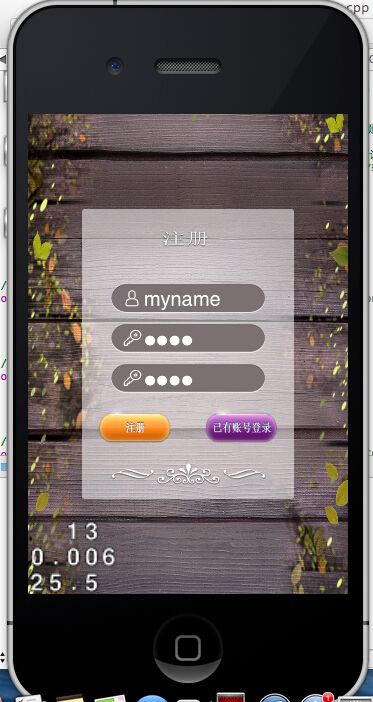
在这个场景中最主要的元素就是输入框和按钮,我从网上找了一些素材(也有自己P的),样子不太好看,但是最终的效果都是一样的。

在这个场景中,元素的摆放和按钮的功能都比较简单,唯一有些困难的就是输入框。在cocos2dx2.2.2中输入框可以使用CCTextFieldTTF和CCEditBox来实现,我们这里使用的是CCEditBox。
下面我们先来看看这个注册场景操作层的头文件
1 #ifndef __MyGame__RegisterHandleLayer__ 2 #define __MyGame__RegisterHandleLayer__ 3 4 #include <iostream> 5 #include "cocos2d.h" 6 #include "cocos-ext.h" 7 using namespace cocos2d; 8 USING_NS_CC_EXT; 9 10 class RegisterHandleLayer:public CCLayer,public CCEditBoxDelegate{ 11 private: 12 CCEditBox * editBoxUsername;//用户名 13 CCEditBox * editBoxPassword;//密码 14 CCEditBox * editBoxRePassword;//重复密码 15 void addEditBox(CCEditBox * editBox,CCPoint editPoint, char * defaultValue,bool isPassword);//添加输入框 16 bool checkInput();//输入验证 17 void toGameScene();//跳转到游戏场景 18 void toLoginScene();//跳转到登录场景 19 20 public: 21 virtual bool init(); 22 CREATE_FUNC(RegisterHandleLayer); 23 virtual void editBoxEditingDidBegin(extension::CCEditBox* editBox); 24 virtual void editBoxEditingDidEnd(extension::CCEditBox* editBox); 25 virtual void editBoxTextChanged(extension::CCEditBox* editBox, const std::string& text); 26 virtual void editBoxReturn(extension::CCEditBox* editBox); 27 }; 28 #endif /* defined(__MyGame__RegisterHandleLayer__) */
使用CCEditBox需要引入扩展库extension,我们引入头文件 "cocos-ext.h",再引入命名空间,可以使用“using namespace extension”或宏定义“USING_NS_CC_EXT”,同时,还需要继承CCEditBoxDelegate。在该类中,我们定义了3个输入框,用户名、密码和重复密码,及设置输入框的方法。最后的4个虚函数是CCEditBoxDelegate中定义的,我们对输入框的不同操作会触发相应的方法,我们这里不会用到,但是可以通过日志查看各方法的触发时机,各方法的触发时机如下:
1 //键盘弹出后输入框获得焦点时触发 2 void RegisterHandleLayer::editBoxEditingDidBegin(extension::CCEditBox *editBox) 3 { 4 CCLog("begin"); 5 } 6 7 //键盘隐藏后输入框失去焦点时触发 8 void RegisterHandleLayer::editBoxEditingDidEnd(extension::CCEditBox *editBox) 9 { 10 CCLog("end"); 11 } 12 13 //输入框内文本变化时触发 14 void RegisterHandleLayer::editBoxTextChanged(extension::CCEditBox *editBox, const std::string &text) 15 { 16 CCLog("change"); 17 } 18 19 //按下返回键或点击键盘外的位置时触发(点击当前输入框时不触发) 20 void RegisterHandleLayer::editBoxReturn(extension::CCEditBox *editBox) 21 { 22 CCLog("return"); 23 }
下面我们来看看最关键的addEditBox方法,我们可以使用该方法设置输入框的不同属性
1 /* 2 * 功能 : 向场景中添加输入框并设置相应属性 3 * 4 * editBox : 输入框 5 * editPoint : 位置 6 * defaultValue : 缺省文本 7 * isPassword : true-密码,false-非密码 8 */ 9 void RegisterHandleLayer::addEditBox(CCEditBox * editBox,CCPoint editPoint, char * defaultValue,bool isPassword) 10 { 11 editBox->CCNode::setPosition(editPoint.x,editPoint.y); //位置 12 editBox->setFontColor(ccWHITE); //文字颜色 13 editBox->setPlaceHolder(defaultValue); //输入框缺省文字 14 editBox->setPlaceholderFontColor(ccWHITE); //缺省文字颜色 15 editBox->setMaxLength(20); //最大长度 16 editBox->setReturnType(kKeyboardReturnTypeDone); //默认使用键盘return类型为Done 17 editBox->setInputMode(kEditBoxInputModeEmailAddr); //输入键盘模式 18 if (isPassword) { 19 editBox->setInputFlag(kEditBoxInputFlagPassword); //输入密码时的替代符 20 } 21 editBox->setDelegate(this); //设置委托代理对象为当前类 22 23 this->addChild(editBox); 24 }
相关属性还是比较好理解的,大家可以改变属性查看不同的效果。其中setReturnType、setInputMode、setInputFlag这3个方法的参数可能会有些疑问,但是我们可以在“CCEditBox.h”头文件中查看各参数的含义,也可以改变各参数,分别查看不同的效果。例如,我们这里对密码类型输入框的设置“editBox->setInputFlag(kEditBoxInputFlagPassword);”会得到如下效果:

各参数的原始定义如下:
1 enum KeyboardReturnType { 2 kKeyboardReturnTypeDefault = 0, 3 kKeyboardReturnTypeDone, 4 kKeyboardReturnTypeSend, 5 kKeyboardReturnTypeSearch, 6 kKeyboardReturnTypeGo 7 }; 8 9 10 /** 11 * \brief The EditBoxInputMode defines the type of text that the user is allowed 12 * to enter. 13 */ 14 enum EditBoxInputMode 15 { 16 /** 17 * The user is allowed to enter any text, including line breaks. 18 */ 19 kEditBoxInputModeAny = 0, 20 21 /** 22 * The user is allowed to enter an e-mail address. 23 */ 24 kEditBoxInputModeEmailAddr, 25 26 /** 27 * The user is allowed to enter an integer value. 28 */ 29 kEditBoxInputModeNumeric, 30 31 /** 32 * The user is allowed to enter a phone number. 33 */ 34 kEditBoxInputModePhoneNumber, 35 36 /** 37 * The user is allowed to enter a URL. 38 */ 39 kEditBoxInputModeUrl, 40 41 /** 42 * The user is allowed to enter a real number value. 43 * This extends kEditBoxInputModeNumeric by allowing a decimal point. 44 */ 45 kEditBoxInputModeDecimal, 46 47 /** 48 * The user is allowed to enter any text, except for line breaks. 49 */ 50 kEditBoxInputModeSingleLine 51 }; 52 53 /** 54 * \brief The EditBoxInputFlag defines how the input text is displayed/formatted. 55 */ 56 enum EditBoxInputFlag 57 { 58 /** 59 * Indicates that the text entered is confidential data that should be 60 * obscured whenever possible. This implies EDIT_BOX_INPUT_FLAG_SENSITIVE. 61 */ 62 kEditBoxInputFlagPassword = 0, 63 64 /** 65 * Indicates that the text entered is sensitive data that the 66 * implementation must never store into a dictionary or table for use 67 * in predictive, auto-completing, or other accelerated input schemes. 68 * A credit card number is an example of sensitive data. 69 */ 70 kEditBoxInputFlagSensitive, 71 72 /** 73 * This flag is a hint to the implementation that during text editing, 74 * the initial letter of each word should be capitalized. 75 */ 76 kEditBoxInputFlagInitialCapsWord, 77 78 /** 79 * This flag is a hint to the implementation that during text editing, 80 * the initial letter of each sentence should be capitalized. 81 */ 82 kEditBoxInputFlagInitialCapsSentence, 83 84 /** 85 * Capitalize all characters automatically. 86 */ 87 kEditBoxInputFlagInitialCapsAllCharacters 88 89 };
在我们了解了CCEditBox的相关属性和用法后,就可以完成我们的注册场景了,注册场景操作层的init方法代码如下:
1 bool RegisterHandleLayer::init() 2 { 3 if (!CCLayer::init()) { 4 return false; 5 } 6 7 //精灵帧缓存 8 CCSpriteFrameCache * sfCache = CCSpriteFrameCache::sharedSpriteFrameCache(); 9 sfCache->addSpriteFramesWithFile("p_register.plist"); 10 11 //屏幕尺寸 12 CCSize size = CCDirector::sharedDirector()->getWinSize(); 13 14 //注册框 15 CCSpriteFrame * f_register_box = sfCache->spriteFrameByName("register.png"); 16 CCSprite * spriteBox = CCSprite::createWithSpriteFrame(f_register_box); 17 spriteBox->setPosition(CCPointMake(size.width/2, size.height/2)); 18 this->addChild(spriteBox); 19 20 //注册框尺寸 21 CCSize boxSize = spriteBox->getContentSize(); 22 23 //用户名 24 CCSpriteFrame * f_register_username = sfCache->spriteFrameByName("username.png"); 25 CCSprite * spriteUsername = CCSprite::createWithSpriteFrame(f_register_username); 26 CCSize spriteUsernameSize = spriteUsername->getContentSize(); 27 CCSize editSize = CCSizeMake(spriteUsernameSize.width*3/5, spriteUsernameSize.height); 28 CCPoint spriteUsernamePoint = CCPointMake(size.width/2, size.height/2+spriteUsernameSize.height*11/6); 29 spriteUsername->setPosition(spriteUsernamePoint); 30 this->addChild(spriteUsername); 31 32 //密码 33 CCSpriteFrame * f_register_password = sfCache->spriteFrameByName("password.png"); 34 CCSprite * spritePassword = CCSprite::createWithSpriteFrame(f_register_password); 35 CCPoint spritePasswordPoint = CCPointMake(size.width/2, size.height/2+spriteUsernameSize.height/2); 36 spritePassword->setPosition(spritePasswordPoint); 37 this->addChild(spritePassword); 38 39 //重复密码 40 CCSpriteFrame * f_register_repassword = sfCache->spriteFrameByName("password.png"); 41 CCSprite * spriteRePassword = CCSprite::createWithSpriteFrame(f_register_repassword); 42 CCPoint spriteRePasswordPoint = CCPointMake(size.width/2, size.height/2-spriteUsernameSize.height*5/6); 43 spriteRePassword->setPosition(spriteRePasswordPoint); 44 this->addChild(spriteRePassword); 45 46 //添加输入框 47 editBoxUsername = CCEditBox::create(editSize, CCScale9Sprite::create()); 48 addEditBox(editBoxUsername, spriteUsernamePoint, "输入账号",false); 49 editBoxPassword = CCEditBox::create(editSize, CCScale9Sprite::create()); 50 addEditBox(editBoxPassword, spritePasswordPoint, "创建密码",true); 51 editBoxRePassword = CCEditBox::create(editSize, CCScale9Sprite::create()); 52 addEditBox(editBoxRePassword, spriteRePasswordPoint, "重复密码",true); 53 54 //注册按钮 55 CCSpriteFrame * f_register_btn_register = sfCache->spriteFrameByName("btn_register_normal.png"); 56 CCSprite * sprite_register_btn_register = CCSprite::createWithSpriteFrame(f_register_btn_register); 57 58 CCSpriteFrame * f_register_btn_register_select = sfCache->spriteFrameByName("btn_register_select.png"); 59 CCSprite * sprite_register_btn_register_select = CCSprite::createWithSpriteFrame(f_register_btn_register_select); 60 61 CCMenuItemSprite * itemRegister = CCMenuItemSprite::create(
sprite_register_btn_register,
sprite_register_btn_register_select,
this,
menu_selector(RegisterHandleLayer::toGameScene)); 62 CCSize registerBthSize = itemRegister->getContentSize(); 63 itemRegister->setPosition(CCPointMake(size.width/2-boxSize.width/4,
size.height/2 - boxSize.height/2 + registerBthSize.height*2)); 64 65 //已有账号登录按钮 66 CCSpriteFrame * f_register_btn_login = sfCache->spriteFrameByName("btn_register_login_normal.png"); 67 CCSprite * sprite_register_btn_login = CCSprite::createWithSpriteFrame(f_register_btn_login); 68 69 CCSpriteFrame * f_register_btn_login_select = sfCache->spriteFrameByName("btn_register_login_select.png"); 70 CCSprite * sprite_register_btn_login_select = CCSprite::createWithSpriteFrame(f_register_btn_login_select); 71 72 CCMenuItemSprite * itemLogin = CCMenuItemSprite::create(
sprite_register_btn_login,
sprite_register_btn_login_select,
this,
menu_selector(RegisterHandleLayer::toLoginScene)); 73 CCSize loginBthSize = itemLogin->getContentSize(); 74 itemLogin->setPosition(CCPointMake(size.width/2+boxSize.width/4,
size.height/2 - boxSize.height/2 + loginBthSize.height*2)); 75 76 //按钮菜单 77 CCMenu * menu = CCMenu::create(itemRegister,itemLogin,NULL); 78 menu->setPosition(CCPointZero); 79 this->addChild(menu); 80 81 return true; 82 }
代码比较简单,我们的注册场景现在基本完成了,参数验证等其他功能我们会在后续文章中再做补充。