- jQuery Mobile 工具栏详解
lsx202406
开发语言
jQueryMobile工具栏详解引言jQueryMobile是一个基于jQuery的触摸优先的移动Web开发框架,它简化了移动Web应用的开发过程。工具栏(Toolbar)是jQueryMobile中一个重要的UI组件,它为用户提供了导航和操作的工具。本文将详细介绍jQueryMobile工具栏的用法、属性、样式以及与页面布局的结合。工具栏的基本用法在jQueryMobile中,工具栏可以通过标
- 十款移动APP开发框架
小小鸟008
前端h5app
十款移动APP开发框架:1.jquerymobile框架2.bootstrap框架3.ionic框架4.MobileAngularUI框架5.IntelXDK框架6.AppceleratorTitanium框架7.SenchaTouch框架8.KendoUI框架9.PhoneGap框架10.mui框架1.jquerymobile框架jQueryMobile是jQuery在手机上和平板设备上的版本。
- 2011年软件研发十大关键词盘点
junsure2012
转载专区html5node.jsjqueryadobejavascriptasynchronous
[CSDN年末专稿]导语:2011年即将过去,和往年一样,这是纠结的一年。不平凡的一年,这也是技术领域精彩缤纷的一年。不管你愿不愿意,时间又来到了年末,又到了该做年度盘点和回顾的时候。CSDN软件研发频道将以十大关键词的形式来为您盘点今年技术领域的重点内容,本文是《CSDN2011年软件研发十大关键词盘点》的上篇:HTML5、jQueryMobile、Github、响应式Web设计(Respons
- html 表单自定义属性,HTML5基础知识汇总_(2)自定义属性及表单新特性
中式大美生活
html表单自定义属性
自定义属性data-*说起这个属性,其实现在很常见了;怎么说呢,因为在一些框架都能看到他的身影!!!比如Jquerymobile,里面非常频繁的使用了这个属性;这个属性是哪里来的….当然是跟随最新的H5一起出来的…..兼容性在PC端只能呢说一般般(目前.比较老式浏览器居多),,手机端支持还是比较OK的;虽说是自定义属性,但是还是有一定的规格的,,比如前缀必须是data-[自定义属性];比如这货有什
- JQuery mobile滑动触发打开面板
YangCaine
JQueryMobile滑动面板
JQueryMobile简单实现屏幕向右滑动实现弹出面板效果图核心代码$(document).on("pagecreate","#pageone",function(){//功能加载$("p").on("swipe",function(){//选择P标签监听滑动事件//$("swiperight").text("滑动检测!");//一旦滑动就打开a标签$('a').click();});});$(
- jQuery Mobile 和 Kendo UI 的比较(转)
weixin_33682790
uijavascript测试ViewUI
jQueryMobile和KendoUI的比较转自https://www.oschina.net/translate/jquery-mobile-versus-kendo-ui?cmp英文原文:jQueryMobileversusKendoUI–BrotherhoodDifferentiated返回原文QueryMobileandKendoUIarethepopularJavaScriptfram
- 常用移动web开发框架
道简(Linus)
移动WEBWEB开发移动开发框架
阿里云优惠:最高¥2000云产品通用代金券https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=dansrwg4纯粹的总结一下移动web开发框架,移动web开发框架有jQueryMobile、SenchaTouch等等,他们都来源于web开发,是成熟的框架,jQueryMobile出自于jQuery家族,SenchaTou
- jQuery Mobile 入门教程
weixin_34301132
移动开发操作系统c#
原作:GettingstartedwithjQueryMobile——MatthewDavid翻译:filod译文:http://blog.filod.net/jquerymobile-2/295.html转载声明:请注明原作、翻译以及译文链接。你每天都会对着它讲话,和它玩游戏,用它看新闻——没错,它就是你裤兜里的智能手机。android,黑莓还是iphone?为了让你清楚意识到究竟哪些才算是智能
- 移动APP开发的三种常见模式
慕斯-ing
MUI学习经验分享前端
(1)当前流行的H5移动端开发框架①jQuerymobile②Bootstrap③Sencha④MUI(2)原生应用(NativeApp)原生应用程序是某一个移动平台(比如ios或安卓)所特有的,使用相应平台支持的开发工具和语言(比如ios平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java)。原生应用程序看起来(外观)和运行起来(性能)是最佳的。但是存在开发成本高的缺
- HTML 常用第三方库(持续更新)
微笑中的你
非常感谢这些作者。jQueryhttps://github.com/jquery/jqueryjQuery-mobile在jQuery基础适用于移动端的库https://github.com/jquery/jquery-mobilew3school的教程http://www.w3school.com.cn/jquerymobile/index.asp
- 让bootstrap轮播图支持手滑效果的解决方案
卡卡西不卡
前端知识bootstrap触摸滑动轮播图
因为最近开发的项目涉及到移动设备上的HTML5开发,其中需要实现轮播效果。然后最快捷的方式,你知道的(Bootstrap),然后原生的Bootstrap的carousel.js插件并没有支持手势。然后......自己想办法呗,再然后,就有下面3种解决方案:jQueryMobile(http://jquerymobile.com/download/)$("#carousel-generic").sw
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载一(PhoneGap中的
weixin_34191734
移动开发javascript操作系统ViewUI
之前本博连载过《构建跨平台APP:jQueryMobile移动应用实战》一书,深受移动开发入门人员的喜爱。从现在开始,连载它的孪生姐妹书phoneGap移动应用实战一书,希望曾经是小白的你们,已经变成了大白。3.6PhoneGap中的API能干什么本章主要介绍进行PhoneGap开发前所需要做好的准备,那么现在是不是该介绍一些关于PhoneGap的事了呢?其实PhoneGap就是将HTML写成的页
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载一(PhoneGap中的API)...
weixin_30721899
移动开发操作系统javascriptViewUI
之前本博连载过《构建跨平台APP:jQueryMobile移动应用实战》一书。深受移动开发入门人员的喜爱。从如今開始,连载它的孪生姐妹书phoneGap移动应用实战一书,希望以前是小白的你们,已经变成了大白。3.6PhoneGap中的API能干什么本章主要介绍进行PhoneGap开发前所须要做好的准备,那么如今是不是该介绍一些关于PhoneGap的事了呢?事实上PhoneGap就是将HTML写成的
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载一(PhoneGap中的API)
liuyingming910
之前本博连载过《构建跨平台APP:jQueryMobile移动应用实战》一书,深受移动开发入门人员的喜爱。从现在开始,连载它的孪生姐妹书phoneGap移动应用实战一书,希望曾经是小白的你们,已经变成了大白。3.6PhoneGap中的API能干什么本章主要介绍进行PhoneGap开发前所需要做好的准备,那么现在是不是该介绍一些关于PhoneGap的事了呢?其实PhoneGap就是将HTML写成的页
- jquery mobile创建个人中心界面
long_w66
jquerymobilejquerycsshtml5
前段时间利用jQuerymobile做了一个手机APP个人中心界面,话不多说直接展示代码。代码展示*{margin:0;padding:0;border:none;}.my-info-background{position:relative;width:100%;min-height:150px;overflow:hidden;background-image:-webkit-gradient(l
- 初识JQuery框架
宫jx
1.JQueryMobile页面的基本框架JQueryMobile是一个基于HTML5,拥有响应式网站特性,兼容所有主流移动平台的统一UI接口系统与前端开发框架,可以运行在所有智能手机平板电脑和桌面设备。JQueryMobile页面拥有一个基本的框架,就是在HTML页面中通过将在标签中添加data-role属性,设置该属性的值为page,使该div形成一个容器,容器中又包含3个子容器,分别在各子容
- 手绘
正宗大头哥
用户体验设计用户体验设计体验
移动端用户体验设计正日趋成熟。衡量这一点的方法之一就是看工具。原型工具可以让我们创建线框图以及点击事件,比如Balsamiq、Axure以及Fireworks,帮助我们诠释目标用户体验。跨浏览器的框架工具如PhoneGap、ZurbFoundation以及jQueryMobile可以帮助我们用互联网本地化语言来创建原型:HTML、CSS以及JavaScript。1.当前现状与以往几乎没有时间来设计
- Web前端开发学习之路——JQuery Mobile UI组件
宇直豪
前端开发前端开发jQueryUI
套用UI组件jQueryMobile各种可视化组件的语法大多数与HTML5标记大同小异,这里不再阐述,仅列出这些常用的组件。由于按钮(Button)和列表(ListView)功能变化比较大,后面将对其进行详细介绍。文本框(TextInput)inputtype="text"name="uname"id="uid"value="">范围滑块(RangeSlider)单选按钮(RadioButton)
- 二.快来看看jQuery的基本操作吧
宫jx
今天计算中心真冷啊,中央空调还没修好,敲代码手都快冻下来了啊jQuery页面的许多功能效果都需要借助HTML5的新增标签和属性,因此创建的HTML页面必须符合HTML5页面规范,在文档的和标签之间需要依次添加jQueryMobile的CSS样式表文件、jQuery基本框架文件和jQueryMobile插件文件。一.jQuery页面实现多容器之间的链接。1.简介(1)内链接。将一个页面中的多个容器当
- 前端开发学习路线
zs_dolphin
前端学习
百度了一些学习路线,结合自己学习的进度,一步一步完善自己的前端学习的路线图,希望自己坚持下来:1、HTML,CSS2、JavaScript,jQuery3、AJAX,JSON,XML4、框架扩展学习:Bootstrap,jQueryUI,jQueryEasyUI,jQueryMobile参考的内容如下:1、《写给同事的前端学习路线》www.douban.com/note/330647290/2、《
- 前端部分框架地址集合
嗝喯唲
http://www.w3school.com.cn/jquerymobile/jquery-mobile框架http://v3.bootcss.com/css/bootstarap框架http://www.ziqiangxuetang.com/bootstrap/bootstrap-carousel-plugin.htmlbootstarap框架第三方教程http://www.apjs.net/
- 自学JQuery Mobile的几个例子
weixin_30859423
javascriptxhtmlViewUI
JQueryMobile是一个用于构建移动Web应用程序的框架,适用于主流的移动设备(智能手机、平板电脑),该框架利用了HTML5和CSS3技术减少了额外的脚本文件的编写。具体JQueryMobile使用请转W3C页面:http://www.w3school.com.cn/jquerymobile/index.asp例子:该例子创建了一个介绍海贼王故事的一系列页面ex1.html文件:JQuery
- jQuery Mobile初识
crazy__stone
jQueryMobilejQueryMobile是jQuery在手机上和平板设备上的版本。jQueryMobile不仅会给主流移动平台带来jQuery核心库,而且有一个完整统一的jQuery移动UI框架。缩写页面的参数:data-role='navbar':定义导航栏data-role='page':显示在浏览器中的页面data-role='content':定义页面中的内容data-role='
- hybrid app、web app与native app工具的初步比较与分析
约翰码农
主要前端框架和打包平台、工具WebApp(网页应用)使用的主要前端框架jQueryMobile、amazeuiThinkPHPMobile、mui框架打包工具:cordovaphonegapHybridApp(混合应用)使用的主要前端框架:mui框架Vue.jsReact.jsIonic即Angularjs开发生态打包工具Hbuilder、Appcan、Wex5、ApicloudNativeApp
- Jquery Mobile初探
呵呵后
一个汇率换算工具。主要用到的空间就是button和edittext。jqueryajax提交请求,后台用servlet处理运算。页面放在服务器上,本地应用只要用webview访问地址就行。我感觉JqueryMobile的东西不流畅,不知道Senchatouch怎么样工程结构index.htmlMyPage//监听输入框的变化$(document).ready(function(){$("#us")
- 【JQuery Mobile移动应用开发小程序】期末大作业——书影音
康大大!
笔记htmljavascriptcssjquery
一、前言基于JQueryMobile移动应用开发小程序——书影音,实现影视的查阅,类似于豆瓣的一个小功能。二、实现的基本功能总体实现了影视的查询、搜索、增添、删除等功能,具体功能看下文详解。因为影视海报显示图片违规,所以用马赛克遮住。三、界面功能1、主页分别是电影、电视剧、动漫的导航条,实现三者的互相跳转。2、主页底部导航条的[更多]按钮实现了影视的汇总。点击任意任意影视可以查看影视详情。3、主页
- 【JQuery Mobile移动应用开发实战】JQuery Mobile基础——工具栏的使用
shen子怡
jquery前端javascript
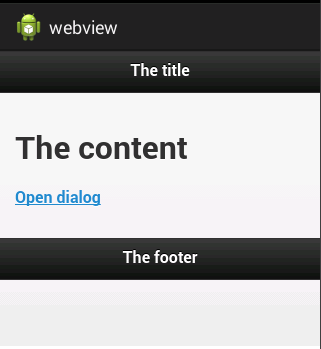
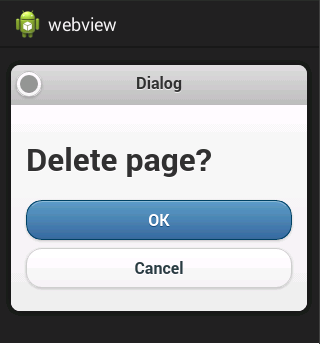
文章目录2.工具栏的使用2.1稍微复杂的界面2.2方便的快捷键2.3失效的按钮2.4导航栏的应用2.5导航栏的全屏属性2.6内容栏的使用2.7会弹出的面板2.工具栏的使用本章节主要介绍JQueryMobile开发中用于实现导航功能的控件,一般称之为工具栏。工具栏主要包括头部栏和尾部栏,它们常被固定在屏幕的上下两侧,用来实现返回功能和各功能模块间的切换,对于界面美化也有重要的作用。JQueryMob
- 前端常用插件
我是强强
touch.js--百度开发移动端手势库isscroll--js模拟上拉加载下拉刷新hammer--移动端手势库H5屏幕适配--flexible.jsjquerymobile--创建移动端应用Swiper是一款免费以及轻量级的移动设备触控滑块的js框架more插件
- ApacheCN jQuery 译文集 20211121 更新
jquery
创建jQueryMobile移动应用零、序言一、jQueryMobile原型制作二、jQueryMobile网站三、分析、长表单和前端验证四、QR码、地理位置、谷歌地图API和HTML5视频五、客户端模板、JSONAPI和HTML5Web存储六、HTML5音频七、全响应式照片八、将jQueryMobile集成到现有站点九、内容管理系统和jQM十、将所有内容放在一起——Flood.FMjQuery2
- 0816_前端框架jQuery Mobile
天才在战斗
新内容(前端-jQueryMobile框架)jQueryMobile会根据手机不同尺寸来调整适配jM依赖于jQuery(js的一个扩展库)(bootstarp也可以实现webApp,但是它有些没用到的功能,必须也包括到项目里,这里有瑕疵)webAPP思想:单页多应用,以减少用户请求时的断片,增强用户体验引入jM两个文件和一个js的文件jquery.mobile-1.4.5.min.cssjquer
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">