牛腩购物34:支付宝的集成和使用(web网站和web应用程序一眼判断的区别),支付宝即时到账
之前我已经申请过了,支付宝的即时到账
这一节,跟着牛腩的脚步,来配置 网站支付宝即时到账。
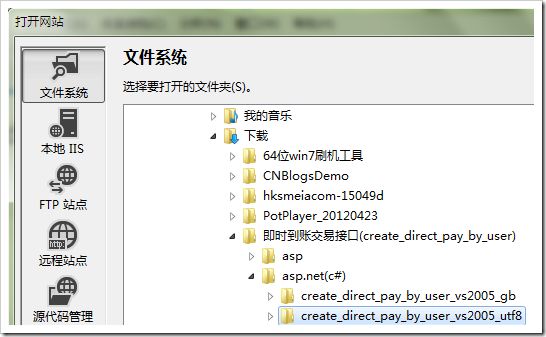
我们先打开 刚才下载的 即时到账,因为我们的牛腩购物网是UTF-8 所以我们也使用 UTF-8的版本的支付宝。
小技巧:
今天终于能一眼看出 哪个是 web网站 哪个是web应用程序了
web网站 default.aspx 显示有一个原有文件 default.aspx.cs
web应用程序 default.aspx 显示有2个原有文件 default.aspx.cs 和 default.aspx.designer.cs
仅仅就根据多了一个 designer.cs 就判断2者的区别
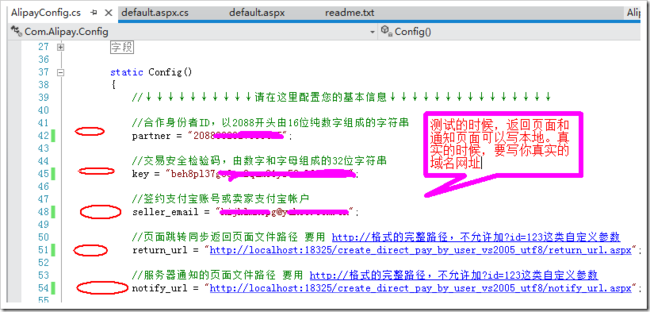
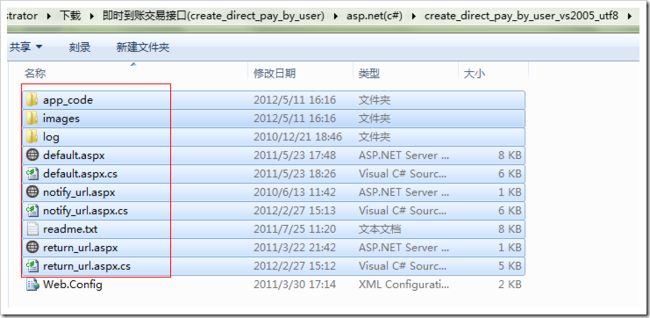
打开网站之后,在 app_code 文件夹里面的 AlipayConfig.cs ,填写支付宝的 用户名,ID ,网站的url地址等信息。如果是测试,可以直接写本地的localhost的地址,如果是正式使用的时候,一定要写你外网的域名网址
支付完毕后,会跳回到本地:http://localhost:18325/create_direct_pay_by_user_vs2005_utf8/return_url.aspx?body=··············
会提示验证成功,这个返回地址是 支付宝的返回页面 return_url.aspx ,实际我们要修改数据库的的状态,或者是修改通知的时候,要在 通知页面 notify_url.aspx 这个页面来编写,因为(1) 客户不一定是实时付款的(2) 客户可能网络会中断, 上面2个条件都会造成 return_url.aspx 这个页面反复的被读取。所以我们要把修改订单的状态的代码,写在通知页面 notify_url.aspx
OK,测试完毕,我们如何把 这个支付宝的 web网站,整合到我们的 牛腩购物网 这个web应用项目里面呢?
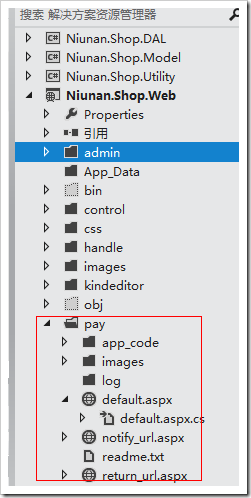
错误的方法1:将支付宝的 web网站里面的全部文件,拷贝到 牛腩购物网的 这个web项目的 web层中的 pay 文件夹中,但是你修改,还是会报错的(其实我也不怎么会修改)
正确的方法:
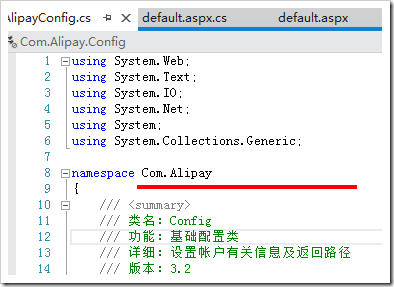
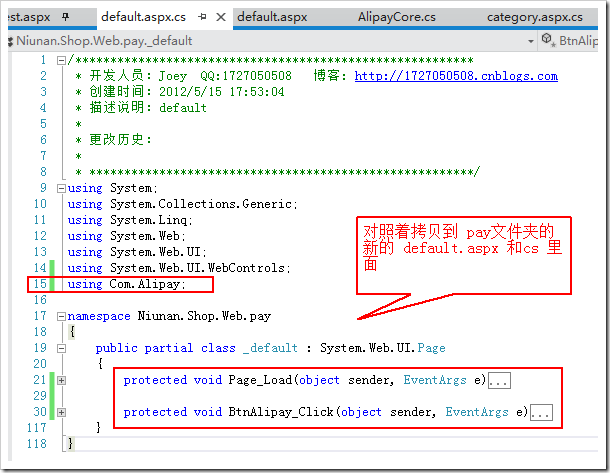
我们看看这个 支付宝里面的 app_code 里面的 cs 文件用的什么命名空间
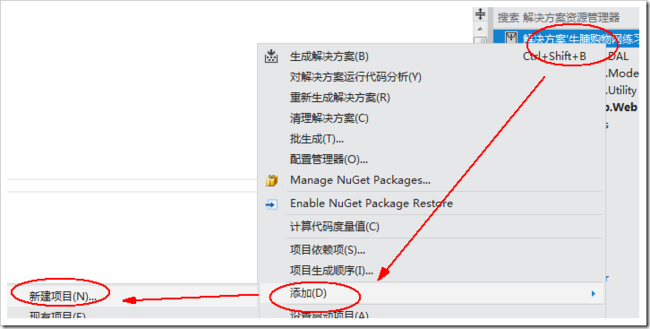
然后我们去 牛腩购物网上,新建一个项目,选择C#的类库,
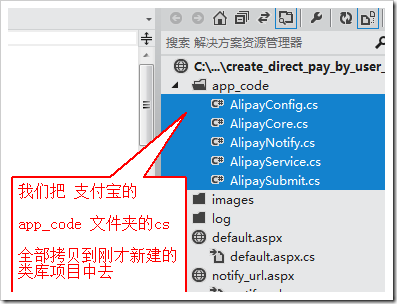
然后删掉默认的 class1.cs ,把 支付宝里面的 cs 拷贝过来
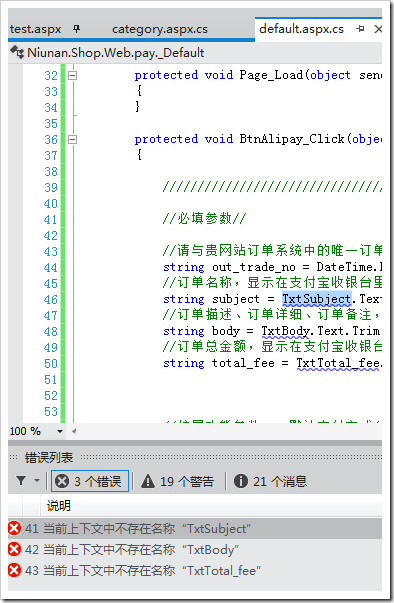
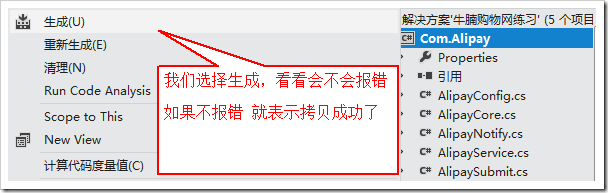
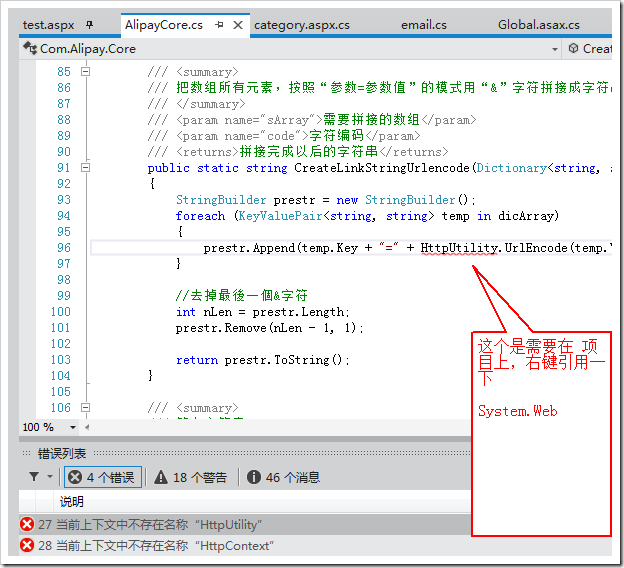
如果有错误,一般都是没有引用相应的命名空间
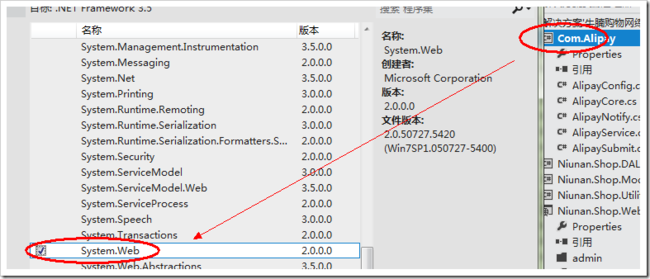
提示 当前上下文中不存在名称“HttpUtility” ,我们在 项目上,右键引用一下 System.Web (即使你是在cs里面有写 using ,也有可能需要再次引用)
再次生成, OK ,生成成功。
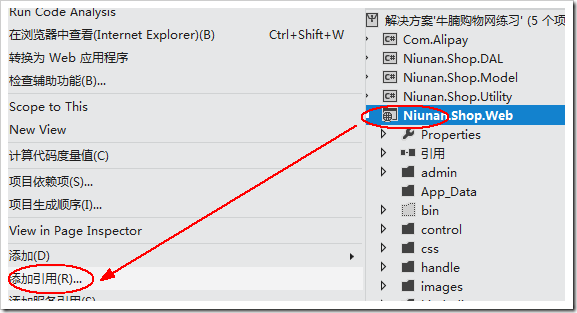
然后,我们在要在web层上,引用 Com.Alipay 层。
然后我们开始在 购物网的web层里面的pay文件夹,对照支付宝里面的 aspx ,先在pay文件夹一个一个的新建aspx
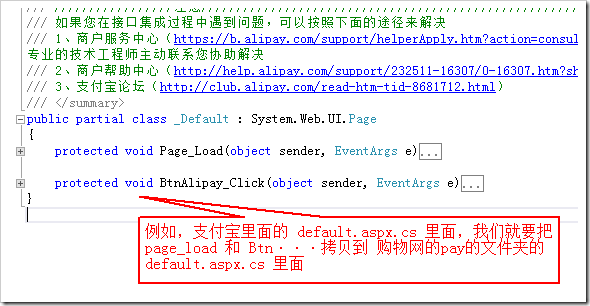
我们在pay文件夹上,新建一个 default.aspx ,然后对照着支付宝里面的 aspx 和 aspx.cs 来修改
在这里,我们对 default.aspx 来修改一下,我们把前台的手动输入金额和提交删除掉,在后台的 cs页面,我们把按钮提交的代码,放到 Page_Load里面
通过传入订单表的订单号来获取商品的金额,这样就避免了客户能修改金额了(记得还要给pay这个文件夹,以 user 这个角色的访问权限,这样才是安全的)
未完:待续