HTML5 与 HTML4 的区别(4) - 全局属性
在 HTML5 中,新增了“全局属性”的概念。所谓全局属性,是指可以对任何标签都使用的属性,下面介绍一些常用的全局属性。
contentEditable属性
contentEditable 是由微软开发、被其他浏览器反编译并投入应用的一个全局属性。该属性的主要功能是允许用户编辑标签中的内容,所以该标签必须是可以获得鼠标焦点的标签,contentEditable 属性是一个布尔值属性,可以被指定为 true 或 false。
除此之外,该属性还有个隐藏的 inherit(继承)状态,属性为 true 时,标签被指定为允许编辑;属性为 false 时,标签被指定为不允许编辑;未指定 true 或 false 时,则由 inherit 状态来决定,如果标签的父标签是可编辑的,则该标签就是可编辑的。
另外,除了 contentEditable 属性外,标签还具有一个 isContentEditable 属性,当标签可编辑时,该属性为 true;当标签不可编辑时,该属性为 false。
下面让我们来完成一个使用 contentEditable 属性的示例,当列表标签被加上 contentEditable 属性后,该标签就变成可编辑的了。
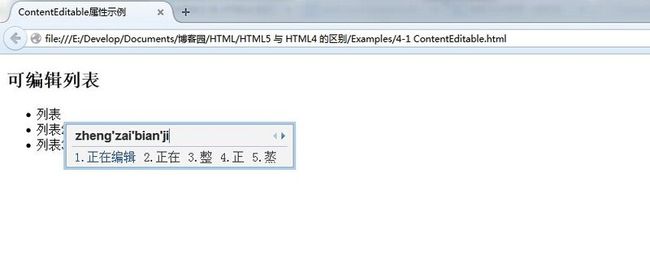
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>ContentEditable属性示例</title> </head> <body> <h2>可编辑列表</h2> <ul contentEditable="true"> <li>列表1</li> <li>列表2</li> <li>列表3</li> </ul> </body> </html>
这段代码运行后的结果如下所示:
在编辑完标签中的内容后,如果想要保存编辑后的内容,只能把该标签的 innerHTML 发送到服务器端进行保存,因为改变标签的内容后该标签的 innerHTML 内容也会随之改变,目前还没有特别的 API 来保存编辑后标签中的内容。
designMode属性
designMode 属性用来指定整个页面是否可编辑,当页面可编辑时,页面中任何支持上面所述的 contentEditable 属性的标签都变成了可编辑状态。designMode 属性只能在 JavaScript 脚本里被编辑修改。该属性有两个值---“on”与“off”。属性被指定为“on”时,页面可编辑;被指定为“off”时,页面不可编辑。使用 JavaScript 脚本来指定 designMode 属性的方法如下所示:
document.designMode = "on"
针对 designMode 属性,各浏览器的支持情况也各不相同:
IE8:出于安全考虑,不允许使用 designMode 属性让页面进入编辑状态。
IE9:允许使用 designMode 属性让页面进入编辑状态。
Chrome3 和 Safari:使用内嵌 frame 的方式,该内嵌 frame 是可编辑的。
Firefox 和 Opera:允许使用 designMode 属性让页面进入编辑状态。
hidden属性
在 HTML5 中,所有的标签都允许使用一个 hidden 属性。该属性类似于 input 标签中的 hidden 标签,功能是通知浏览器不渲染该标签,使该标签处于不可见状态。但是标签中的内容还是浏览器创建的,也就是说页面装载后允许使用 JavaScript 脚本将该属性取消,取消后该标签变为可见状态,同时标签中的内容也及时显示出来。hidden 属性是一个布尔值的属性,当设为 true 时,标签处于不可见状态;当设为 false 时,标签处于可见状态。
spellcheck属性
spellcheck 属性是 HTML5 针对 input 标签(type=text) 与 textarea 这两个文本输入框提供的一个新属性,它的功能为对用户输入的文本内容进行拼写和语法检查。spellcheck 属性是一个布尔值的属性,具有 true 或 false 两种值。但是它在书写时有一个特殊的地方,就是必须明确声明属性值为 true 或 false,书写方法如下所示:
<!--以下两种书写方式正确--> <textarea spellcheck="true" /> <input type=text spellcheck=false /> <!--以下书写方法为错误--> <textarea spellcheck />
需要注意的时,如果标签的 readOnly 属性或 disabled 属性设为true时,则不进行拼写检查。目前除了 IE 之外,Firefox、Chrome、Safari、Opera 等浏览器都对该属性提供了支持。
tabindex属性
tabindex 是开发中的一个基本概念,当不断敲击 Tab 键让窗口或页面中的控件获得焦点,对窗口或页面中的所有控件进行遍历的时候,每一个控件的 tabindex 表示该控件是第几个被访问到的。
过去这个属性在编辑网页时是非常有用的,但如今控件的遍历顺序是由标签在页面上所处的位置决定的,所以就不再需要了。
但是 tabindex 还有另外一个作用,在默认情况下,只有链接标签与表单标签可以通过按键获得焦点。如果对其他标签使用 tabindex 属性后,也能让该标签获得焦点,那么当在脚本中执行 focus() 语句的时候,就可以让该标签获得焦点了。但这样做会产生一个副作用:该标签也可以通过按 Tab 键获得焦点,而这有时可能不是开发者想要的结果。
把标签的 tabindex 值设为负数(通常为-1)后就解决这个问题了。tabindex 的值为负数后,仍然可以通过编程的方式让标签获得焦点,但按下 Tab 键时该标签就不能获得焦点了,这在复杂的页面中或复杂的 Web 应用程序中是十分有用的。在 HTML4 中,-1 是一个无用的属性值,但到了 HTML5 中,通过巧妙地运用该属性值得到了极大的应用。