CSS3 文本装饰
浏览器对CSS3文本特性的支持情况,如下表所示:
| 浏览器 |
text-shadow | text-overflow | word-wrap | hyphens |
| Opera |
9.5+ | 9+.带前缀-o- | 10.5+ | 不支持 |
| Firefox |
3.5+ | 7+ | 3.6+ | 6+,带前缀-moz- |
| Safari |
3.1+ | 3.2+ | 3.1+ | 5.1+,带前缀-webkit- |
| Chrome |
4+ | 4+ | 3.1+ | 不支持 |
| IE |
10+ | 6+ | 5.5+ | 10+,带前缀-ms- |
| ios |
3.2+ | 3.2+ | 3.2+ | 4.2+,带前缀-webkit- |
| Android |
2.1+ | 2.1+ | 2.1+ | 不支持 |
| Chrome Mobile |
Beta+ | Beta+ | Beta+ | 不支持 |
| Opera Mobile | 10+ | 10+,带前缀-o- | 10+ | 不支持 |
| Opera Mini |
不支持 | 5+,带前缀-o- | 5+ | 不支持 |
1、text-shadow,文本阴影可以制造出各种各样的效果,通常可用于高亮文本、增加文本深度、文本突出显示。具体语法很简单,
text-shadow:1px 1px 1px white;
其中,前两个单位表示阴影距原始文本外水平和垂直的偏移。正值表示阴影分别向右向下偏移;负值表示阴影向左向上偏移。值的单位可以算CSS中任何的单位标识符。第三个单位表示阴影的模糊程度,值越大阴影越模糊,默认值是1px,相当于高亮的轮廓。下面是一个实例的相关代码。
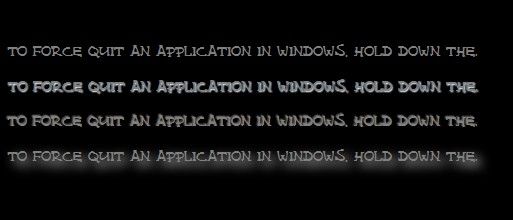
.textShadow1{ text-shadow:1px 1px 1px white; } .textShadow2{ text-shadow:-1px -1px 1px gray; } .textShadow3{ text-shadow:5px 5px 10px white; }
以上三个样式的效果图如下所示:

另外,在相同的选择器中可以使用多重文本阴影,我们可以充分利用阴影制造各种效果,多重阴影写法如:
.textShadows{ text-shadow:0 0 2px #000, 0 0 2px #aaa, 0 0 4px #999, 0 0 6px #888, 0 0 8px #666, 0 6px 6px rgba(0,0,0,0.5), 0 8px 20px reba(0,0,0,0.5); }
2、text-overflow属性是当文本溢出时它的容器盒时文本的显示(还必须定义容器盒的overflow属性为hidden),它可以将溢出的文本用更美观的省略号代替直接切掉。
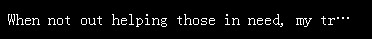
.textOverflow{ width:400px; font-size: 2.1em; overflow: hidden; text-overflow: ellipsis; }
效果图如下:
另外,利用该属性可以限制文本长度,将多余的文字用省略号代替,代码如下:
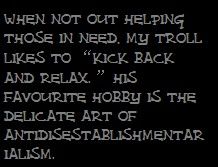
.textOverflow1{ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; width: 350px; height:30px; color:white; }
效果图:
3、单词溢出小容器的另一个解决方案就是使用word-wrap属性,将一个长单词显示在两行。代码如下:
.wordWrap{ width:200px; word-wrap:break-word; }
效果图:
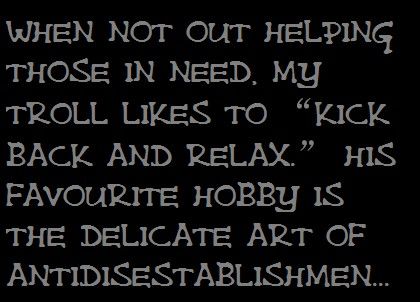
4、控制断字hyphens属性,支持该属性的浏览器比较少,但其还是有其一定的用处的,因为在web页面中你无法让文本整整齐齐的显示出来,如上图所示,由于单词的长度不一造成很多空隙,使得看来很不美观。
CSS3提出了hyphens属性。其包括三个可能值:
- none:禁止所有的断字。它可以用来禁止继承父元素的断字
- manual:单词断行到单独的行上面,中间包含断行字符(例如“-”)
- auto:在适当的断字处,单词自动断字。但浏览器必须识别出需要断字文本的语言,所以断字只适用于有正确的语言标记,可以父元素上设置lang属性来声明语言