标记页面CSS样式表初解
文章结束给大家来个程序员笑话:[M]
CSS全称Cascading StyleSheet,是W3C协会为弥补HTML在表现属性设定上的缺乏而制定的一套扩展款式标准。CSS标准中重新定义了HTML中原来的文字表现款式,增加了一些新概念如类、层等,可以对文字重叠、定位等。
1、CSS规则
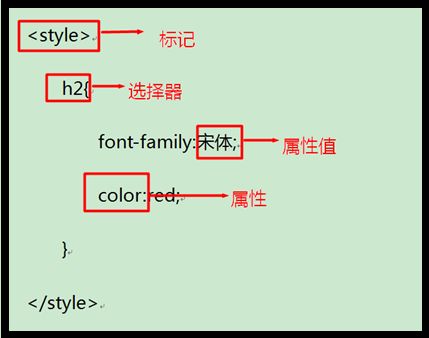
CSS款式表包括3部分内容:选择符、属性和属性值:
l 选择符:又称选择器,全部HTML语言中的标记都是通过不同的CSS选择器进行控制的。
l 属性:包括字体属性、文本属性、背景属性、布局属性、边界属性、列表项目属性、表格属性等内容。
l 属性值:为某属性的有效值。属性与属性值间使用“:“分隔。多个属性间使用”;“分隔。

2、CSS选择器
常用的选择器有标记选择器、类别选择器、id选择器。使用选择器即可对不同的HTML标签进行控制,从而实现各种效果。
1)、标记选择器
THML页面是由很多标记组成的,例如表格标记<table>、表单标记<form>、图像标记<img>等。而CSS标记选择器就是使命页面中哪些标记采用哪些CSS款式。下面的例子用于声明页面中全部<a>标记的款式:
<style>
a {
font-size: 9px;
color: #F93;
}
</style>
2)、类别选择器
标记选择器有必定的局限性,如果声明标记选择器,那么页面中全部该标记内容会有相应的变化。如果想让使用雷同标记的不同内容表现不同的效果,使用标记选择器就没法实现了,这时就需要引入类别选择器。
类别选择器的名称由用户自定义,并以“.“扫尾,定义的属性与属性值也要遵守CSS标准。要应用类别选择器的HTML标记,只要使用class属性来声明即可。看下面的例子:
<head>
<style>
.one{ //定义类名为one的类别选择器
font-family: 宋体;
font-size: 9px;
color: red;
}
.two{
font-family: 宋体;
font-size: 6px;
color: black;
}
</style>
</head>
<body>
<h2 class="one">应用了类别选择器one</h2>
<h2 class="two">应用了类别选择器two</h2>
</body>
</html>
注意:在HTML标记中,不仅可以应用一种类别选择器,也可以同时使用多种类别选择器,在多种类别选择器之间用空格进行分割即可,例如<h2 class=”size color”>。
3、id选择器
id选择器是通过HTML页面中的id属性来选择增添款式,与类别选择器基本雷同。但是由于HTML页面中不能包括两个雷同的id标记,因此定义的id选择器也就只能被使用一次。看下面的例子:
<style>
#one{
font-size: 30px;
}
#two{
font-size: 40px;
}
</style>
</head>
<body>
<h2 id="one">应用了类别选择器one</h2>
<h2 id="two">应用了类别选择器two</h2>
3、在页面中包括CSS
在页面中包括CSS款式有如下几种方法:行内款式、内嵌式、连接式、导入式。
1)、行内款式
行内款式直接定义在HTML标记以内,通过style属性来实现,所以其灵活性不强,例如:
<h2 style="color: red; font-size: 30px;" >应用了类别选择器one</h2>
<h2 style="color: green; font-size: 40px;" >应用了类别选择器two</h2>
2)、内嵌式
内嵌式款式表就是在页面中使用<style></style>标记CSS款式包括在页面中。本文全部上述例子都是使用这种内嵌款式表的模式。它没有行内标记显得直接,但能使页面更加规整,使内嵌款式表更加便于维护。其缺陷在于网站不可能由一个页面构成,而每一个页面中雷同的HTML标记又都要求雷同的款式,此时使用内嵌款式表显得比较粗笨。
3)、连接式
连接外部CSS款式表是最常用的一种引用款式表的方法,将CSS款式定义在一个单独的文件中,然后在HTML页面中通过<link>标记引用,是一种最为有效的使用CSS款式表的方法。<link>标记的语法结构如下:
<link rel=’stylesheet’href=’path’ type=’text/css’>
>rel:定义外部文档和调用文档间的关系,这里必须为stylesheet;
>href:CSS文档的绝对或相对路径;
>type:外部文件的MIME类型,可以省略。
下面是一个使用连接式款式表的例子:
testCss.css:
@CHARSET "UTF-8";
.one{
font-family: 宋体;
font-size: 20px;
color: red;
}
h3,h4,h5 {
font-family: 宋体;
font-size: 40px;
color: green;
}
testHtml.html:
<linkhref="testCss.css" rel="stylesheet" type=”text/css” />
</head>
<body>
<h2 class="one">应用了类别选择器one</h2>
<h3>应用了标记选择器h3</h3>
使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此表现出来的网页从一开始就是带款式的效果的,它不会象导入式那样先表现无款式的网页,然后再表现有款式的网页,这是链接式的优点。
4)、导入式
将一个独立的.css文件引入HTML文件或另一个CSS文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<styletype="text/css">
@import"mystyle.css"; //此处要注意.css文件的路径
</style>
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿涌现先表现无款式的页面,闪烁一下以后,再涌现网页的款式。这是导入式固有的一个缺陷。
总结:一般来说,做网站时把款式多写在多个款式表文件中,因此我们先用链接式引入一个总的CSS文件,然后在这个CSS文件中在使用导入式来引入其他的CSS文件。但如果通过JavaScrip来动态引入CSS文件则只能使用链接式。
4、CSS3的新特性
CSS3是CSS技巧的一个升级版本,现在很多细节还在讨论中,但还是不断地向前开展着。
1)、模块与模块化结构
CSS3中并没有采用整体结构,而是采用了分工协作的模块化结构。这样是为了避免产生浏览器对于某个模块支持不完全的情况,还可以让不同设备上的浏览器都可以选用不同模块进行支持,方便了程序的开发。常用模块如下:
| 模块名称 |
功能描述 |
| basic box model |
定义个中与盒子相干的款式 |
| Line |
————直线———— |
| Lists |
————列表———— |
| Text |
————文字———— |
| Color |
————颜色———— |
| Font |
————字体———— |
| Background and border |
————背景和边框相干的款式 |
| Paged Media |
————页眉、页脚、页数等页面元素数据的款式 |
| Writing Modes |
——页面中文本数据的布局方法 |
2)、CSS3与CSS2的区分
在CSS2中如果要对页面中的文字添加黑色边框,可以通过DIV层来进行控制。下面的例子使用DIV层对页面中的文字添加黑色边框:
<style>
#border{
margin: 3px;
width: 180px;
height:104px;
padding-left: 14px;
border-width: 5px;
border-color: blue;
border-style: solid;
}
</style>
</head>
<body>
<div id="border" >
文字一<br>
文字二<br>
文字三<br>
文字四<br>
文字五<br>
</div>
</body>
在CSS3中添加了一些新的款式,例如边框就能够通过border-radius属性来指定好圆角的半径,绘制出圆角边框:
<style>
#border{
border: solid 5px blue;
border-radius:20px;
-moz-border-radius:20px;
padding:20px;
width:180px;
}
</style>
如果在代码中多添加几行文本,还可以发明CSS3和CSS2的一个区分就是,CSS3会根据div内的内容自动调整div的高度,而CSS2却会涌现文字在div外的情况。
文章结束给大家分享下程序员的一些笑话语录: 很多所谓的牛人也不过如此,离开了你,微软还是微软,Google还是Google,苹果还是苹果,暴雪还是暴雪,而这些牛人离开了公司,自己什么都不是。