Knockout简单用法
Knockout简单用法
在最近做的一个项目中,页面数据全部通过js ajax调用webapi接口获取,也就是说页面的数据全部使用javascript脚本填充,这就想到了使用一个MVVM模式的js框架来做这件事,在该项目中选择了Knockout.js。下面简单介绍一下Knockout的基本用法,作为备忘。
1 Knockout简介
Knockout是一个轻量级的UI类库,通过应用MVVM模式使JavaScript前端UI简单化。
Knockout是一个以数据模型(data model)为基础的能够帮助你创建富文本,响应显示和编辑用户界面的JavaScript类库。任何时候如果你的UI需要自动更新(比如:更新依赖于用户的行为或者外部数据源的改变),KO能够很简单的帮你实现并且很容易维护。
Knockout有如下4大重要概念:
1、声明式绑定 (Declarative Bindings):使用简明易读的语法很容易地将模型(model)数据关联到DOM元素上。
2、UI界面自动刷新 (Automatic UI Refresh):当您的模型状态(model state)改变时,您的UI界面将自动更新。
3、依赖跟踪 (Dependency Tracking):为转变和联合数据,在你的模型数据之间隐式建立关系。
4、模板 (Templating):为您的模型数据快速编写复杂的可嵌套的UI。
简称:KO
2 入门介绍
1、 创建不带有监控属性的ViewModel
创建一个view model,只需要声明任意的JavaScript object。例如:
var myViewModel = {
personName: 'Bob',
personAge: 123
};
把该ViewModel绑定到HTMl代码中,例如:下面的代码显示personName 值
The name is <span data-bind="text: personName"></span>
激活Knockout,需要添加如下的 <script> 代码块:
ko.applyBindings(myViewModel);
2、创建带有监控属性的view model
监控属性Observables
现在已经知道如何创建一个简单的view model并且通过binding显示它的属性了。但是KO一个重要的功能是当你的view model改变的时候能自动更新你的界面。当你的view model部分改变的时候KO是如何知道的呢?答案是:你需要将你的model属性声明成observable的, 因为它是非常特殊的JavaScript objects,能够通知订阅者它的改变以及自动探测到相关的依赖。
例如:将上述例子的view model改成如下代码:
var myViewModel = {
personName: ko.observable('Bob'),
personAge: ko.observable(123)
};
你根本不需要修改view – 所有的data-bind语法依然工作,不同的是他能监控到变化,当值改变时,view会自动更新。
3 使用Knockout
在我们的系统中,每一个页面都会定义一个ViewModel,该ViewModel存储页面所有的数据,并通过ajax读取数据并填写ViewModel。
假如我们有一个班级的页面,定义如下一个ViewModel:
//定义视图
var ClassViewModel = {
ClassID:ko.observable(),//班级ID
ClassName: ko.observable(),//班级名称
ClassMasterName: ko.observable(),//班主任
Students: ko.observableArray(),//班级学生列表 绑定数组
};
$(document).ready(function () {
//绑定
ko.applyBindings(ClassViewModel);
//添加学生信息
$("#AddStudent").on("click", function () {
var obj = new Object();
obj.StuName = "杨过";
obj.StuSex = "猛男";
obj.StuAge = "100";
ClassViewModel.Students.push(obj);
});
});
//ajax获取班级信息,并给ViewModel赋值
$.post("/home/GetClassInfo", function (data) {
ClassViewModel.ClassID(data.ClassID);//班级ID赋值,会直接映射到界面
ClassViewModel.ClassName(data.ClassName);
ClassViewModel.ClassMasterName(data.ClassMasterName);
//获取学生信息
for (var i = 0; i < data.StuList.length; i++) {
var obj = new Object();
obj.StuName=data.StuList[i].StuName;
obj.StuSex=data.StuList[i].StuSex;
obj.StuAge = data.StuList[i].StuAge;
ClassViewModel.Students.push(obj);
}
})
对应的Html代码:
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Scripts/knockout-3.2.0.js"></script>
<script src="~/Scripts/ViewModel/MyClassViewModel.js"></script>
<h2>MyClass</h2>
<!-- attr属性绑定 -->
班级名称:<span data-bind="text:ClassID,attr:{'ID':ClassID}"></span><br/>
班主任:<span data-bind="text:ClassName"></span><br/>
<table>
<tr>
<th>
名字
</th>
<th>
性别
</th>
<th>
年龄
</th>
</tr>
<!--循环绑定 Students -->
<tbody data-bind="foreach:Students">
<tr>
<td data-bind="text:StuName">
</td>
<td data-bind="text:StuSex">
</td>
<td data-bind="text:StuAge">
</td>
</tr>
</tbody>
</table>
<br/>
<input type="button" id="AddStudent" value="添加学生" />
后台数据:
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "修改此模板以快速启动你的 ASP.NET MVC 应用程序。";
return View();
}
public ActionResult About()
{
ViewBag.Message = "你的应用程序说明页。";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "你的联系方式页。";
return View();
}
public ActionResult MyClass()
{
return View();
}
public JsonResult GetClassInfo()
{
MyClass myClass = new MyClass();
myClass.ClassID = "jsj001";
myClass.ClassName = "计算机一班";
myClass.ClassMasterName = "龙龙";
myClass.StuList = new List<Students>();
myClass.StuList.Add(new Students() { StuAge = "10", StuName = "张三", StuSex = "暖男" });
myClass.StuList.Add(new Students() { StuAge = "20", StuName = "李四", StuSex = "暖男" });
myClass.StuList.Add(new Students() { StuAge = "30", StuName = "王五", StuSex = "暖男" });
return Json(myClass);
}
}
public class MyClass
{
/// <summary>
/// 班级ID
/// </summary>
public string ClassID { get; set; }
/// <summary>
/// 班级名称
/// </summary>
public string ClassName { get; set; }
/// <summary>
/// 班主任名称
/// </summary>
public string ClassMasterName { get; set; }
public List<Students> StuList { get; set; }
}
public class Students
{
public string StuName { get; set; }
public string StuSex { get; set; }
public string StuAge { get; set; }
}
其他博文:MVC3.0+knockout.js+Ajax 实现简单的增删改查
本文参考:http://www.cnblogs.com/TomXu/archive/2011/11/21/2256749.html
MVC3.0+knockout.js+Ajax 实现简单的增删改查
自从到北京入职以来就再也没有接触MVC,很多都已经淡忘了,最近一直在看knockout.js 和webAPI,本来打算采用MVC+knockout.js+webAPI来实现这个小DEMO的,无奈公司用的开发环境是VS2010只安装了MVC3.0。那就先练习一下MVC和knockout吧。博客园里有很多这样的文章,但是觉得还是要自己亲自动手写一下。
本文不讲解knockout.js和webAPI ,不了解的同学可以百度一下。下一篇博文将采用webAPI和Redis缓存作为服务端重写该项目。
我们采用MVC和knockout.js实现一个简单的学生信息管理,实现学生信息的增删改查功能。通过knockout.js来进行数据的绑定,你会发现代码变得很优雅。在该项目中我们会用到razor视图以及Layout模板、RenderSection和Html.Partial等razor语法中的基本功能
项目需要添加knockout.js文件的引用,可以到官网上下载。
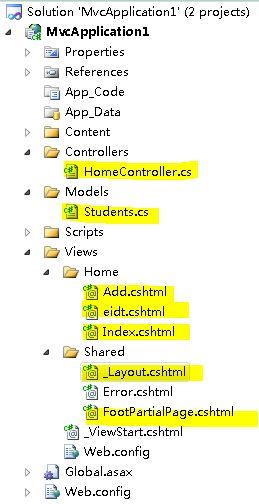
一、我们新建一个空的MVC项目

knockout.js在Script文件夹中,只用关注带黄色底纹的文件,其他没有用。
二、文件讲解
1、 我们先来看看_Layout.cshtml文件
_Layout.cshtml作为模板页面,Home文件夹下的所有*.cshtml都会引用该模板页,在_Layout.cshtml我们定义了@RenderSection("Header",false)一个区块,那么我们就可以在引用的具体页面中在该区域内添加css和js脚本了。@Html.Partial("FootPartialPage")说明我们引用了FootPartialPage. Cshtml的视图。
下面我们来看一下具体的代码
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/knockout-2.3.0.js")" type="text/javascript"></script>
@RenderSection("Header",false)
</head>
<body>
<div class="top">
</div>
<div class="content">
@RenderBody()
</div>
<div class="foot">
@Html.Partial("FootPartialPage")
</div>
</body>
</html>
2、Models/Students.cs
Students为我们定义的一个学生类的实体,作为数据的传递。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApplication1.Models
{
public class Students
{
public string Num { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Sex { get; set; }
public string Class { get; set; }
}
}
3、 HomeController.cs控制器
HomeController中我们定义了很多Action,实现增删改查功能,直接看代码吧,Action中的代码最好配合着View来看。
 View Code
View Code
4、 Index.cshtml视图
Index.cshtm是我们的首页,接收一个@ViewBag.Data的jason数据(该json数据是list<student>序列化来的,查看源代码就可以看到该数据),通过knockout.js把数据绑定到页面中。代码如下:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section Header{
<script type="text/javascript">
var data [email protected](@ViewBag.Data);
function ViewModel(){
var self=this;
self.students=ko.observableArray(data);//添加动态监视数组对象
//删除
self.remove=function(stu){
$.ajax({
url:"/Home/Del/"+stu.Num,
type:"post",
dataType:"json",
success:function(json){
alert(json.type);
self.students.remove(stu);
}
})
}
//编辑
self.edit=function(stu){
window.location.href='/Home/edit/'+stu.Num;
};
self.Count=ko.computed(function(){
return self.students().length;
});
}
$(document).ready(function(){
var vm=new ViewModel();
/* 新增元素
var obj=new Object();
obj.Num='s0002';
obj.Name='eric';
obj.Age='25';
obj.Sex='男';
obj.Class='计算机2班';
vm.students.push(obj);
*/
ko.applyBindings(vm);
})
</script>
}
<div style=" margin-bottom:5px;">
<a href="/Home/Add/">增加</a>
</div>
<table cellpadding="1" cellspacing="1" border="1" width="100%">
<tr>
<th style="width:auto">姓名</th>
<th style="width:auto">年龄</th>
<th style="width:auto">性别</th>
<th style="width:auto">班级</th>
<th style="width:auto">操作</th>
</tr>
<tbody data-bind="foreach:students">
<tr>
<td data-bind="text:Name"></td>
<td data-bind="text:Age"></td>
<td data-bind="text:Sex"></td>
<td data-bind="text:Class"></td>
<td > <a href="javascript:" data-bind="click:$root.remove">删除</a> <a href="javascript:" data-bind="click:$root.edit">修改</a></td>
</tr>
</tbody>
</table>
<div data-bind="text:Count"></div>
5、 eidt.cshtml视图
eidt.cshtml是编辑学生信息的页面,与Index.cshtm页面类似,该页面也是接收一个json数据,并通过knockout.js把数据绑定到页面中
@{
ViewBag.Title = "eidt";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section Header{
<script type="text/javascript">
var data [email protected](@ViewBag.Data);
function ViewModel(){
var self=this;
self.Num=ko.observable(data.Num);
self.Name=ko.observable(data.Name);
self.Age=ko.observable(data.Age);
self.Sex=ko.observable(data.Sex);
self.Class=ko.observable(data.Class);
self.Commit1=function(){
//alert(self.Num()+","+self.Name()+","+self.Age()+","+self.Sex()+","+self.Class());
$.ajax({
type:"post",
url:"/Home/edit",
data:{Num:self.Num(),Name:self.Name,Age:self.Age,Sex:self.Sex,Class:self.Class},
success:function(json){
alert(json.type);
}
})
}
self.back=function(){
window.location.href='/Home/Index';
};
}
$(document).ready(function(){
var vm=new ViewModel();
ko.applyBindings(vm);
})
</script>
}
<h2>eidt</h2>
<table cellpadding="1" cellspacing="1" border="1" width="100%">
<tr>
<td style="width:100px">姓名:</td>
<td><input type="text" data-bind="value:Name" /></td>
</tr>
<tr>
<td style="width:100px">年龄:</td>
<td><input type="text" data-bind="value:Age" /></td>
</tr>
<tr>
<td style="width:100px">性别:</td>
<td><input type="text" data-bind="value:Sex" /></td>
</tr>
<tr>
<td style="width:100px">班级:</td>
<td><input type="text" data-bind="value:Class" /></td>
</tr>
</table>
<div style=" margin-top:5px">
<input type="button" data-bind="click:$root.Commit1" value="提交"/>
<input type="button" data-bind="click:$root.back" value="返回"/>
</div>
6、 Add.cshtml 视图
Add.cshtml是添加用户信息的页面与eidt.cshtml页面非常类似,直接上代码
 View Code
View Code
到此该列子已经讲解完毕,点击此处下载源代码。
下一章中我们采用webAPI作为服务来实现该列子。
每天学习一点点,每天进步一点点。
