- Android ViewStub延迟初始化加载布局View,Kotlin
zhangphil
Androidkotlinandroidkotlin
AndroidViewStub延迟初始化加载布局View,Kotlinactivity_my.xml:importandroid.os.Bundleimportandroid.util.Logimportandroid.view.Viewimportandroid.view.ViewStubimportandroidx.appcompat.app.AppCompatActivityimportan
- 为什么ViewStub是默认不显示的?是懒加载?
呆咖啡
androidviewstub
关于为什么默认不显示,看源码:直接设置了gone。publicViewStub(Contextcontext,AttributeSetattrs,intdefStyleAttr,intdefStyleRes){super(context);finalTypedArraya=context.obtainStyledAttributes(attrs,R.styleable.ViewStub,defSt
- ViewStub 简单使用
FlyClound
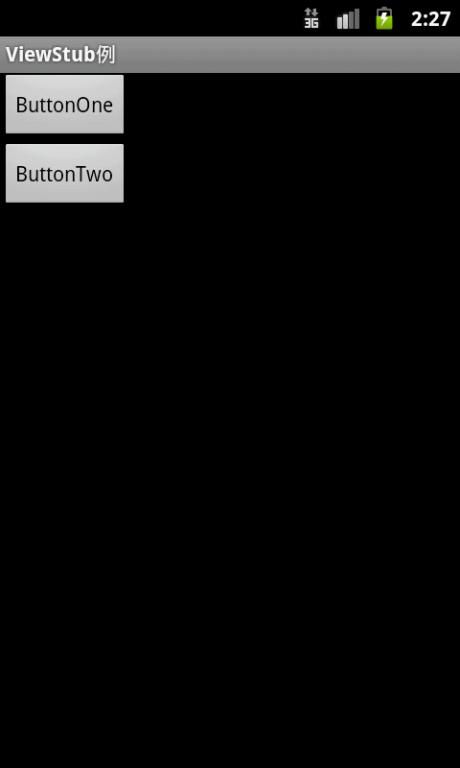
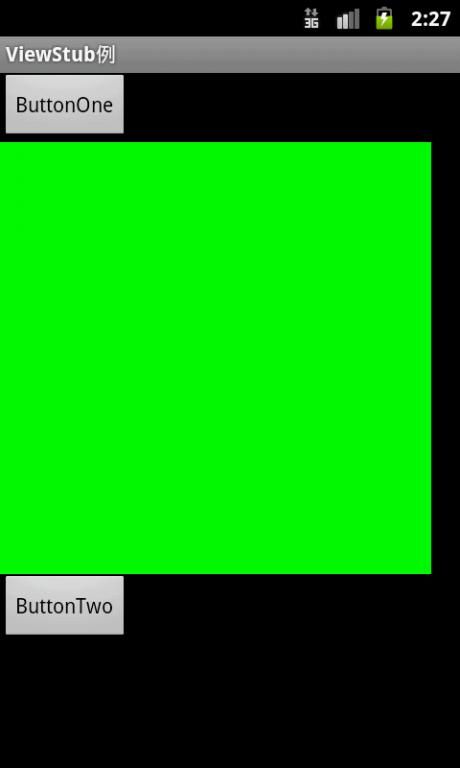
一、前言ViewStub是布局优化的方式之一,适用于一些延迟加载的场景,相对于设置View.GONE的优点是逻辑简单控制灵活,但是缺点也很明显,更耗资源,不管可见不可见都会被创建。ViewStub更加轻量级,它本身是一个不可见不占用位置的View,资源消耗比较小,只有调用了ViewStub.inflate()的时候加载布局,布局才会实例化。二、使用先看效果图:iShot2020-07-1316.5
- Android布局优化(1)
AndroidCoderLei
Include、Merger、ViewStub用法Include使用 使用方式 被重用布局:layout_1 include标签说名 layout:必须使用,即被重用布局名称Merger:减少视图层级 Merger消除视图层次结构中多余的层级。例如:当前布局根为LinearLayout,通过include引入一个重复的根布局为LinearLayout,此时就会增加视图中的层级,可以使用Merger
- fragment启动优化
练习本
android应用层基础androidjava
有一个fragment里面的布局比较复杂,导致第一次点击跳转时候比较卡顿,尝试了几种方法最后总结下1viewstub懒加载或动态加载,尝试了一些布局懒加载,以及满足一定条件后再动态加载一些布局但优化力度不够大,效果仍然很卡2尝试通过第三方包x2c来将xml自动转换为动态创建的java代码,创建完这个java代码后拿到这个动态代码后,把这个包给注释掉,允许看了下加载时间由0.55s缩减到0.36s,
- 性能优化系列——布局优化
青春-梦
优化优化Android
布局优化选择合适的布局使用include标签来共享布局使用ViewStub标签来实现布局的延迟加载merge标签的使用布局中背景颜色的设置要慎重尽量使用CompoundDrawable使用Lint检测这一次我们来说说有关布局优化的问题。布局是非常重要的,写的不好会很影响性能的。布局优化的思路其实很简单,基本上就是减少布局文件的嵌套与减少不必要的绘制。这个问题很容易理解,布局中的层级减少了,就意味着
- 安卓性能优化之界面UI优化——ViewStub
春哥111
性能优化
ViewStub是一个轻量级的视图控件,而实际开发中在合适的场景中使用,可以提高渲染速度,占用的内存更少,从而提高App的UI性能。理解ViewStub这个控件,首先要清楚它的几条属性和应用条件:1、ViewStub本身在布局资源中是不可见的,要完成在视图中“占位”的任务,宽高都是0,要通过inflate方法或者setVisible方法来显示出来,即在xml布局加载过程中是不占用资源的,它是动态布
- Android UI性能优化——ViewStub和Merge的使用
Hunter2916
androidui性能优化
ViewStub的使用简介ViewStub是一种没有任何维度的轻量型视图,它不会绘制任何内容或参与布局。ViewStub是一种没有大小,不占用布局的View。直到当调用inflate()方法或者可见性变为VISIBLE时,才会将指定的布局加载到父布局中。ViewStub加载完指定布局之后会被移除,不再占用空间。(所以inflate()方法只能调用一次)因为这些特性ViewStub可以用来懒加载布局
- 哥哥教你Android冷启动优化秘籍宝典 !
哥哥是欧巴Vitory
阅片无数,如果我问你冷启动优化你有哪些高招?你会怎么讲?一,改主题背景?把启动页主题背景设置为闪屏页图片,给用户一秒响应的感觉,但是并不会真正减少用户启动时间,仅仅属于视觉优化。二,改主页布局?1)通过减少冗余或者嵌套布局来降低视图层次结构2)用ViewStub替代在启动过程中不需要显示的UI控件三,异步加载第三方?因为在主线程上进行资源初始化会降低启动速度,所以可以将不必要的资源初始化延迟,达到
- ViewStub
大灰狼zz
(1)什么时候使用ViewStub?为什么使用ViewStub?当我们需要根据某个条件控制某个View的显示或者隐藏的时候,通常是把可能用到的View都写在布局上,然后设置可见性为View.GONE或View.InVisible,之后在代码中根据条件动态控制可见性。虽然操作简单,但是耗费资源,因为即便该view不可见,仍会被父窗体绘制,仍会创建对象,仍会被实例化,仍会被设置属性。而android.
- 关于使用ViewStub
牵着蜗牛散步Zz
介绍:ViewStub就是一个宽高都为0的一个View,它默认是不可见的。只有通过调用setVisibility()函数或者Inflate()函数才会将其要装载的目标布局给加载出来,从而达到延迟加载的效果。在ViewStub布局可显示之前,系统不会消耗资源去实例化里面的布局,可以节省系统资源消耗。使用:使用下面的两种方式来加载ViewStup并获取布局控件privateViewnetErrorVi
- View相关面试题
奔跑吧李博
merge和viewstub使用区别?merge标签作为跟标签,不会增加view嵌套层数,一般与include一起使用ViewStub是一个不可见的,实际上是把宽高设置为0的View。ViewStub标签最大的优点是当你需要时才会加载。inflate()方法只能调用一次。如何将一个Activity设置成窗口的样式。中配置:android:theme="@android:style/Theme.Di
- Android性能优化总结
獨孤不敗
Android的性能优化,主要是从启动速度、内存、流畅性、电量和流量等5个方面入手。启动速度优化不在主线程做耗时操作,如io读写、数据库操作等,使用子线程或延时处理不在application中初始化过多的三方SDK降低布局文件的嵌套层级,使用merge、include、viewstub标签减少inflate和findViewById调用次数内存优化列表项使用ConvertView和ViewHold
- ViewStub
迷之ALiu
ViewStub是一个有利于节省布局资源的控件,当布局中一些元素不需要一开始就加载的时候,我们可以让他先处于“休眠”状态,等需要时再加载上来。之前一直没有接触使用过,最近项目中遇到一个场景突然可以用。场景是:进入页面后会搜索本地音乐,如果没有本地音乐,那么将显示一个占位图。这是一个非常常见的场景,之所以想到用ViewStub,是因为占位图非常之大,虽然不至于撑破你的内存,但是能省就省吧,更何况对于
- Android进阶之性能优化
拨云见日aaa
一、性能优化分类布局优化绘制优化内存泄漏优化响应速度优化ListView优化Bitmap优化线程优化二、布局优化尽量减少布局的嵌套解决办法:多嵌套的情况下可以使用RelativeLayout布局层级相同的情况下使用LinearLayout,它比RelativeLayout更高效使用和标签以及参考:Android布局优化之标签include,viewstub,merge三、绘制优化避免在onDraw
- ViewStub使用场景
米奇小林
ViewStub可以理解成一个非常轻量级的View,与其他的控件一样,有着自己的属性及特定的方法。当ViewStub使用在布局文件中时,当程序inflate布局文件时,ViewStub本身也会被解析,且占据内存控件,但是与其他控件相比,主要区别体现在以下几点:1.当布局文件inflate时,ViewStub控件虽然也占据内存,但是相相比于其他控件,ViewStub所占内存很小;2.布局文件infl
- Android安卓开发注意事项优化(持续更新)
Aiden_9
严格按照开发规范命名、所有文字写入到strings.xml中,共用样式抽出来为styles.xml,布局尽量共用,减少布局层级的使用,尽量使用viewStub布局,各种工具类和跳转方法共用......所有可点击控件都要加selector、水波纹效果?attr/selectableItemBackground有边界的波纹?attr/selectableItemBackgroundBorderless
- ViewStub
唐门-西门吹雪
androidkotlinandroidstudio
1.作用1.性能优化:用到的时候再去加载,不调用加载的话,不会显示2.使用1.xml其中hecate_listview2x为里面加载的布局2.Java代码一定要先设置加载监听setOnInflateListener,再调用加载inflate(),不然会报错classMainActivity:ComponentActivity(){privatelateinitvarmainBinding:Acti
- 性能优化(总纲)
mybook1122
android
性能优化1)冷启动优化1.1.APP启动分析工具(TraceView,Systrace)1.2.布局优化(扁平化,Merge的使用,ViewStub的使用)1.3.APP启动速度优化实例解析1.4.各种布局的性能对比(LinerLayout,RelativeLayout)2)内存优化2.1.LeakCanary原理分析2.2.AndroidDiskLruCache源码解析硬盘缓存的绝佳方案[转]2
- 性能优化之布局优化
ascetictor
Android性能优化移动开发网络优化性能优化
转载自:http://www.trinea.cn/android/layout-performance/本文为Android性能优化的第二篇——布局优化,主要介绍使用抽象布局标签(include,viewstub,merge)、去除不必要的嵌套和View节点、减少不必要的infalte及其他Layout方面可调优点,顺带提及布局调优相关工具(hierarchyviewer和lint)。目前性能优化
- Android 性能优化相关
努力不一定成功但放弃一定失败
android性能优化
谈谈你对Android性能优化方面的了解?启动优化:application中不要做大量耗时操作,如果必须的话,建议异步做耗时操作布局优化:使用合理的控件选择,少嵌套。(合理使用include,merge,viewStub等使用)apk优化(资源文件优化,代码优化,lint检查,.9.png,合理使用shape替代图片,webp等)性能优化,网络优化,电量优化避免轮询,尽量使用推送应用处于后台时,禁
- 布局优化之ViewStub源码分析
TechMix
Android基础Android布局优化方法
1.前言对于Android的单线程模型来说,把控好主线程中的操作是至关重要的。布局复杂了,很容易引起卡顿,或者某些情况下界面展示慢的情况,我们都知道ViewStub能实现懒加载,减少布局渲染时间,那么它究竟用了什么方法来实现的,这里做一个学习记录,加深印象。2.如何优化布局ViewStub是不可见,宽高为0的View,当调用inflate()或者setVisibility(intvisibilit
- Android性能优化 - 卡顿和布局优化
进击的包籽
Android性能优化androidapp
文章目录1.卡顿分析1.1刷新率1.2PerfDog1.3CPUProfile2.布局优化2.1过度绘制2.2解决过度绘制2.3层级优化2.4使用merge2.5ViewStub3.其他优化3.1不要在onDraw里创建对象3.2异步加载布局参考文章布局可以说是APP最重要的一项了,用户感知极强,无论你的代码写的如何,用户也不知道,用户只能看到和操作APP,更漂亮合理的布局,更流畅的体验才是好AP
- Android-性能优化
小呀么小黄鸡
应用体验-布局优化使用include布局、merge标签、ViewStub视图可以使用HierarchyViewer层级查看器查看层级之间的关系,分析可以优化的空间减少视图树层级:在层级深的情况下尽量多使用RelativeLayout,不要使用绝对布局AbsoluteLayout;zaiListView等列表组件中尽量避免使用LinearLayout的weight属性;将可复用的组件抽取出来通过标
- Android面试题汇总(四)
qq_32320807
android
Android性能调优相关1、谈谈你对Android性能优化方面的了解?启动优化:app启动的时候不做耗时操作,尽量把没有必要的初始化代码异步操作布局优化:减少代码层数,使用约束布局或者时layout优化的标签(include\viewStub\merge)apk优化:代码进行lint检测优化代码,资源图片使用较小的或者时webp,混淆打包为apk瘦身性能、电量、网络优化:1、推送用来代替轮询2、
- viewstub的使用
我就是杨过
viewstub的使用场景在开发应用的时候需要动态控制view的显示一般的做法是设置为View.Gone缺点是耗费资源因为虽然设置为View.GONE但是在inflate布局的时候还是会被inflate,也就是说仍然会创建实例,设置属性会耗费内存资源。使用viewstub的原因:看不见,不占位置,耗费内存资源小的组件。一般的做法是在viewStub中制定一个布局,然后在inflate的时候只有vi
- Android性能优化
fc192b74bb97
布局优化减少布局层级,使用ViewStub提高显示速度,布局复用,尽可能减少使用warp_content,删除空间中无用的属性,避免过度绘制移除window默认背景,按需求展示占位图,自定义view优化,使用canvas.clipRect()识别可见区域启动速度采用分布式加载,异步加载,延期加载提高应用初始化速度,采用线程初始化数据,合理的刷新机制内存优化防止内存泄漏,使用第三方工具检测解决代码优
- Android布局优化:include 、merge、ViewStub的详细总结
Android Blog
android面试职场和发展androidstudio开发语言
一、include的用法以及注意点在开发Android布局时,我们常将一些通用的视图提取到一个单独的layout文件中,然后使用标签在需要使用的其他layout布局文件中加载进来,比如我们自己App导航栏等。这样,便于对相同视图内容进行统一的控制管理,提高布局重用性。下面我们以大部分项目中都有的头部导航栏为例,说明一下include的使用,比如我们项目自己统一头部导航栏,抽取布局如下:titleb
- Android viewStub和merge布局优化
孤独的根号十二
ViewStub什么是viewStub?ViewStub是一个不可见的,大小为0的视图,可以在运行过程中延时加载布局资源。当ViewStub被设置成可见,或者它的inflate()方法被调用的时候,布局资源才会被填充,然后ViewStub本身就会被填充起来的布局资源替换掉。ViewStub被设置成可见或者它的inflate()方法被调用之后,在视图树中就不存在了。使用viewStub可以使解析布局
- APP性能优化
android的那点事
绘制优化降低View.onDraw()的复杂度:1).不要在onDraw()中创建新的局部对象;2).避免onDraw()执行大量耗时操作2.避免过度绘制:1).移除默认的Window背景;2).移除控件中不必要的背景3).减少布局文件的层级4.)自定义View优化,使用clipRect(),quickReject();3.使用Opengl绘制使用ViewStub、include、mergeima
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号