牛腩购物13: 整合用户资料修改 用户修改密码 asp.net登陆控件的使用(登录前 登陆后) 显示登录名 显示注销按钮
用户修改密码的代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text.RegularExpressions;
namespace Niunan.Shop.Web.user
{
public partial class modpass : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
litUsername.Text = User.Identity.Name; ////默认进入修改密码页面我们就显示 问题
Niunan.Shop.Model.User u = new Niunan.Shop.DAL.UserDAO().GetModel(User.Identity.Name);
txtQuestion.Text = u.question;
}
}
//保存修改
protected void btnSave_Click(object sender, EventArgs e)
{
//根据登录名 获取 user的实体类
Niunan.Shop.Model.User u = new Niunan.Shop.DAL.UserDAO().GetModel(User.Identity.Name);
string pwd = txtPwd.Text.Trim();
string pwd2 = txtPwd2.Text.Trim();
string question = txtQuestion.Text.Trim();
string answer = txtAnswer.Text.Trim();
//判断新密码是否为空,以及密码是否2次确认,如果有修改,我们就修改原来的密码
if (!string.IsNullOrEmpty(pwd))
{
if (pwd != pwd2)
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "message", "<script language='javascript' defer>alert('两次输入的密码不正确,请重新输入!');</script>");
return;
}
if (!Regex.IsMatch(pwd, "^[a-zA-Z0-9]{6,20}$"))
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "message", "<script language='javascript' defer>alert('密码长度必须大于6个字符小于20个字符,请重新输入!');</script>");
return;
}
u.password = pwd;
}
//判断问题和答案
if (question.Length>0)
{
u.question = question;
}
if (answer.Length > 0)
{
u.answer = answer;
}
new Niunan.Shop.DAL.UserDAO().Update(u);
Niunan.Shop.Utility.Tool.alert("保存成功", this.Page);
}
}
}
asp.net登陆控件的使用。
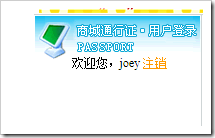
在首页,当我们用户登陆了之后,是不是应该显示用户的简单信息呢?
 例如这个地方,登陆之后,应该显示用户名吧?这个时候就用到 vs2010内置的 asp.net登陆控件
例如这个地方,登陆之后,应该显示用户名吧?这个时候就用到 vs2010内置的 asp.net登陆控件
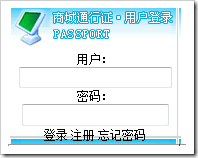
LoginView 用来显示登录前和登陆后的样子,其中 AnonymousTemplate 显示登录前的样子,我们把登陆框放在里面用来显示登陆。
LoggedInTemplate 显示登陆后的样子,我们用 LoginName 显示登录名,LoginStatus 显示注销
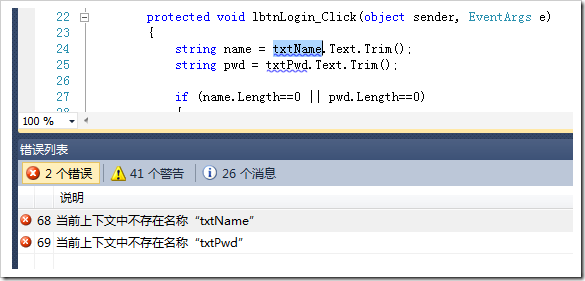
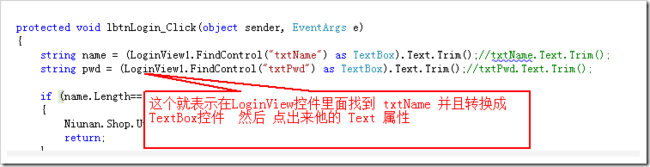
记住:因为登陆框的 txtName 被刚才的 LoginView包围了,我们需要在 LoginView里面去找这个 txtName控件
正确写法如下