unity3d插件Daikon Forge GUI 中文教程-1-Daikon Forge介绍
(游戏蛮牛首发)大家好我是孙广东官网提供了专业的视频教程http://www.daikonforge.com/dfgui/tutorials/,只是是在youtube上,要观看是须要FQ的。 只是教程还是文本更好一些,便于观看查找。
DF-GUI特点:
· 深编辑器集成:DF-GUI提供广泛的整合与Unity3D编辑环境,包含自己定义检查人员对每一个组件向导来简化复杂的多步任务,提高生产力的上下文菜单,编辑控件在一个所见即所得的方式创建复杂的布局,并几个精心设计的工作流程增强功能。这样的无缝集成可让您更专注于您的UI本身,而不必操心怎样使用DF-GUI。
· 全所见即所得的体验:DF-GUI控件都是在Unity编辑器“活” -对控件的属性所做的不论什么更改都将反映在即时编辑; 不是必需打的播放button。
· 印版或专业版:DF-GUI是专门设计在统一免费印版工作。由于它的工作原理是创建和渲染标准的统一网格对象,它工作在独立的,在网络上,并在移动平台如Android。
· 强大的事件系统:全部的DF-GUI控件可以直接引发事件进行了广泛的一些情况,以及一个灵活的基于反射的信号传导机制。
· 事件绑定:除了内建在图书馆核心事件系统,DF-GUI提供事件绑定组件相结合的一种简单而灵活的设计时体验与绑定到事件处理程序上的不论什么其它组件的能力。
· 数据绑定:DF-GUI提供了强大的数据绑定系统,让你的不论什么组件的属性绑定到不论什么其它组件的特性,使代码和UI呈现的分离,而无需编写详细的“胶水代码”揭露MVVM-样式属性到你的用户界面。
· 统一输入:DF-GUI能够非常easy地使使用键盘,操纵杆或鼠标的用于同样的用户界面。不像我们的一些竞争对手,DF-GUI具有统一的输入焦点和事件系统,使这些不同的输入法将共同努力无缝连接。
· 性能:DF-GUI的设计和优化,使创建的渲染与绘制调用的最低数量甚至高度复杂的用户界面-在大多数情况下,即使是一个复杂和高度嵌套的UI与多个剪辑区能够呈现与单一画图调用。内存使用率已经高度优化,以及因此即使高度动态的用户界面不会鞭打内存并导致垃圾收集。
· 强大的布局功能:每一个控件同意使用“锚”的-控制器(或边缘的随意组合)的每条边都能够“挂靠”到其父容器的相应边(即容器是否是还有一种控制,甚至在屏幕本身),这样因为用户交互控件是否调整,通过代码,甚至能够通过该屏幕的分辨率变化,即使是很复杂的嵌套的布局,能够不与你的用户界面的可用性搞乱调整; 无需编写自己定义调整的逻辑!
· 动态效果:包含一个主要的,但还是非常强大的,易于使用的补间系统,让你在场景动画的不论什么组件的属性。补间的组件能够用在与事件绑定组件一起设计一个响应的用户界面的自己定义代码的最低金额。
· 积极发展 DF-GUI正在积极开发和新功能正在开发在不论什么时候。有免费的更新,你将永远有机会获得最新的功能和bug修复,没有不论什么额外费用。
第一节 Daikon Forge介绍
(DF GUI ™) 是提供了一种很灵活和强大的方法来创建您的游戏的用户界面的 Unity3D 的一个用户界面库。它包含将对大多数的用户界面需求,实用的核心控件的实用列表和其强大的组成和继承功能提供方便的可扩展性,以匹配您的特定需求。
在本教程中,我们将会涉及怎样使用UIWizard来在你的场景中创建一个新的 GUI。下面步骤假定你都从零開始,一个新的空场景。
创建空项目,然后Daikon Forge的包,然后了解一些样例。
開始吧!保存一个场景:baseControlse
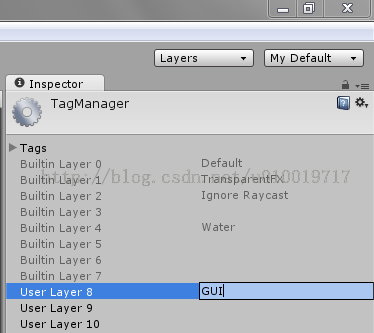
须要做的第一件事是设置一个层正是你的用户界面。打开了 TagManager 面板(Edit → Project Settings → Tags),加入一个新的“GUI”图层。全部的 UI 元素将驻留在此图层上。
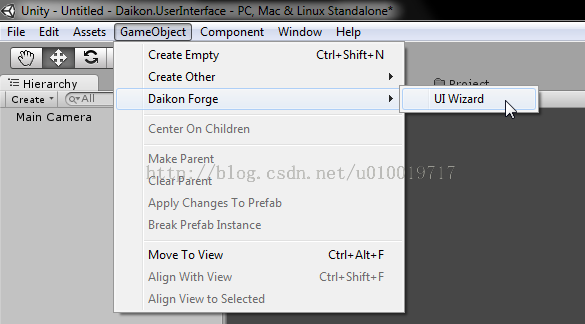
接下来! 来到 Assets → DaikonForge → UI Wizard.
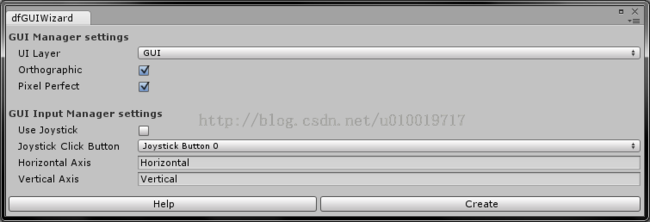
这将弹出以下的向导:
我们了解一下每一个选项:
UI Layer是您的UI元素将驻留在的层。选择您刚创建的图形用户界面层。
Orthographic假设被选中,意味着您的用户界面将会显示在 2D。假设您须要您的 UI 在 3D 中显示,请取消此选项。
Pixel Perfect,假设被选中,意味着您的 UI 将全然地映射到屏幕像素 (比如,文本通常须要像素全然呈现,否则它将会出现模糊)。所以一个 100 像素宽的精灵会永远全然地在不论什么屏幕上显示100像素宽上(在较大的分辨率上,它将会显示较小)
另外有大量的关于输入的选项:
Use Joystick确定是否 UI 将处理游戏杆或手柄输入。
Joystick Click Button用来生成 click 事件。当一个 GUI 元素具有焦点时,按此button将会有使用左的鼠标button的效果同样。
Horizontal Axis and VerticalAxis生成箭头键事件。这样的方式,您的 UI 控件能够侦听箭头键事件导航当前所选内容,和操纵杆输入会自己主动工作。假设指定一个自己定义的轴,则名称必须匹配Edit -> Project Settings -> Input中的设置。
在配置这些之后,仅仅需按创建button来创建和启动用户界面的hierarchy。
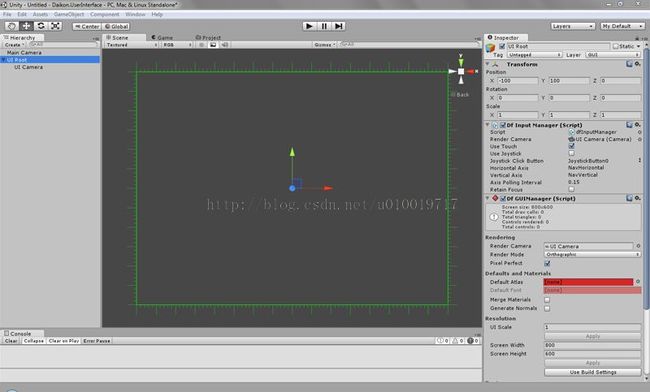
你如今将在你的场景有一个新的UI Root游戏对象,与一个UI Camera子对象。
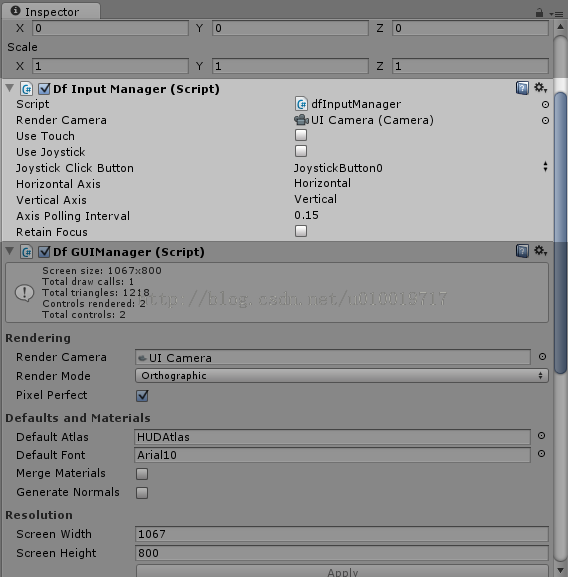
请注意UI Root对象被分配给它有两个自己定义组件,Input Manager 和 GUI Manager。我们将首先看在Input Manager:
Input Manager指定 DF GUI 将怎样处理用户输入。你会看到一些熟悉的设置,在这里有你在 GUI Wizard中制定的内容,Joystick, Joystick Click Button, Horizontal Axis and Vertical Axis选项。
此外,我们有:
Use Touch - 这将使支持在移动设备上的触摸,包含多点触摸的支持。
Axis Polling Interval — 这能够控制,轮询的水平和垂直的轴来生成箭头关键事件的时间间隔。
Retain Focus — 这决定了,当你什么都没点击就不会有什么焦点的现象。假设启用了保留焦点,最后被单击获得焦点的控件将继续保留焦点。否则,该控件将会失去焦点。
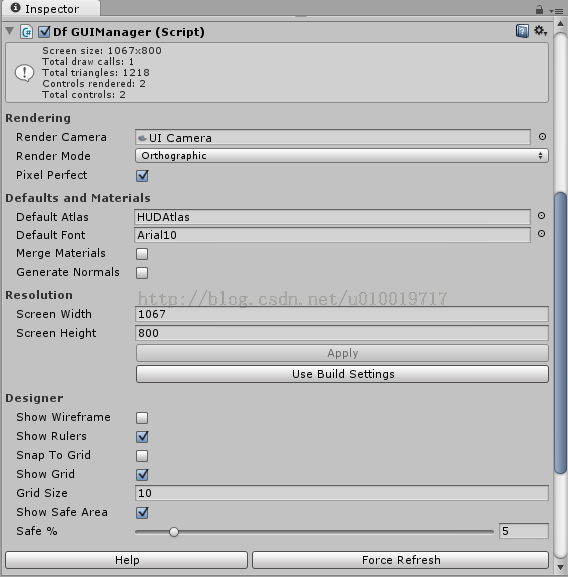
以下是GUI Manager组件,它是负责呈现您的用户界面。它包括确定您的控件的呈现方式、默认选项和设计时间选项设置。
让我们来看看这些设置:
Render Mode是是否在Orthographic 或 Perspective中呈现 UI。这是在UI Wizard中的Orthographic复选框同样。
Pixel Perfect确定是否控件全然映射到屏幕像素为单位)。这是在UI Wizard 中的Pixel Perfect复选框同样。
Default Atlas 是纹理地图集,默认情况下分配给新的控件。纹理地图集用来保持绘制调用低,,将会覆盖在还有一个教程中介绍。
Default Font是默认情况下分配给新的标签的字体。字体包括必要的数据呈现的文本,并将覆盖在还有一个教程中介绍。
Merge Materials使GUI Manager尝试按排序控件通过材料的减少绘制调用次数来排序。比如,假设你有从图集(atlas)A中的一个精灵作为背景,从 atlas B 中取出一个精灵作为中间内容,和图集 A 中剩余的其它的精灵放在最前面, DFGUI 将生成三个绘制调用(背景,中间,前景)以确保正确呈现顺序。然而,您能够强制 DFGUI把前景和背景一起,用一个绘制调用,而不是两个,但这会导致渲染顺序问题。
Generate Normals使GUI Manager生成每一个顶点的法线。这是由着色器须要法线,如使用照明的着色器。
Screen Width and Screen Height控制设计画布的大小。比如,假设您想要设计你的 UI 在 640 ×480 大小,能够在这里输入,并单击Apply。UI 仍能够在全部的屏幕分辨率正常显示,然而。您也能够单击Use Build Settings,将从Build Settings复制默认的显示分辨率。
Show Wireframe在您的 UI中显示线框网格。
Show Rulers在UI画布边缘上显示标尺标记。这用来帮助用户UI设计。
Snap To Grid对齐UI 控件到网格上。这用来帮助用户UI设计。
Show Grid显示网格,用于网格对齐。
Grid Size控件在网格单元的大小,用于网格对齐。
Show Safe Area显示您的 UI 的边缘周围的矩形。这用与现实在TVs,还可能出现一些百分比的图像边框显示设计的用户界面。
Safe %是用于安全区域的百分比。用于显示不同的安全区域 (5%-10%,应已足够差点儿全部情况下)
Force Refresh使马上重绘整个 UI。假设在更新时一些事情没有显示,您能够选择强制刷新以强制重绘。
在接下来的教程中,我们会看看一些主要的控件—精灵、 标签和按钮(sprites,labels, and buttons.)。