基于ssh框架的highcharts前后台数据交互实例
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
官网:http://www.highcharts.com/,官网上的数据都是写死的,作为一名菜鸟,搞了很久才知道怎么传递,现特地写出来,希望能对大家有帮助。
作为一名初入java web后台开发的菜鸟,在使用时highcharts时不知道前后台数据是怎么交互的,经过一番折腾,终于搞出一套方案,将后台传递数据传到前台。(可能我还是菜鸟,错误之处,大家自行甄别,以下我提到的只是我理解的,切忌不可当真)
传递流程如下:首先,在前台jsp界面上会发送一个action1的form表单请求,会把一些数据传到后台进行处理(相对的action1),此时,action1返回的是success转到1.jsp界面。在1.jsp界面中,将action1函数中的一些数据hide在1.jsp中。当转入1.jsp时,会加载ajax,ajax又转到一个action url,这个url会带着hide在1.jsp中数据,转入另一个action:action2.action返回的是json数据,这时,再会把json做一定处理传到highcharts。
1.form表单
<s:form action="action1" namespace="/" >
//一些其他的要传入到后台的表单数据 </s:form>
2.action1
public class actionAction extends BaseAction { public String action1() { //将前台的表单数据进行一些处理 Map xAxisMap = new HashMap(); Map yAxisMap = new HashMap(); //传值到xAxisMap,yAxisMap,hide在1.jsp的界面中 return success; } } <action name="action1" class="actionAction" method="action1"> <result>/1.jsp</result> </action>
3.前台1.jsp相关设置
<s:hidden id="xAxisMap" name="xAxisMap" value="%{xAxisMap}"/><!-- highcharts图表的x轴数据 -->
<s:hidden id="yAxisMap" name="yAxisMap" value="%{yAxisMap}"/><!-- highcharts图表的y轴数据 -->
$(function(){
$.ajax({
type: 'POST',
dataType: 'JSON',
url: nameSpace+"/statisticLog.action?xAxisMap="+$("#xAxisMap").val()+"&yAxisMap="+$("#yAxisMap").val(),
success : function(result){
解析result数据,形成highcharts图表
}
});
});
);
4.action2处理xAxisMap,yAxisMap数据,转成json格式,也方便,在js文件中的ajax里面调用传入highcharts插件中。
public String action2() { //处理xAxisMap,yAxisMap并赋到jsonMap中 jsonMap return success; } <action name="action2" class="actionAction" method="action2"> <result type="json"><param name="root">jsonMap</param></result> <result name="input" type="json"><param name="root">jsonMap</param></result> </action>
action2返回的是json数据,在ajax中的success function(result){}中的result就是那个json型数据jsonMap。
在加载1jsp,ajax会同步加载,调用aciton2,解析返回的jsonMap,highcharts也会显示出来。
附:highcharts的使用设置
highcharts初始化设置方法,一个为饼状图,一个为折线图。highcharts很重要的一部分就是数据格式的处理。
function showLine(lineChart) { data0=lineChart[0]; data1=lineChart[1]; data2=lineChart[2]; data3=lineChart[3]; data4=lineChart[4]; data5=lineChart[5]; data6=lineChart[6]; data7=lineChart[7]; data8=lineChart[8]; var chart = new Highcharts.Chart({ chart: { renderTo: 'chart', defaultSeriesType: 'line', marginRight: 130, marginBottom: 25 }, title: { text: 'smdb访问量统计', x: -20 //center }, subtitle: { text: '各模块访问量折线图', x: -20 }, xAxis: { categories: data8 }, yAxis: { title: { text: '访问次数' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, tooltip: { formatter: function() { return '<b>'+ this.series.name +'</b><br/>'+ this.x +': '+ this.y +''; } }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'top', x: -10, y: 200, borderWidth: 0 }, plotOptions: { line: { dataLabels: { enabled: true }, enableMouseTracking: false } }, series: [{ name: 'serverCount', data: data0 }, { name: 'systemCount', data: data1 }, { name: 'securityCount', data: data2 }, { name: 'personCount', data: data3 }, { name: 'unitCount', data: data4 }, { name: 'projectCount', data: data5 }, { name: 'productCount', data: data6 }, { name: 'awardCount', data: data7 }] }); } function showPie(arr) { var data1=arr[0]; var data2=arr[1]; var data3=arr[2]; var data4=arr[3]; var data5=arr[4]; var data6=arr[5]; var data7=arr[6]; var chart = new Highcharts.Chart({ chart: { renderTo: 'chart', plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: 'smdb访问统计比例饼状图' }, tooltip: { formatter: function() { return '<b>' + this.point.name + '</b>: ' + '总计'+this.y + '次'; } }, plotOptions: { pie: { allowPointSelect: false, cursor: 'pointer', dataLabels: { enabled: true, color: '#000000', connectorColor: '#000000', formatter: function() { return '<b>' + this.point.name + '</b>: ' + '总计'+this.y + '次'; } } } }, series: [ { type: 'pie', name: 'Browser share', data: [['systemCount',data1], ['securityCount',data2], ['personCount',data3], ['unitCount',data4], ['projectCount',data5], ['productCount',data6], ['awardCount',data7], ] } ] }); } $(function(){ $.ajax({ type: 'POST', dataType: 'JSON', url: nameSpace+"/statisticLog.action?xMap="+$("#xMap").val()+"&yMap="+$("#yMap").val()+"&logTimeType="+$("#logTimeType").val(), success : function(result){ if(JSON.parse(result).logTimeType==1){ var jjson=JSON.parse(result); var pieChart = new Array(); pieChart[0]=jjson.systemCount; pieChart[1]=jjson.securityCount; pieChart[2]=jjson.personCount; pieChart[3]=jjson.unitCount; pieChart[4]=jjson.projectCount; pieChart[5]=jjson.productCount; pieChart[6]=jjson.awardCount;
//systemCount等等各个count个表示一块扇形,这个数据不一定是显示百分比,也可以是值 showPie(pieChart); }else{if(JSON.parse(result).logTimeType==2|JSON.parse(result).logTimeType==3|JSON.parse(result).logTimeType==4|JSON.parse(result).logTimeType==5){ var lineChart = new Array(); lineChart[0] = JSON.parse(result).serverCount; lineChart[1] = JSON.parse(result).systemCount; lineChart[2] = JSON.parse(result).securityCount; lineChart[3] = JSON.parse(result).personCount; lineChart[4] = JSON.parse(result).unitCount; lineChart[5] = JSON.parse(result).projectCount; lineChart[6] = JSON.parse(result).productCount; lineChart[7] = JSON.parse(result).awardCount; lineChart[8] = JSON.parse(result).listXData; //serverCount等等count各用一条折线表示
//listXData为x轴上坐标一次显示的名称,比如一周,就一次显示星期一到星期五
showLine(lineChart); } } } }); });
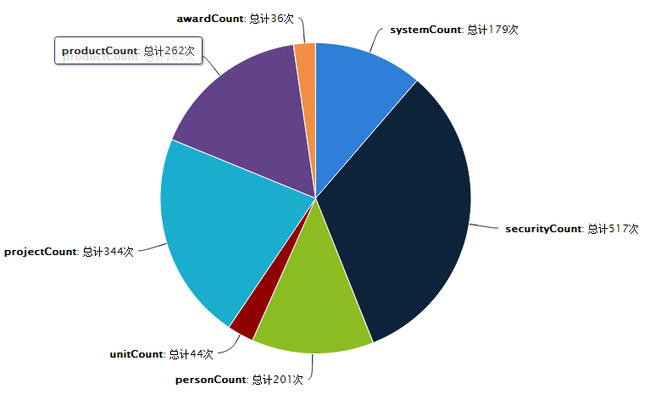
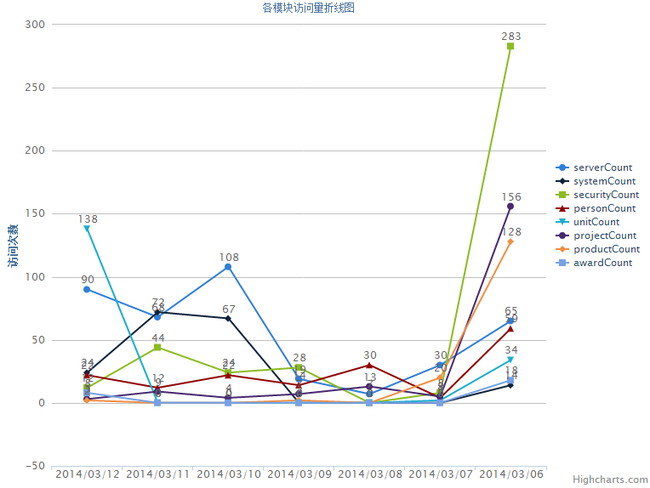
图示如下:
饼状图:
折线图:
希望能通俗易懂。