用XAML做网页!!—终结篇
迄今为止的设计都很顺利,但这次就不得不接触我前面所说的非常糟糕的流文档了,但在此之前先来把标题弄好:
< Border.Background >
< LinearGradientBrush EndPoint ="0,1" StartPoint ="1,0" >
< GradientStop Color ="#FFFFBF6A" Offset ="1" />
< GradientStop Color ="#FFFFEFCA" Offset ="0" />
</ LinearGradientBrush >
</ Border.Background >
< TextBlock Foreground ="#FFB95400" FontSize ="20" > MailMail简介 </ TextBlock >
</ Border >
效果:
接下来就是流文档嵌入工作了,还记得之这篇文章中编辑的流文档吗?我的计划是使用一个Frame元素嵌入这个流文档,Frame元素类似于网页中的iFrame,相当于内嵌的一个小浏览器,Frame可以进行导航,这样在需要时可以通过超链接来导航以显示各个频道的内容。
现在就插入一个Frame元素到标题下面:
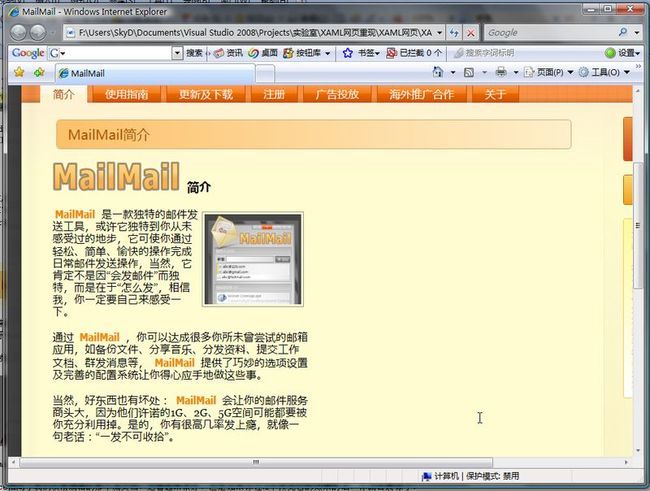
Source指向了我们以前编辑的那个流文档,这看起来很好,但是如果你在IE中预览它的效果的话,你就会震惊了:
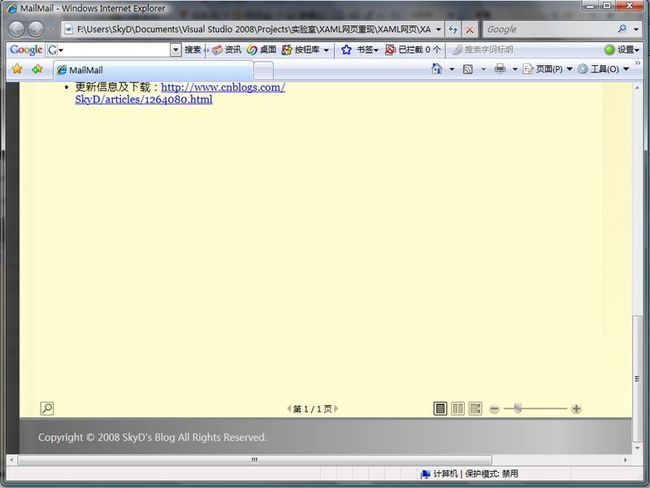
再往下看:
如果非要我用一个字来作出评价,还不允许带脏字的话,那就是“惨”。
我尝试过很多方法进行调整,比如列宽、列间距等等,均告无效,它始终都会以如此糟糕的形态出现。
分析其原因:
流文档的默认阅读器是FlowDocumentReader,这种阅读器过分复杂,并且我感觉很不完善。解决办法只能是在流文档文件中,为文档套上我们想要使用的阅读器FlowDocumentPageViewer,天哪,这令我作呕,我还怎么在多处重用流文档?
但这样问题还未解决,文档被嵌入后仍然不能横向充满容器。
这是因为我们的Frame没有固定的尺寸,被嵌入的流文档智商很低,无法跟随Frame进行伸缩,所以始终保持在一个窄小的横向空间中。解决方法还是用的一个龌龊的偏方,将Frame的宽度绑定到上层容器的实际宽度属性上:Width="{Binding ElementName=Content,Path=ActualWidth}"。
这方法有个后遗症,就是假如你浏览器宽度在阅览期间一直不变或者只是增大,那不会产生问题,但如果你尝试在阅读时缩小浏览器宽度,那么页面不会随之缩小。
WPF的液态布局中容器与内容间无法统一的缺陷真是太糟糕了,至少我一直都没找到优雅的方法。
除此之外,还有一点让人不可理解,就是在此页面定义的样式不会影响到内嵌的流文档,也就是说想定义样式就必须得在流文档里定义,这再次粉碎了我重用流文档的念头。
经过一番痛苦的蹂躏,先前的流文档被修改为这样:
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocumentScrollViewer VerticalScrollBarVisibility="Auto" Zoom="120">
<FlowDocument IsOptimalParagraphEnabled="True" FontFamily="Tahoma,微软雅黑" Foreground="#FFB95400" ColumnGap="0" ColumnRuleWidth="0">
<FlowDocument.Resources>
<!--MailMail字符突出显示样式-->
<Style x:Key="MailMailStyle" TargetType="Run">
<Setter Property="FontFamily" Value="Nina"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Foreground" Value="#FFF88900"/>
</Style>
<!--超链接样式-->
<Style TargetType="Hyperlink">
<!--设置单击超链接的事件处理程序-->
<Setter Property="Foreground" Value="#209AC2"/>
<!--清除文字修饰(去掉下划线)-->
<Setter Property="TextBlock.TextDecorations" Value="{x:Null}"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="#F27D00" />
<!--在鼠标悬停时显示下划线-->
<Setter Property="TextBlock.TextDecorations">
<Setter.Value>
<TextDecorationCollection>
<TextDecoration Location="Underline"/>
</TextDecorationCollection>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
<!--段落样式-->
<Style TargetType="Paragraph">
<Setter Property="Margin" Value="8"/>
</Style>
</FlowDocument.Resources>
<!--内容-->
<Paragraph>
<!--内嵌环绕区域-->
<Figure Width="160" Height="150" Padding="4" Margin="2">
<!--流文档内的控件容器-->
<BlockUIContainer>
<!--一个带边框的图片-->
<Border SnapsToDevicePixels="True" BorderThickness="1" Padding="3" BorderBrush="#999">
<Image Source="http://images.cnblogs.com/cnblogs_com/skyd/8.jpg" Stretch="UniformToFill" />
</Border>
</BlockUIContainer>
</Figure>
<!--Run,内联字符串,貌似和使用Span没什么区别,相当于HTML的<span>-->
<Run Style="{StaticResource MailMailStyle}">MailMail</Run> 是一款独特的邮件发送工具,或许它独特到你从未感受过的地步,它可使你通过轻松、简单、愉快的操作完成日常邮件发送操作,当然,它肯定不是因“会发邮件”而独特,而是在于“怎么发”,相信我,你一定要自己来感受一下。
</Paragraph>
<Paragraph>
通过
<Run Style="{StaticResource MailMailStyle}">MailMail</Run> ,你可以达成很多你所未曾尝试的邮箱应用,如备份文件、分享音乐、分发资料、提交工作文档、群发消息等,
<Run Style="{StaticResource MailMailStyle}">MailMail</Run> 提供了巧妙的选项设置及完善的配置系统让你得心应手地做这些事。
</Paragraph>
<Paragraph>
当然,好东西也有坏处:
<Run Style="{StaticResource MailMailStyle}">MailMail</Run> 会让你的邮件服务商头大,因为他们许诺的1G、2G、5G空间可能都要被你充分利用掉。是的,你有很高几率发上瘾,就像一句老话:“一发不可收拾”。
</Paragraph>
<Paragraph>
<!--LineBreak,换行符,相当于HTML的<br/>-->
<LineBreak/>
相关网址:
</Paragraph>
<!--List,列表,相当于HTML的<ul>-->
<List>
<!--ListItem,列表项,相当于HTML的<li>-->
<ListItem>
<Paragraph>
<!--Hyperlink,超链接,相当于HTML的<a>-->
介绍及帮助:<Hyperlink NavigateUri="http://www.cnblogs.com/SkyD/archive/2008/08/09/1264083.html%22%3ehttp:/www.cnblogs.com/SkyD/archive/2008/08/09/1264083.html%3c/Hyperlink>
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
问题反馈及建议提交:<Hyperlink NavigateUri="http://www.cnblogs.com/SkyD/articles/1264078.html%22%3ehttp:/www.cnblogs.com/SkyD/articles/1264078.html%3c/Hyperlink>
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
更新信息及下载:<Hyperlink NavigateUri="http://www.cnblogs.com/SkyD/articles/1264080.html%22%3ehttp:/www.cnblogs.com/SkyD/articles/1264080.html%3c/Hyperlink>
</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentScrollViewer>
</Page>
请将这个保存为Info.xaml,然后将Fream元素也修改一下:
效果:
主页面全部代码:
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="MailMail"
FontFamily="微软雅黑"
Background="#FF424242"
SnapsToDevicePixels="True">
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="back.xaml"/>
<ResourceDictionary Source="logo.xaml"/>
<ResourceDictionary Source="go.xaml" />
<ResourceDictionary Source="barback.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Page.Resources>
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<Grid MinHeight="900" MinWidth="1000" Background="{StaticResource back}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="8*"/>
<ColumnDefinition Width="84*"/>
<ColumnDefinition Width="8*"/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<LinearGradientBrush x:Key="LightLeft" StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#00FFFFFF" Offset="0.1" />
<GradientStop Color="#08FFFFFF" Offset="0.4" />
<GradientStop Color="#08FFFFFF" Offset="0.6" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="LightRight" StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00FFFFFF" Offset="0.1" />
<GradientStop Color="#08FFFFFF" Offset="0.4" />
<GradientStop Color="#08FFFFFF" Offset="0.6" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ShadowLeft" StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#00000000" Offset="0.1" />
<GradientStop Color="#18000000" Offset="0.4" />
<GradientStop Color="#18000000" Offset="0.6" />
<GradientStop Color="#00000000" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ShadowRight" StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00000000" Offset="0.1" />
<GradientStop Color="#18000000" Offset="0.4" />
<GradientStop Color="#18000000" Offset="0.6" />
<GradientStop Color="#00000000" Offset="1" />
</LinearGradientBrush>
</Grid.Resources>
<Rectangle Width="20" Grid.Column="0" HorizontalAlignment="Right" Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00000000" Offset="1" />
<GradientStop Color="#20000000" Offset="0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="20" Grid.Column="3" HorizontalAlignment="Left" Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00000000" Offset="0" />
<GradientStop Color="#20000000" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<DockPanel Background="#FFF" Grid.Column="1">
<DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115">
<Rectangle DockPanel.Dock="Left" Width="16" Fill="{StaticResource LightLeft}"/>
<Rectangle DockPanel.Dock="Right" Width="16" Fill="{StaticResource LightRight}"/>
<Rectangle Fill="{StaticResource logo}" Margin="0" Width="300" Height="125" DockPanel.Dock="Left" />
<Rectangle Height="75" Width="1" DockPanel.Dock="Left">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#03FFFFFF" Offset="0" />
<GradientStop Color="#5DFFFFFF" Offset="0.5" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Canvas ClipToBounds="True">
<Canvas.Background>
<RadialGradientBrush RadiusX="0.395548" RadiusY="0.952428" Center="0.343334,0.578031" GradientOrigin="0.543334,0.578031">
<RadialGradientBrush.GradientStops>
<GradientStop Color="#23FFFCE5" Offset="0" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</RadialGradientBrush.GradientStops>
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<SkewTransform CenterX="0.343334" CenterY="0.578031" AngleX="-6.15299" AngleY="0" />
<RotateTransform CenterX="0.343334" CenterY="0.578031" Angle="-6.59875" />
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
</RadialGradientBrush>
</Canvas.Background>
<Label Margin="52,-177,0,0" Foreground="#09FFFFFF" FontFamily="Nina" FontWeight="Bold" FontSize="354">
<Label.RenderTransform>
<RotateTransform Angle="0" CenterX="172" CenterY="240" />
</Label.RenderTransform>
<Label.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="360" Duration="0:0:10" RepeatBehavior="Forever" Storyboard.TargetProperty="(Label.RenderTransform).(RotateTransform.Angle)" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Label.Triggers>
@
</Label>
<Label Margin="312,35,0,0" Foreground="#61000000" FontFamily="Nina" FontWeight="Bold" FontSize="44">You@^^</Label>
<Label Margin="32,57,0,0" Foreground="#AFC3C3C3" FontWeight="Bold" FontSize="16">
妙趣轻松,让好心情随邮件散播世界!
</Label>
</Canvas>
</DockPanel>
<Border x:Name="HeadLine" BorderThickness="0,1" DockPanel.Dock="Top" Height="15">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#D81B1B1B" Offset="0" />
<GradientStop Color="#FFF" Offset="1" />
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#FF9D9D9D" Offset="0" />
<GradientStop Color="#FF808080" Offset="0.005" />
<GradientStop Color="#FF9D9D9D" Offset="0.05" />
<GradientStop Color="#FF9D9D9D" Offset="0.95" />
<GradientStop Color="#FF808080" Offset="0.995" />
<GradientStop Color="#FF9D9D9D" Offset="1" />
</LinearGradientBrush>
</Border.Background>
</Border>
<Grid x:Name="Show" DockPanel.Dock="Top" Height="135" ClipToBounds="True">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFE2C7BC" Offset="1" />
<GradientStop Color="#FFD0D0D0" Offset="0.7" />
<GradientStop Color="#FFF5F5F5" Offset="0" />
</LinearGradientBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="28" />
<ColumnDefinition Width="5*" />
<ColumnDefinition Width="4*" />
<ColumnDefinition Width="28" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="3*" />
<RowDefinition Height="4*" />
</Grid.RowDefinitions>
<Rectangle Opacity="0.5" Fill="{StaticResource ShadowLeft}" Grid.Column="0" Grid.RowSpan="3" />
<Rectangle Opacity="0.5" Fill="{StaticResource ShadowRight}" Grid.Column="3" Grid.RowSpan="3" />
<Ellipse Margin="80,1,0,0" Height="164" Width="164" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames Duration="0:0:1.8" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="0:0:1.7" Value="#5FFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<Ellipse Margin="310,-111,0,0" Height="224" Width="224" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames Duration="0:0:1.5" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="0:0:1.1" Value="#5FFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<Ellipse Margin="0,41,560,0" Height="77" Width="77" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames Duration="0:0:1" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="0:0:0.7" Value="#5FFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<Ellipse Margin="0,-41,10,0" Height="264" Width="264" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames Duration="0:0:2" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="0:0:1.8" Value="#5FFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<TextBlock Margin="45,0,0,0" FontWeight="Bold" Grid.Column="1" Grid.Row="1" Grid.RowSpan="2">
<Run Foreground="#FFBCBCBC" FontSize="16">摆脱臃肿的邮件客户端和繁复的网页登陆</Run>
<LineBreak />
<Run Foreground="#FF9A9A9A" FontSize="32">发邮件是可以如此轻松畅快!</Run>
</TextBlock>
<TextBlock Margin="15,0,0,0" Grid.Column="2" Grid.Row="2" Grid.RowSpan="2">
<Hyperlink ToolTip="打开下载页面" TargetName="_blank" NavigateUri="http://www.cnblogs.com/SkyD/articles/1264080.html" FontSize="25" FontWeight="Bold" Foreground="#D0FFFFFF">
<Hyperlink.Style>
<Style TargetType="Hyperlink">
<Setter Property="TextBlock.TextDecorations" Value="{x:Null}" />
</Style>
</Hyperlink.Style>
<Run>立即尝试</Run><Rectangle VerticalAlignment="Center" Margin="5,0,0,0" Fill="{StaticResource go}" Height="20" Width="25" />
</Hyperlink>
</TextBlock>
</Grid>
<Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="{StaticResource barback}" BorderThickness="0,1,0,0" BorderBrush="#FFF">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="28" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="28" />
</Grid.ColumnDefinitions>
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#26000000" Offset="0.95" />
<GradientStop Color="#00000000" Offset="0.8" />
<GradientStop Color="#00000000" Offset="0.2" />
<GradientStop Color="#26000000" Offset="0" />
</LinearGradientBrush>
</Grid.Background>
<Grid.Resources>
<Style TargetType="RadioButton">
<Setter Property="VerticalAlignment" Value="Bottom" />
<Setter Property="Cursor" Value="Hand" />
<Setter Property="Foreground" Value="#CFFF" />
<Setter Property="FontSize" Value="16" />
<Setter Property="Margin" Value="0,0,8,0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<Border x:Name="tag" Margin="0,0,0,1" BorderThickness="1,1,1,0" CornerRadius="3,3,0,0" Padding="18,4,18,3">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFEF7300" Offset="0" />
<GradientStop Color="#FFC55300" Offset="0.2" />
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFD04B00" Offset="1" />
<GradientStop Color="#FFFF7816" Offset="0.5" />
<GradientStop Color="#FFF26802" Offset="0.5" />
<GradientStop Color="#FFFF9D56" Offset="0" />
</LinearGradientBrush>
</Border.Background>
<TextBlock Text="{TemplateBinding Content}" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Foreground" Value="#B84901" />
<Setter TargetName="tag" Property="Margin" Value="0" />
<Setter TargetName="tag" Property="Padding" Value="18,4" />
<Setter TargetName="tag" Property="Background">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFF1D1" Offset="1" />
<GradientStop Color="#FFF7E5" Offset="0.5" />
<GradientStop Color="#FFF1D0" Offset="0.5" />
<GradientStop Color="#FFF9EA" Offset="0" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter TargetName="tag" Property="BorderBrush" Value="#FFFBF0" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<Path VerticalAlignment="Bottom" Grid.ColumnSpan="10" Height="1" Stretch="Fill" StrokeLineJoin="Round" Stroke="#FFFFFFFF" Data="F1 M 52,307L 252.003,307" />
<Rectangle Opacity="0.7" Grid.Column="0" Width="28" Fill="{StaticResource ShadowLeft}" />
<Rectangle Opacity="0.7" Grid.Column="9" Width="28" Fill="{StaticResource ShadowRight}" />
<RadioButton IsChecked="True" VerticalAlignment="Bottom" Grid.Column="1">简介</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="2">使用指南</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="3">更新及下载</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="4">注册</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="5">广告投放</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="6">海外推广合作</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="7">关于</RadioButton>
</Grid>
</Border>
<Border x:Name="Footer" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#FF686868" Offset="0" />
<GradientStop Color="#FFC8C8C8" Offset="0.7" />
<GradientStop Color="#FF686868" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<DockPanel LastChildFill="False">
<Rectangle DockPanel.Dock="Left" Width="28" Fill="{StaticResource LightLeft}" />
<Rectangle DockPanel.Dock="Right" Width="28" Fill="{StaticResource LightRight}" />
<TextBlock VerticalAlignment="Center" FontSize="14" Foreground="#DDD">Copyright © 2008 SkyD's Blog All Rights Reserved.</TextBlock>
</DockPanel>
</Border>
<DockPanel x:Name="Body">
<DockPanel.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFF1D1" Offset="0" />
<GradientStop Color="#FFFFFCD1" Offset="0.1" />
</LinearGradientBrush>
</DockPanel.Background>
<Rectangle Opacity="0.2" Width="28" DockPanel.Dock="Left" Fill="{StaticResource ShadowLeft}" />
<Rectangle Opacity="0.2" Width="28" DockPanel.Dock="Right" Fill="{StaticResource ShadowRight}" />
<DockPanel x:Name="Side" DockPanel.Dock="Right" Width="245">
<Rectangle Width="1" DockPanel.Dock="Left">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#00000000" Offset="0" />
<GradientStop Color="#1E874900" Offset="0.4" />
<GradientStop Color="#1E874900" Offset="0.6" />
<GradientStop Color="#00000000" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<StackPanel>
<StackPanel.Background>
<RadialGradientBrush Center="0.0,0.5" GradientOrigin="0.0,0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="#10AA6600" Offset="0" />
<GradientStop Color="#00AA6600" Offset="1" />
</RadialGradientBrush.GradientStops>
<RadialGradientBrush.RelativeTransform>
<TransformGroup />
</RadialGradientBrush.RelativeTransform>
</RadialGradientBrush>
</StackPanel.Background>
<Border Margin="28,20,4,0" BorderBrush="#AC690C" BorderThickness="1" CornerRadius="3" Padding="12">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFF4963F" Offset="0" />
<GradientStop Color="#FFD5461F" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock FontSize="15" HorizontalAlignment="Center" TextAlignment="Center" Foreground="#FFC">
当前最新版本<LineBreak />v0.9.4.13
</TextBlock>
</Border>
<Border Margin="28,20,4,0" BorderBrush="#AC690C" BorderThickness="1" CornerRadius="3" Padding="12">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFFFD66B" Offset="0" />
<GradientStop Color="#FFF79E17" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock FontSize="15" HorizontalAlignment="Center" TextAlignment="Center" Foreground="#FFC">
新手入门教程
</TextBlock>
</Border>
<Border Margin="28,20,4,0" BorderBrush="#F3CB56" BorderThickness="1" CornerRadius="3" Padding="12">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFFFF99C" Offset="0" />
<GradientStop Color="#FFF" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock TextAlignment="Justify" TextTrimming="CharacterEllipsis" FontSize="12" Foreground="#BD730D">
<Run FontSize="15" FontWeight="Bold">最近更新:</Run><LineBreak />
新增加可为附件分别添加注释的功能<LineBreak />
日志中记录的本次发送出的邮件附件将显示文件图标<LineBreak />
将设置界面的伸缩组收缩时的边框改为圆角矩形<LineBreak />
增加附言使用HTML代码的选项<LineBreak />
完善帮助信息<LineBreak />
修正附件详细信息显示的BUG<LineBreak />
增加默认标题、附言设置选项<LineBreak />
增加签名设置选项<LineBreak />
变更系统信息的显示位置和样式<LineBreak />
在配置管理器打开时会自动选择当前所使用的配置<LineBreak />
将选项设置中的组改为可伸缩型<LineBreak />
收件人及附件列表增加了全选及取消全选的快捷菜单<LineBreak />
增加了一个选项用以控制文件发送失败后的重试次数<LineBreak />
增加了一个选项用以控制邮件内是否写入文件的原始信息
</TextBlock>
</Border>
</StackPanel>
</DockPanel>
<StackPanel x:Name="Content">
<Border BorderBrush="#6FA34000" BorderThickness="1" Padding="16,8" Margin="24,24,48,0" CornerRadius="5">
<Border.Background>
<LinearGradientBrush EndPoint="0,1" StartPoint="1,0">
<GradientStop Color="#FFFFBF6A" Offset="1" />
<GradientStop Color="#FFFFEFCA" Offset="0" />
</LinearGradientBrush>
</Border.Background>
<TextBlock Foreground="#FFB95400" FontSize="20">MailMail简介</TextBlock>
</Border>
<Frame Padding="0,0,24,0" Source="Info.xaml" Width="{Binding ElementName=Content,Path=ActualWidth}" />
</StackPanel>
</DockPanel>
</DockPanel>
</Grid>
</ScrollViewer>
</Page>
总结
可以看到,一帆风顺的设计伴随着一个糟糕的结局结束了,流文档让我大失所望,液态布局存在巨大缺陷。
流文档如果不能很好的重用,那么它的意义非常渺小。
液态布局中容器和内容的尺寸冲突很可能是设计上的BUG,它们本应该通过公开的依赖属性来完美协调,但是它们根本没有那么做。
我希望这些只是因为我的用法不对而造成的结果,期待能有高手指出优雅的解决方式,如果无人能予以解决,那只能寄希望于微软完善了。
继续插播小喇叭广播:
MailMail注册码免费发放活动只剩下最后一天了,要来的快哦^^:
http://www.cnblogs.com/SkyD/archive/2008/08/28/1278463.html