Cocos2d-android游戏引擎-介绍
一、游戏引擎概念
什么是游戏引擎
游戏引擎是指一些已编写好的可编辑游戏系统或者一些交互式实时图像应用程序的核心组件。这些系统为游戏设计者提供各种编写游戏所需的各种工具,其目的在于让游戏设计者能easy和高速地做出游戏程式而不用由零開始。
Cocos2d家族
cocos2d是一个开源的游戏开发框架,利用它能够很easy的开发2D游戏。 包含下面成员
Cocos2d-x
Cocos2d-iphone
Cocos2d-android
本质差别:开发的语言不一样:Cocos2d-x使用c++、Cocos2d-iphone使用Object-C
共同点:api名字基本一致
我们为什么要使用cocos2d
一款开源的,跨平台,轻量级的2D游戏引擎。
性能良好
广泛的社区支持
拥护非常多成功案例。比方捕鱼达人,三国塔防等
使用MIT授权协议。能够自由使用,改动源代码,不须要像GPL一样公开源代码,能够商用
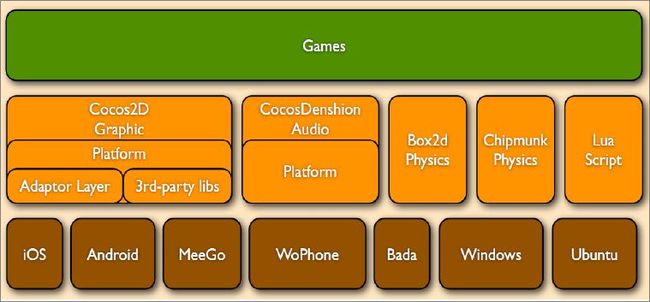
二、cocos2d架构
三、架构说明
图形引擎Cocos2D Graphic
声音引擎CocosDenshion Audio
物理引擎
Box2d
Chipmunk
脚本库Lua
四、图形引擎Cocos2D Graphic
CCDirector界面的统一管理者
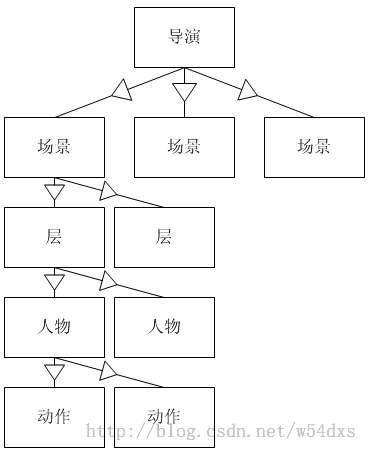
Ⅰ、图像引擎说明
图形引擎说明
CCDirector(导演)
引擎的控制者,控制场景的切换,游戏引擎属性的设置
CCScene (场景)
场景类,比如游戏的闪屏,主菜单,游戏主界面等。
CCLayer(布景)
图层类,每一个图层都有自己的触发事件,该事件仅仅能对其拥有的元素有效,而图层之上的元素所包括的元素,是不受其事件管理的
CCSprite(人物)
精灵类,界面上显示的最小单元
CCNode
引擎中最重要的元素,全部能够被绘制的东西都是派生于此。它能够包括其他CCNode,能够运行定时器操作,能够运行CCAction。
CCAction(动作)
动作类,如平移、缩放、旋转等动作
Ⅱ、CCDirector
CCGLSurfaceView
引擎中SurfaceView的子类,实现了SurfaceHolder.Callback接口,但并未实现Runnable接口。
存在问题:
1、绘制界面的线程是谁?
2、该线程是怎样启动的?
CCDirector的作用
界面的绘制工作是由GLThread来完毕,而GLThread的开启是在CCDirector的attachInView方法中完毕的。
管理场景CCScene
主要方法摘要:
对象的获取:
sharedDirector()取得对象
启动画图线程
attachInView()连接SurfaceView
场景的管理
runWithScene()执行场景
replaceScene()替换场景
生命周期
resume()进入执行状态
pause()暂停
end()结束
屏幕切换
setDeviceOrientation()设置横屏竖屏
setScreenSize(480, 320)设置屏幕分辨率,高于设置的分辨率时,引擎会自己主动适配,引擎将屏幕水平方向分成480份,垂直方向分成320份,代码中使用的数值是相对于这些进行计算的
帧率设置
setDisplayFPS(true)显示fps帧率。帧率的显示须要加入fps_images.png图片到assets目录下
setAnimationInterval(1.0f / 60)设置帧率,每秒刷新60次
Ⅲ、CCScene
场景CCScene
眼下该类没有什么详细的功能,它仅仅是作为一个项目中须要展示内容的根节点存在。
Ⅳ、CCLayer
图层或布景
调用addChild(CCNode child)方法加入精灵
能够在CCLayer下加入CCLayer(类似VIewGroup)
能够在CCLayer上处理用户的TouchEvents事件。
用法:写一个Layer继承CCLayer,处理自身的onTouch事件。
注意事项:须要设置setIsTouchEnabled(true)让你的Layer能够接受到Touch事件。
Ⅴ、CCSprite(精灵)
1、原点
当前的坐标系统,规定屏幕的左下角为坐标原点。通过sprite.getPosition()获得当前载入的精灵的坐标值。
2、锚点(anchor point)
①CCSprite显示时须要设置锚点信息,默觉得(0.5f,0.5f),即将CCSprite图片的中间点作为图片在当前坐标系统中的基准点,通过sprite.getAnchorPoint()获取当前精灵的锚点信息。
②锚点的设置:setRelativeAnchorPoint(false)时锚点为(0,0) 或者调用setAnchorPoint指定相关信息,当调用setAnchorPoint时setRelativeAnchorPoint方法无效
3、主要方法摘要
①锚点
setRelativeAnchorPoint(boolean relative) 设置描点,默认值为true,当设置锚点为(0,0)时使用false
setAnchorPoint(float x, float y)设置锚点指定值,重载方法setAnchorPoint(CGPoint anchor) ,CGPoint封装了x、y信息
②坐标
setPosition(float x, float y)设置精灵的坐标信息
③镜像
setFlipX(true)在x轴上的镜像,setFlipY(true)在y轴上的镜像,目标是为了重用图片资源
④透明度
setOpacity(int)0-255之间,值越小越透明,反之越不透明
⑤加入精灵
addChild(CCNode child) Adds a child to the container with z-order as 0。根据加入顺序决定显示循序,即后加入的显示在最前端。
addChild(CCNode child, int z) Adds a child to the container with a z-order。值越大显示的优先级越高。
addChild(CCNode child, int z, int tag) Adds a child to the container with z order and tag。Tag指定精灵的id,默认值是-1。
4、CCSprite点击事件分析
①CCSprite对象是否被点击的推断根据
在前面解说的小样例中,我们了解到,推断是否用户点击了某些button的图片,是根据用户点击屏幕上的坐标来完毕的。
在cocos2d中我们也须要根据用户点击屏幕的坐标来推断究竟是哪个CCSprite对象被点击了。可是因为在cocos2d中已经将坐标系统进行调整了,所以当推断是否被点击时须要将两个坐标系进行统一。
另外,因为每一个精灵仅仅相应一个坐标值,所以当推断CCSprite对象是否被点击时,须要获取整个CCSprite对象在屏幕上覆盖的范围,这须要结合锚点信息,同一时候获取到CCSprite对象的宽度和高度。
②特别须要说明的是:处理用户的触摸事件是在CCLayer中。
5、CCSprite点击事件处理
实现步骤:
①创建类MyCCLayer继承CCLayer类,重写用户触屏事件的处理方法
@Override
public boolean ccTouchesBegan(MotionEvent event) {
return super.ccTouchesBegan(event);
}
@Override
public boolean ccTouchesEnded(MotionEvent event) {
return super.ccTouchesEnded(event);
}
@Override
public boolean ccTouchesMoved(MotionEvent event) {
return super.ccTouchesMoved(event);
}
②转换屏幕坐标到cocos2d坐标系
调用CCNode.convertTouchToNodeSpace(MotionEvent event) ,将event中封装的用户点击坐标信息转换成CGPoint对象
③推断CGPoint对象是否在CCSprite对象的范围之内
6、推断CGPoint对象是否在CCSprite对象的范围之内
①推断思想
获取到当前CCSprite对象,利用getChildByTag(int)
计算这个CCSprite对象所占领屏幕的矩形范围,CCNode.getBoundingBox()方法能够获取到CCSprite对象占用的矩形范围,这些信息封装在CGRect信息中。
推断用户的触摸点是否包括在CGRect中,利用CGRect的方法containsPoint进行推断
②特别注意:假设让CCLayer能处理用户触屏事件须要设置当前的CCLayer.setIsTouchEnabled(true);
Ⅵ、CCAction
对于一个游戏来说,动作是很重要的,好的动作能够使游戏的可玩性大大提高,在cocos2d引擎中有一个动作类,CCAction是动作类的基类,动作是定义在节点(CCNode)上的,以节点为目标,主要分为两类:瞬时动作和延时动作

1、CCIntervalAction(延时动作)
2、Cocos2d提供的基本延时类动作都提供了ActionTo和ActionBy两种(七种) :
ActionTo是指动作结束的状态,也就是动作的终点。
ActionBy是指动作运行的状态,也就是动作的运行过程。
3、经常使用的延时动作类包含:
移动动作:CCMoveBy CCMoveTo
缩放动作:CCScaleBy CCScaleTo
旋转动作:CCRotateBy CCRotateTo
跳跃动作:CCJumpBy CCJumpTo
贝赛尔曲线动作:CCBezierBy CCBezierTo
淡入淡出动作:CCFadeBy CCFadeIn CCFadeOut
……
Ⅶ、CCIntervalAction(基本动作)
1、位置变动
移动(move)
弹跳(jump)
贝塞尔曲线运动(Bezier)
渐快(EaseIn)
渐慢(EaseOut)
先渐快后渐慢
特效,先缓冲再加速
正弦曲线速度变化
2、定点变动
缩放(Scale)
旋转(Rotate)
颜色渐变动作(Tint)
闪烁(Blink)
播放序列帧
CCIntervalAction(组合动作)
按顺序运行动作
同一时候运行要被运行的动作
间歇动作(中间暂停指定时间)
Ⅷ、关于CCAction
1、CCAction——移动(CCMoveBy与CCMoveTo)
创建对象:利用CCMoveBy(To).action(float duration, CGPoint pos) 。
參数说明: duration持续时间,pos代表目标点
不同点:①CCMoveBy指定的CGPoint 是相对坐标即相对于当前的须要移动的精灵。 CCMoveTo指定CGPoint 是绝对坐标。② CCMoveBy将reverse()方法进行了处理,而CCMoveTo返回null值。当我们须要实现精灵的重复移动时使用CCMoveBy将非常轻松的完毕。
应用场景:如游戏过关后会有一个箭头重复提示你前进的路线。首先我们须要使用CCSequence将一组移动的效果加入到一起,实现单次往返,再利用CCRepeatForever实现重复动作。
2、CCAction——弹跳(CCJumpBy与CCJumpTo)
创建对象: CCJumpBy (To).action(float time, CGPoint pos, float height, int jumps)
參数说明: time代表持续时间, pos代表目标点, height代表回落高度,jumps代表跳动次数
差别: CCJumpBy将 reverse()方法进行了处理,能够用于实现反复动作;
应用场景:
3、CCAction——贝塞尔曲线运动(CCBezierBy)
创建对象:CCBezierBy(To).action(float t, CCBezierConfig c)
參数说明: t代表持续时间, c曲线參数, CCBezierConfig.controlPoint_1起始点、CCBezierConfig.controlPoint_2顶点、CCBezierConfig.endPosition终点
应用场景:子弹,pvz中屋顶关卡
4、CCAction——渐快(CCEaseIn)
对象创建:CCEaseIn.action(CCIntervalAction action, float rate)
參数说明: action被控制的动作, rate加速度,假设为1就匀速了
渐慢:CCEaseOut与CCEaseIn參数一致,动作相反
5、CCAction——缩放(CCScaleBy与CCScaleTo)
创建对象:CCScaleBy(To).action(float t, float s)
參数说明:t代表持续时间,s代表缩放比例
差别: CCScaleBy将 reverse()方法进行了处理,能够用于实现反复动作
应用场景:心跳
6、CCAction——旋转(CCRotateBy与CCRotateTo)
创建对象:CCRotateBy(To).action(float t, float a)
參数说明:t代表持续时间,a代表旋转角度
差别:① CCScaleBy将 reverse()方法进行了处理,能够用于实现反复动作;② CCRotateTo以最便捷的方式旋转到指定角度,如旋转角度为300时,使用CCRotateTo来实现的话会逆时针旋转60度
应用场景:进度条旋转、旗子的左右摆动等
特别注意:旋转动作是沿着锚点完毕的,所以须要结合锚点统一协调旋转动作
7、CCAction——颜色渐变动作(CCTintBy与CCTintTo)
创建对象: CCTintBy(To). action(float t, ccColor3B c)
參数说明:t:时间间隔, c:RGB三色值封装对象
差别:① CCTintBy对reverse()方法实现;② CCTintBy须要设置的RGB三色值是相对值,即相对于当前的RGB值进行变动。
应用场景
8、CCAction——闪烁(CCBlink)
对象创建:CCBlink.action(float t, int b)
參数说明:t间隔时间,b闪烁次数
9、CCAction——播放序列帧
播放序列帧
CCAnimation载入
CCAnimate
假设要停止播放,能够採用stopAction
10、CCAction——连续动作CCSequence
对象创建:CCSequence.actions(CCFiniteTimeAction action1, CCFiniteTimeAction... actions)
对象说明:用于按顺序运行一连串动作
11、CCAction——并发动作CCSpawn
对象创建:CCSpawn.actions(CCFiniteTimeAction action1, CCFiniteTimeAction... params)
參数说明:指定一连串动作同一时候触发,如在跳跃过程中运行一个翻转动作。
12、CCAction——间歇动作(CCDelayTime)
对象创建:CCDelayTime. action(float t)
參数说明:t 停止时间
13、即时动作(CCInstantAction)
瞬时动作:就是不须要时间,立即就完毕的动作。
Cocos2d提供下面瞬时动作:
放置 – Place效果类似于 node.Position = ccp(x, y)。之所以作为一个动作来实现是为了能够与其它动作形成一个连续动作。
隐藏 – Hide效果类似于 [node setVisible:NO]. 之所以作为一个劢作来实现是为了能够与其它动作形成一个连续动作。
显示 – Show效果类似于 [node setVisible:YES]. 之所以作为一个动作来实现是为了能够与其它动作形成一个连续动作。
可见切换 – ToggleVisibility
14、CCAction——显示隐藏
可见性(CCHide与CCShow )
对象创建:调用action方法就可以,无參数
15、CCAction——无限动作CCRepeatForever
无限制的运行一个延时动作,通经常使用于连续运行一连串的反复动作,这些动作多放置在CCSequence中进行定义。
Ⅸ、CocosDenshion Audio声音引擎
SoundEngine处理声音
声音类型:音乐和音效
能够从长短上来做区分,音乐一般用于游戏的背景声音,音效主要是短小的声音,如植物发射子弹,僵尸吃植物时发出的声音
声音控制,如播放、暂停、声音大小调节、静音
通过缓存音乐和音效文件来提高声音处理的效率
Ⅹ、总结
讲了这么多的cocos2d游戏引擎的API,是不是感到有些枯燥啦。好的,接下来我给大家利用这些API设计一个小Dome
欲知Dome怎样,且看下篇博文。。。