Android入门第八篇之GridView(九宫图)
本文来自http://blog.csdn.net/hellogv/
GridView跟ListView都是比較经常使用的多控件布局,而GridView更是实现九宫图的首选!本文就是介绍怎样使用GridView实现九宫图。GridView的使用方法非常多,网上介绍最多的方法就是自己实现一个ImageAdapter继承BaseAdapter,再供GridView使用,相似这样的的方法本文不再反复,本文介绍的GridView使用方法跟前文ListView的极其相似。。。。也算是我偷懒一下,嘻嘻嘻嘻。。。。
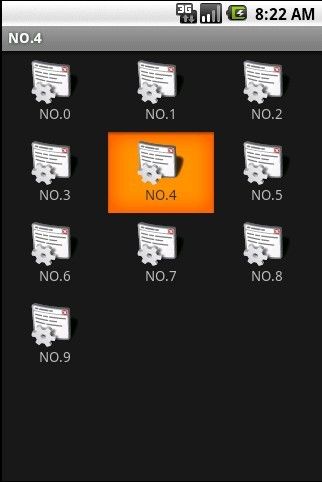
先来贴出本文代码执行的结果:

本文须要加入/改动3个文件:main.xml、night_item.xml、JAVA源码。
main.xml源码例如以下,本身是个GirdView,用于装载Item:
介绍一下里面的某些属性:
android:numColumns="auto_fit" ,GridView的列数设置为自己主动
android:columnWidth="90dp",每列的宽度,也就是Item的宽度
android:stretchMode="columnWidth",缩放与列宽大小同步
android:verticalSpacing="10dp",两行之间的边距,如:行一(NO.0~NO.2)与行二(NO.3~NO.5)间距为10dp
android:horizontalSpacing="10dp",两列之间的边距。
接下来介绍 night_item.xml,这个XML跟前面ListView的ImageItem.xml非常相似:
最后就是JAVA的源码了,也跟前面的ListView的JAVA源码非常相似,只是多了“选中”的事件处理: