Silverlight4.0教程之与摄像头与迈克风设备交互
微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
开发工具增强:Visual Studio 2010具有可视化的设计工具,创建项目时可以选择运行时版本是3.0还是4.0,BLEND4加入XAML和C#代码全方位智能感知功能、XAML的样式应用更为易用等。
摄像头与MIC硬件支持:可以用极少量的代码实现启用用户本机的WebCam和Mic,并可进行本地录制。
报表打印支持:报表打印问题在Silverlight4中得到的较好的解决。
更强大的基础类控件(RichTextBox、DataGrid增强版):富文本控件RichTextBox和具有可粘贴、排序功能的DataGrid被加入。
WCF增强:终于支持TCP通讯,比较HTTP提升3-5倍,限于4502-4534端口。
兼容性增强:对Google的Chrome浏览器的支持。
MEF支持:MEF全称为Managed Extensibility Framework,译为“托管扩展框架”,支持创建大型复杂的应用程序。
运行速度提升:启动速度和渲染速度较前个版本提升约2倍左右。
DRM增强:支持PlayReady,可以对视频和音频的播放进行的保护,补充了对H.264的DRM保护。
其它增强:本地文件读写、鼠标右键事件支持、剪粘板支持。
当用户安装好Silverlight 4.0运行时后,打开浏览器在任何一个Silverlight应用程序点击鼠标右键可以看到Silverlight4插件的属性,其中加入了WebCam和MIC支持的TAB项,如图所示。
Silverlight 4.0的CaptureDeviceConfiguration.GetAvailableVideoCaptureDevices可以得到用户本机所有可用的摄像头设备列表,下面我们实现在Silverlight中启用用户本机的摄像头,首先在界面中添加一个用来显示视频的“容器”Grid,然后添加一个按钮用来启用CAM设备,如图所示。
XAML:
2 BorderBrush = " Gray " BorderThickness = " 3 " >
3 < Border.Background >
4 < VideoBrush x:Name = " myVideoBrush " / >
5 < /Border.Background >
6 < Button x:Name = " btnCam " HorizontalAlignment = " Right "
7 VerticalAlignment = " Bottom "
8 Width = " 120 " Height = " 30 "
9 Content = " 启动摄像头 " / >
10 < /Border >
C#:
2 {
3 InitializeComponent ( ) ;
4 this . btnCam . Click + = new RoutedEventHandler ( btnCam_Click ) ;
5 }
6
7 void btnCam_Click ( object sender, RoutedEventArgs e )
8 {
9 // 取得默认视频设备对象
10 VideoCaptureDevice cam = CaptureDeviceConfiguration . GetDefaultVideoCaptureDevice ( ) ;
11 // 创建视频捕获源对象
12 CaptureSource videoSource = new CaptureSource ( ) ;
13 // 获取用户启用本机摄像头的许可
14 if ( CaptureDeviceConfiguration . RequestDeviceAccess ( ) )
15 {
16 // 设置视频设备
17 videoSource . VideoCaptureDevice = cam;
18 // 设置视频来源
19 myVideoBrush . SetSource ( videoSource ) ;
20 myVideoBrush . Stretch = Stretch . Fill;
21 // 启动摄像头
22 videoSource . Start ( ) ;
23 }
24 }
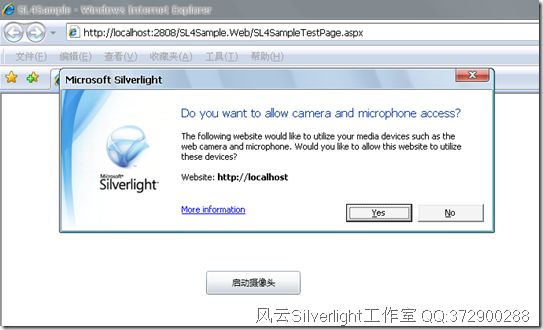
点击启用摄像头按钮后,Silverlight会提示用户是否允许应用程序访问你的本机视频设备。
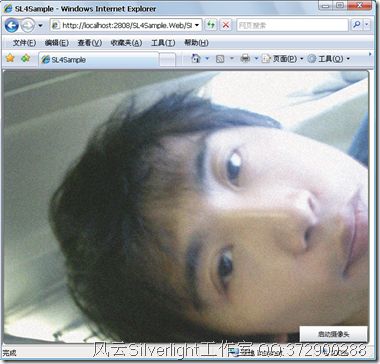
用户选择是后,用户的视频内容就会立刻显示在Border的VideoBrush区域内,是不是很容易呢。
启用前 启用后
Silverlight 4.0不但支持视频设备的显示,同时结合控件的截图功能,可以很方便的得到用户的照片,接下来加入截图代码。
XAML:
2 < Border Height = " 350 " x:Name = " myBorder " CornerRadius = " 5 "
3 BorderBrush = " Gray " BorderThickness = " 3 " >
4 < Border.Background >
5 < VideoBrush x:Name = " myVideoBrush " / >
6 < /Border.Background >
7 < /Border >
8 < StackPanel x:Name = " tsp " Orientation = " Horizontal "
9 Height = " 100 " > < /StackPanel >
10 < StackPanel Orientation = " Horizontal " Height = " 30 "
11 HorizontalAlignment = " Center " >
12 < Button x:Name = " btnCam " HorizontalAlignment = " Right "
13 VerticalAlignment = " Bottom "
14 Width = " 120 " Height = " 30 "
15 Content = " 启动摄像头 " / >
16 < Button x:Name = " btnCrop " HorizontalAlignment = " Right "
17 VerticalAlignment = " Bottom "
18 Width = " 120 " Height = " 30 "
19 Content = " 视频截图 " / >
20 < /StackPanel >
21 < /StackPanel >
C#:
2 {
3 // 创建可写入位图对象
4 WriteableBitmap wBitmap = new WriteableBitmap ( myBorder, new MatrixTransform ( ) ) ;
5 // 创建一个图像
6 Image img = new Image ( ) ;
7 img . Width = 100 ;
8 img . Margin = new Thickness ( 2 ) ;
9 // 将wBitmap做为图像源
10 img . Source = wBitmap;
11 // 将图像添加到WrapPanel控件
12 tsp . Children . Add ( img ) ;
13 }
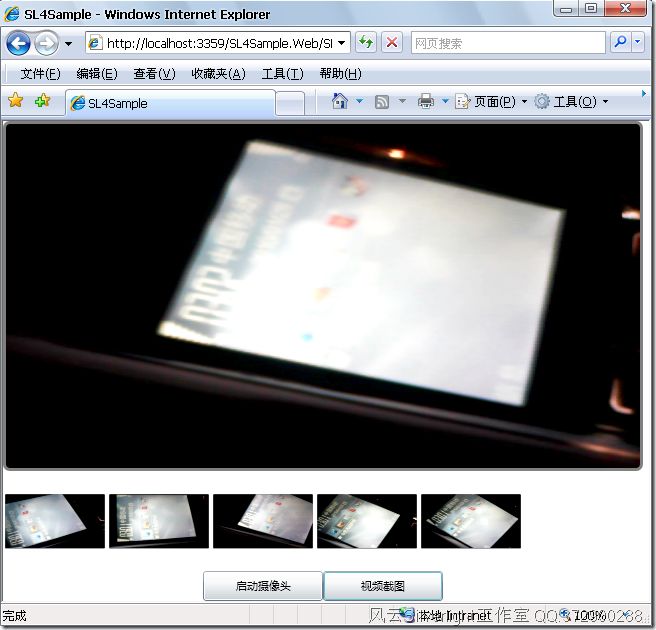
运行结果:
通过这种方式可以很方便的实现用户头像的上传,是不是很方便呢。