Orchard基本概念1
昨天介绍了基于ASP.NET MVC的框架Catharsis,今天给大家介绍的是基于ASP.NET MVC的一个开源社区项目Orchard,本篇主要介绍一下Orchard是什么,如何下载安装以及安装过程中我遇到的几个问题和解决办法。
Orchard是一个免费和开源的社区交流项目,致力于在ASP.NET平台开发应用程序和可重用性组件。它将创建用于ASP.Net应用和扩展的共享组件,以及修改这些组件以便使其应用于终端用户,脚本人员和开发者。我们也寻求与现有的应用程序的作者建立伙伴关系,以帮助他们实现自己的目标。使用的开源协议是OSI认证的 New BSD license。
Orchard项目的计划目标是以下三方面:
- 独特的基于.Net, 能够吸引终端客户,脚本人员和开发人员的应用程序;
- 一个可复用的组件集合并能够简单建立这些应用;
- 一个强有力的社区去帮助定义这些应用和扩展。
在近期,Orchard 项目致力于发布基于.Net CMS 的程序,这些程序允许用户快速建立以内容驱动的站点,并且提供扩展框架能够允许开发人员和定制人员通过模块和主题增加额外的内容。你可以通过 Orchard Project Site(http://orchardproject.net) 去学习更多关于这个课题的内容。以下为项目网站首页:
下载安装
作为想学习这个社区网站如何设计的架构和开发人员来说,下载代码是必须的,所以我选择在http://orchard.codeplex.com/releases/view/50197下载1.0版本的源代码,然后发布到IIS上
还可以通过其他方式安装,可以参考Orchard 发布1.0版本和ASP.NET MVC 3 RTM
注意:如果你现在下载它推荐 ,当发布时会出现文件缺失的错误提示,所以你还是选择和我一样的方法吧
,当发布时会出现文件缺失的错误提示,所以你还是选择和我一样的方法吧
运行可能会遇到的问题
- 现象:提示没有安装ASP.Net
原因:是在装完VS2010之后再安装系统的IIS组件的,所以IIS还未安装ASP.NET相关组件,所以发布后运行会出现这个错误
解决方案:执行相应版本的aspnet_regiis.exe –i -
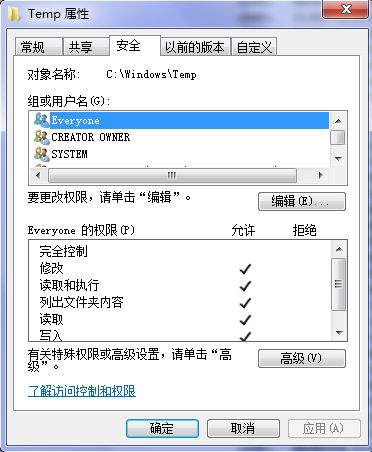
原因:由于下载主题后需要拷贝文件,由于目录的安全性没有添加用户修改权限所以不能安装
解决方案:给系统的Temp目录增加everyone用户修改权限后再次安装后正常
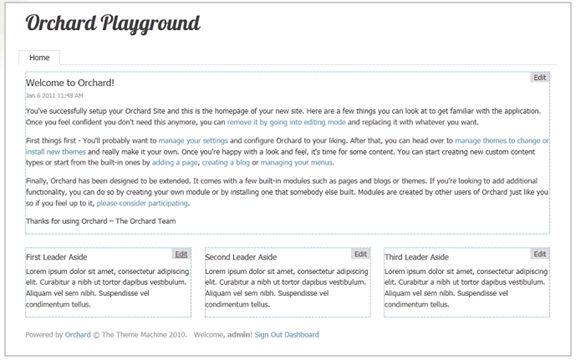
例如安装下面并应用这个主题时主界面如下图所示,看起来还比较酷吧:)
后面我将会继续介绍它的具体功能以及技术架构方面的内容。
CMS
CMS是内容管理系统的缩写, ‘C’指的是内容, 内容是网站中的任何信息,例如一篇blog、一个回复,甚至一个导航菜单、公司logo等。如果有权限,我们可以在系统后台进行网站和内容的管理,这就是’M'。而 ‘S’ 是系统,这是个比较模糊的概念。
Content Item
内容项指的是一块单独的内容,通常与一个网站单独的URL关联起来,例如页面、blog等
Content type
内容项是内容类型的实例。
Content Part
在Orchard中内容类型是由一些小的构件块(parts)组成,我们叫做content parts, Content parts 是跨内容类型的可重用的原子内容。
例如一个blog由多部分组成,回复、tags或者打分等content parts,这些part都是可以在其他内容类型中重用的。
Content Field
内容字段是每条信息显示的内容项,它又一个名字和与内容匹配的数据类型。
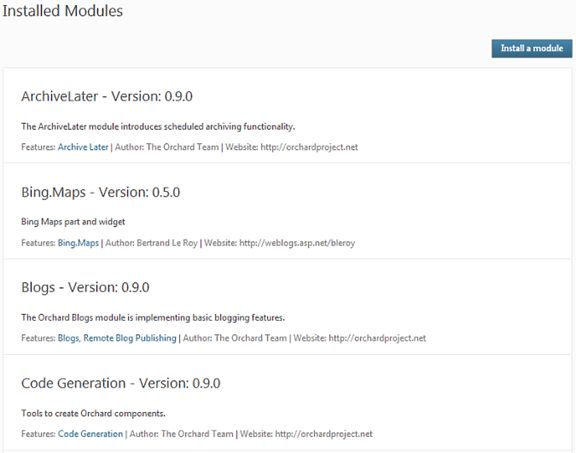
Module
在Orchard中通过模块来进行功能的扩展,它的文件存在于网站的Modules子目录下。我们可以从Orchard Gallery中安装模块
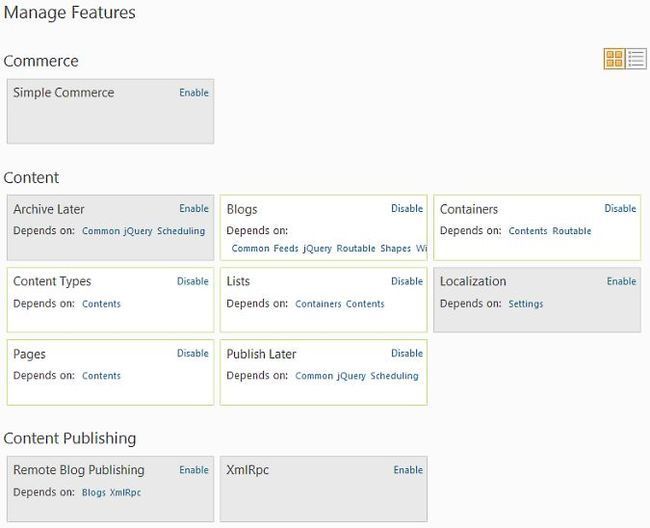
Feature
一个模块由一个或多个功能组成,我们可以分别允许或禁止单独使用这些小功能。例如定制认证模块能够把 OpenID, FaceBook, LiveID, Twitter 或者 Google 认证都分开来,可以单独控制使用哪一个。功能之间是互相依赖的,依赖的功能也可能存在于不同的模块中。 |
Manifest
清单时一个描述模块或主题的一个文本文件,下面是一个示例:
Theme
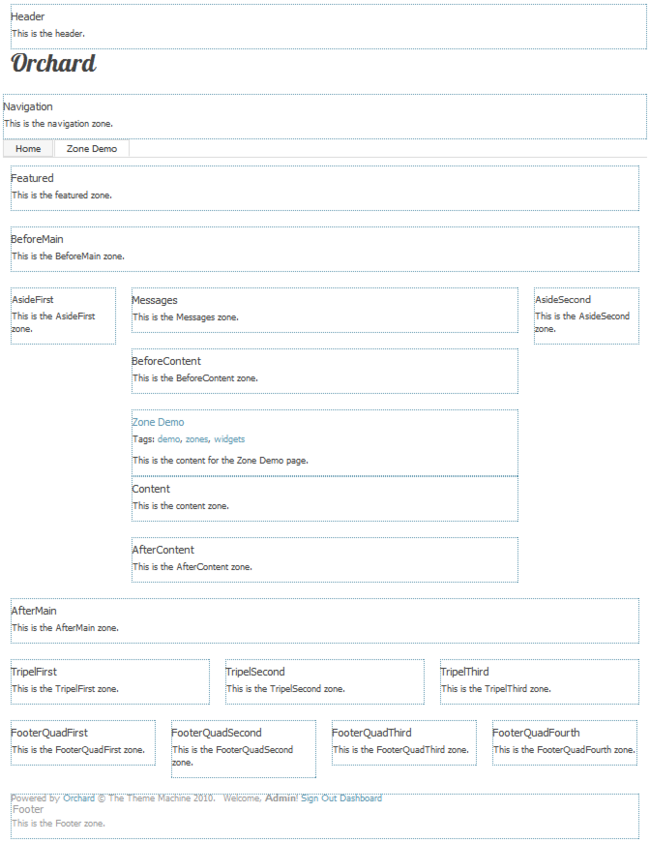
Zone
区域是不居中一个放置widgets的特定part。在一些主题中,区域可以在没有widget时折叠起来
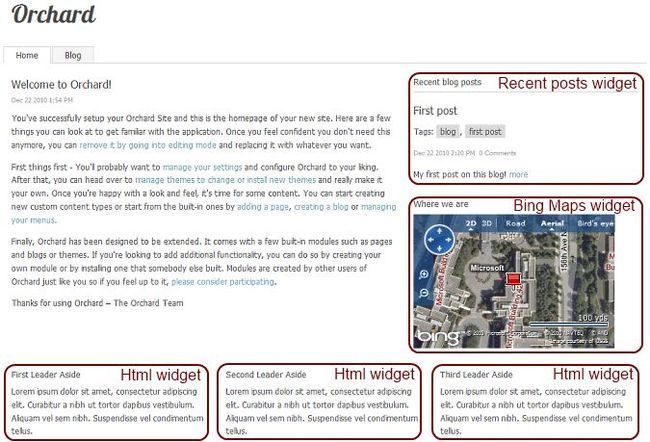
Widget
一个widget是一个小的UI块,它可以添加在网站的所有页面上。例如云标签、查询窗体、地图、或者最近blog列表等
Template
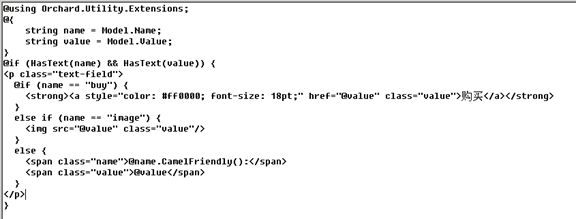
每个content part, 每个 field 和每个widget都需要在前端显示出来,模板把这些不同格式的数据转化成浏览器能够解析的HTML来显示。![]()
Placement
参考:http://orchardproject.net/docs/Basic-Orchard-Concepts.ashx
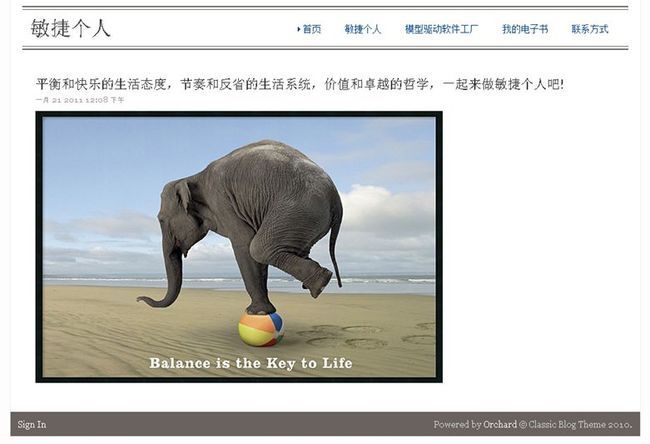
前一篇我们了解了一下Orchard的基本概念,这一篇我们学一些如何使用Orchard来搭建一个简单的网站。再讲解之前,让我们先看看我搭建的一个敏捷个人简易网站吧。
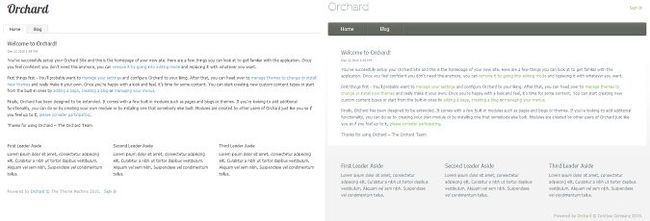
默认首页
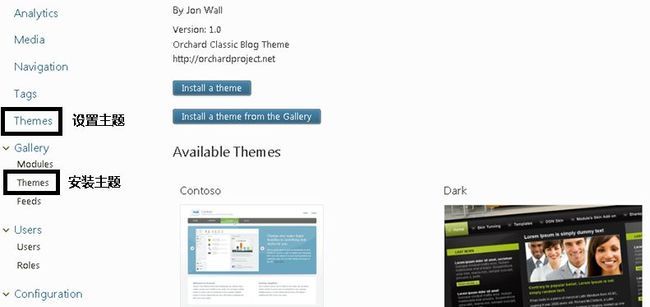
更改主题
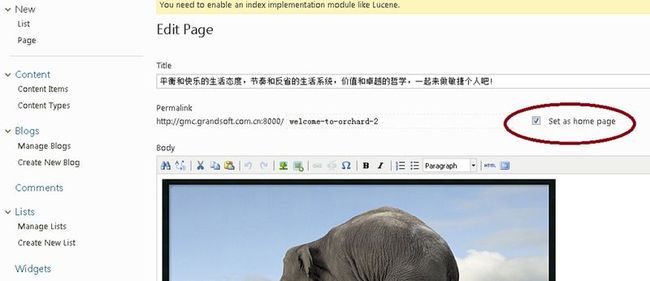
增加或编辑首页
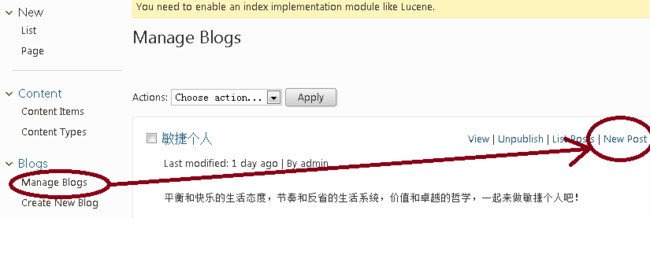
生成【敏捷个人】博客
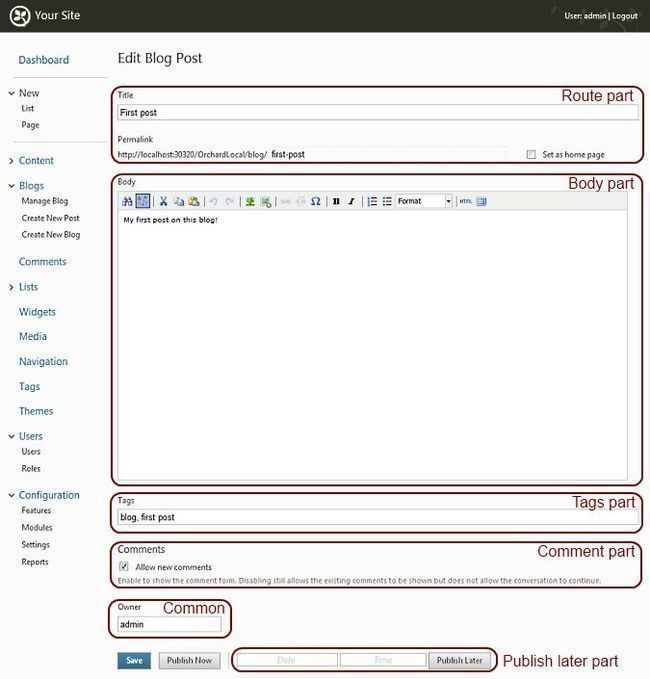
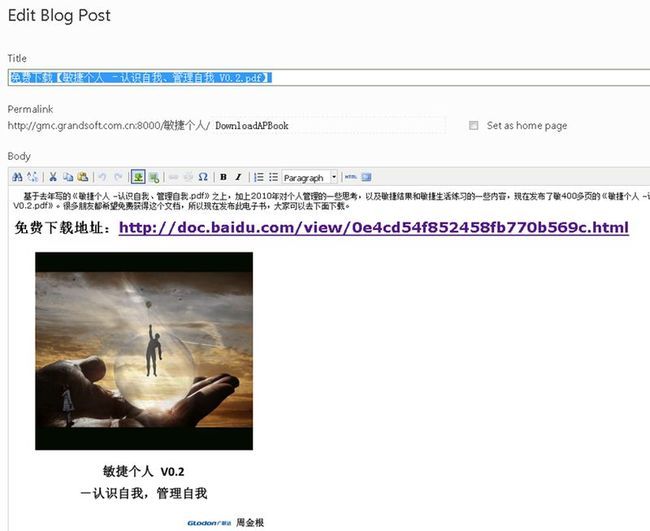
发布一个blog
可以按照前面的方式添加blog和页面并添加到菜单中
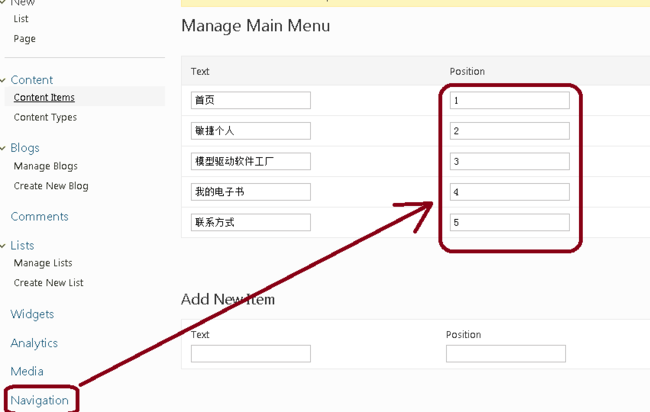
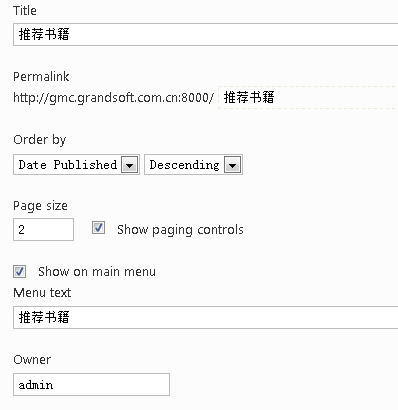
设置菜单顺序和标题
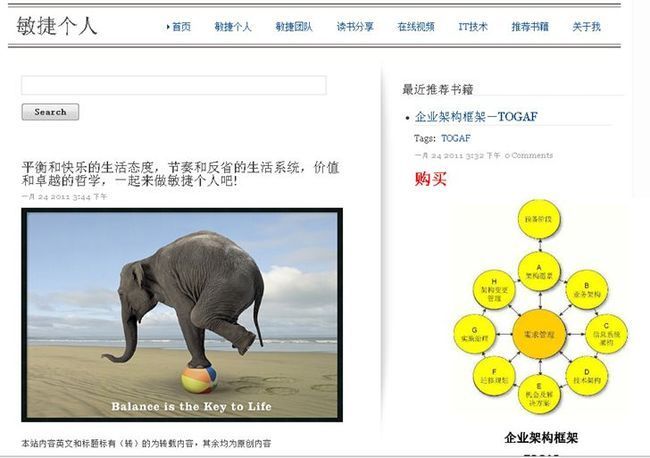
具体运行起来的样子,可以直接浏览 http://gmc.grandsoft.com.cn:8000/
参考:http://orchardproject.net/docs/Getting-Started.ashx
在如何使用Orchard搭建敏捷个人的网站(1)中讲解了如何使用Orchard搭建一个简易的敏捷个人内容网站,第一篇主要讲解了如何下载安装主题、增加blog、制作菜单等,今天我们继续讲解一下如何增加搜索功能、增加自定义的内容类型以及显示内容列表。
增加搜索功能
首先我们需要安装Lucene模块
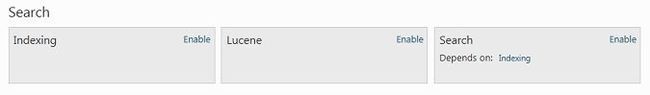
| 然后打开功能:Search, Indexing 和Lucene |
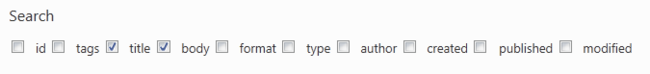
| Search功能打开后,在Settings中可以设置索引的字段,缺省只有body和title作为索引字段 |
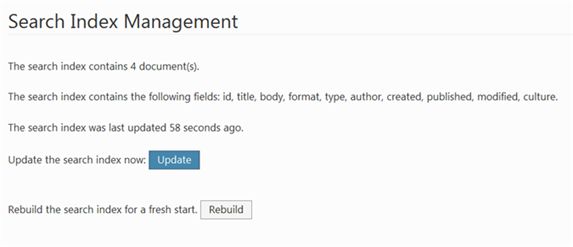
| 功能都打开后,在后台控制面板【Configuration】节下会增加一个【Search Index】菜单,索引会作为一个后台任务在执行,缺省每分钟一次吧,你也可以选择手动更新 |
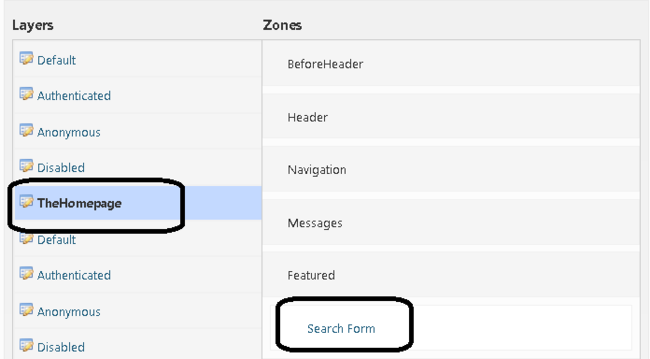
后台索引机制建立好后,我们需要在前台增加一个查询Widget,我们在TheHomepage层的Fetured区域加入Search Form的Widget
设置好后打开主页,界面上增加了一个查询控件,输入"时间管理"后可以查到网站有关内容
增加【书籍推荐】
Orchard内部有有一些内容类型(例如blog等),我们可以自定义一些自己的,为了学习这个功能,我现在要增加一个【书籍推荐】页面,把之前【我的电子书】一个页面改为一个书籍列表来显示,以下就是整个过程。
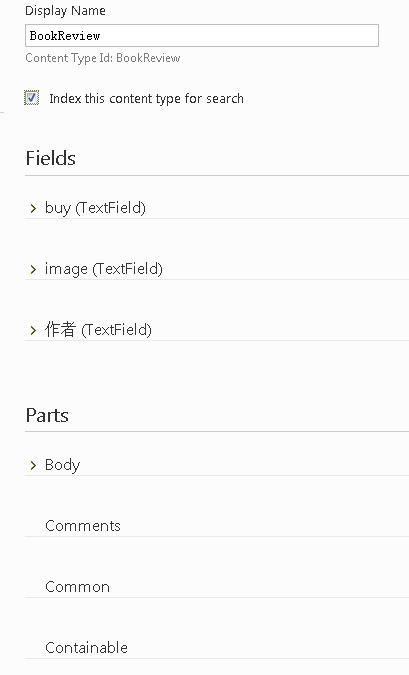
- 增加BookReview类型
- 增加一个列表

- 添加【推荐书籍】并指定添加到推荐书籍列表中

-
更改显示样式
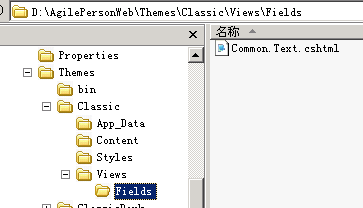
默认显示是按列表显示,上面书籍的购买地址、封面照片显示的都是字符串,这显得不够友好,我们可以更改显示样式来达到更好的显示效果。 - 刷新后界面显示为

参考:http://orchardproject.net/docs/ 的Authoring Web Sites
在如何使用Orchard搭建敏捷个人的网站(2)中介绍了如何使用Orchard,但对于我们来说,更重要的是学习Orchard是如何架构的,如果我们自己编写一个类似应用该如何做。今天有空再次看看Orchard的其它内容,本篇介绍一下Orchard的一些架构方面的内容。Orchard内容较多,现在还只是了解一些皮毛,还有待进一步学习,放上来权当随笔记录。
Architecture
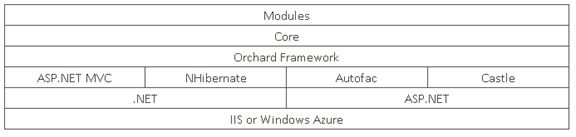
Orchard foundations
Orchard构建在已有的一些框架和类库之上,下面是一些主要内容:
- ASP.NET MVC:这是微软开源的基于MVC的Web开发框架
- NHibernate:NHibernate 是一个ORM工具,从Hibernate演化而来
- Autofac: 一个IoC container。Orchard大量使用依赖注入
- Castle Dynamic Proxy: Castle 是.Net中很早就出现的一个开源项目,Castle Dynamic Proxy是一个生产动态代理的东东
Orchard Framework
Orchard framework处于Orchard的最底层,你可以把它看成是Orchard的基础类库。
- Orchard的启动
- 当Orchard web应用启动后,生成一个应用域级别的单例的Orchard Host(DefaultOrchardHost)
 View Code
View Code
- DefaultOrchardHost负责生成Shell,其中引入了一些类:ShellContextFactory、ExtensionManager、ShellSettingsManager、CompositionStrategy、ShellBlueprint,现在就不细说了,因为我还没有怎么看
- Dependency injection
在Orchard中生成依赖项的标准方法是实现IDependency 或者其继承接口。
对于依赖有三种可能的范围,具体讲解等待后期分析:
o Request:每次HTTP请求都创建一个新的实例,请求处理有销毁。这种对象实现IDependency
o Object:实现ITransientDependency,实例不共享
o Shell: 实现ISingletonDependency,单例
- ASP.NET MVC
Orchard是构建在ASP.NET MVC 之上的一个框架,但是为了增加主题、多租户等额外功能而也挺入了额外的一些层和概念。例如,当需要一个特定视图时引入LayoutAwareViewEngine。严格的说,这不是一个新的视图引擎,因为它并不关心实际绘制,而只是包含一些查找当前主题下正确视图的一些逻辑功能,然后委托给实际的视图引擎去展现。
Types, Parts and Fields
Orchard能够处理任意内容类型(content types),内容类型又是由内容Parts组成,例如一个blog、video都可能有地址、回复、tag等,为了重用可以把回复作为一个part存在于一个module中,这样只需要生成一次就行了。
Parts本身又有自己的属性和内容字段。内容字段(Fields)也是一个重用的概念,它比parts更细粒度,它可以使用在多个part中。
Content Manager
所有的内容通过ContentManager 对象进行访问,ContentManager有查询内容存储、版本内容和管理发布状态等功能
Transactions
Orchard自动为每次HTTP请求生成一个事务
Event bus
Commands
很多在Orchard中可以执行的动作都可以通过命令行形式执行,这些Command都需要实现,命令方法使用CommandName 属性标识
Search and indexing
默认使用Lucene 进行索引和查询
Caching
基于ASP.NET cache之上的缓存,Orchard缓存API主要好处是对每个租户的透明性
File systems
Orchard的文件系统是抽象概念的,可以是直接的物理文件,也可以是部署在云端的blob storage
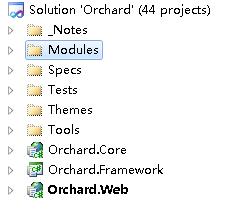
Orchard core
Orchard.Core 程序集包含Orchard必须使用到的一些模块,例如feeds、navigation和routable
Modules
Orchard默认发布一些内建的模块,例如blog等。一个模块只是一个包含manifest.txt 文件的一个ASP.NET MVC area 文件。
Themes
Orchard有一个基本的设计原则,那就是主题的所有HTML都可以被替换。Orchard是基于shapes来展现的,主题引擎的工作就是发现当前主题,并未当前每一个shape找到最佳的展现方式。每一个shape可以通过模块的视图目录或者通过代码方式来获取一个默认的展现方式。
推荐:你可能需要的在线电子书![]()
我的新浪围脖: http://t.sina.com.cn/openexpressapp
欢迎转载,转载请注明:转载自周金根 [ http://zhoujg.cnblogs.com/ ]