ExtJs4.2 Ext.direct小例子
jsp这个东西还真是高级货,
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>123</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="extjs/examples/shared/example.css" />
<script type="text/javascript" src="extjs/examples/shared/include-ext.js"></script>
<script type="text/javascript" src="extjs/examples/shared/options-toolbar.js"></script>
<script type="text/javascript" src="extjs/examples/shared/examples.js"></script>
<script type="text/javascript" src="test/test.js"></script>
<script>
Ext.require([
'Ext.direct.*',
'Ext.panel.Panel',
'Ext.form.field.Text',
'Ext.toolbar.TextItem'
]);
Ext.onReady(function(){
function doEcho(field){
TestDirect.chat(field.getValue(), function(result, event){
var transaction = event.getTransaction(),
content = Ext.String.format('<b>Successful call to {0}.{1} with response:</b><pre>{2}</pre>',
transaction.action, transaction.method, Ext.encode(result));
updateMain(content);
field.reset();
});
}
function doMultiply(field){
TestDirect.multiply(field.getValue(), function(result, event){
var transaction = event.getTransaction(),
content;
if (event.status) {
content = Ext.String.format('<b>Successful call to {0}.{1} with response:</b><pre>{2}</pre>',
transaction.action, transaction.method, Ext.encode(result));
} else {
content = Ext.String.format('<b>Call to {0}.{1} failed with message:</b><pre>{2}</pre>',
transaction.action, transaction.method, event.message);
}
updateMain(content);
field.reset();
});
}
function updateMain(content){
main.update({
data: content
});
main.body.scroll('b', 100000, true);
}
Ext.direct.Manager.addProvider(Ext.xuyi.REMOTING_API, {
type: 'polling',
url: Ext.xuyi.POLLING_URLS.message,
listeners: {
data: function(provider, event){
updateMain('<i>' + event.data + '</i>');
}
}
});
var main = Ext.create('Ext.panel.Panel', {
// The id is used for styling
id: 'logger',
title: 'Remote Call Log',
renderTo: document.body,
width: 600,
height: 300,
tpl: '<p>{data}</p>',
tplWriteMode: 'append',
autoScroll: true,
bodyPadding: 5,
dockedItems: [{
dock: 'bottom',
xtype: 'toolbar',
items: [{
hideLabel: true,
itemId: 'echoText',
xtype: 'textfield',
width: 300,
emptyText: 'Echo input',
listeners: {
specialkey: function(field, event){
if (event.getKey() === event.ENTER) {
doEcho(field);
}
}
}
}, {
itemId: 'echo',
text: 'Echo',
handler: function(){
doEcho(main.down('#echoText'));
}
}, '-', {
hideLabel: true,
itemId: 'multiplyText',
xtype: 'textfield',
width: 80,
emptyText: 'Multiply x 8',
listeners: {
specialkey: function(field, event){
if (event.getKey() === event.ENTER) {
doMultiply(field);
}
}
}
}, {
itemId: 'multiply',
text: 'Multiply',
handler: function(){
doMultiply(main.down('#multiplyText'));
}
}]
}]
});
});
</script>
</head>
<body>
</body>
</html>
directjngine.2.2.jar
gson-2.2.1.jar
yuicompressor-2.4.2.jar
这几个包是最重要的
web.xml
<servlet>
<servlet-name>DjnServlet</servlet-name>
<servlet-class>
com.softwarementors.extjs.djn.servlet.DirectJNgineServlet
</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>minify</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>providersUrl</param-name>
<param-value>djn/directprovider</param-value>
</init-param>
<init-param>
<param-name>batchRequestsMultithreadingEnabled</param-name>
<param-value>false</param-value>
</init-param>
<!-- api域: 对应下面的各个param-name的前缀,可以设置多个不同的域 在value中逗号隔开-->
<init-param>
<param-name>apis</param-name>
<param-value>test</param-value>
</init-param>
<!-- test.对应上面的域 test/用来安放其自动生成的js文件 -->
<init-param>
<param-name>test.apiFile</param-name>
<param-value>test/test.js</param-value>
</init-param>
<!-- test.对应上面的域 命名空间会在页面加载时候用上 -->
<init-param>
<param-name>test.apiNamespace</param-name>
<param-value>Ext.xuyi</param-value>
</init-param>
<!-- test.对应上面的域 类的具体包路径 -->
<init-param>
<param-name>test.classes</param-name>
<param-value>com.cdg.direct.TestDirect</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- 默认servlet路径 -->
<servlet-mapping>
<servlet-name>DjnServlet</servlet-name>
<url-pattern>/djn/directprovider/*</url-pattern>
</servlet-mapping>
java代码
package com.cdg.direct;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Map;
import org.apache.commons.lang.StringUtils;
import com.cdg.bean.TestVO;
import com.softwarementors.extjs.djn.config.annotations.DirectMethod;
import com.softwarementors.extjs.djn.config.annotations.DirectPollMethod;
public class TestDirect {
static String chat_words = "";
// 注意注解
@DirectMethod
public String chat(TestVO vo) {// 这里可以直接使用对象来接收值了,恩,很方便的说
String user = vo.getUser();
String chat = vo.getChat();
if (StringUtils.isNotBlank(user)) {
chat_words = chat_words + "<p>用户 " + user + " 在 "
+ formatDate(new Date()) + " 说: " + chat + "</p>";
}
return chat_words;
}
@DirectMethod
public String multiply(TestVO vo) {// 这里可以直接使用对象来接收值了,恩,很方便的说
String user = vo.getUser();
String chat = vo.getChat();
if (StringUtils.isNotBlank(user)) {
chat_words = chat_words + "<p>用户 " + user + " 在 "
+ formatDate(new Date()) + " 说: " + chat + "</p>";
}
return chat_words;
}
// direct polling注释
@DirectPollMethod(event = "message")
public String chatRoom(Map<String, String> params) {
// 测试polling获得前台的传值
// System.out.println(params.get("polling_date"));
return chat_words;
}
private String formatDate(Date date) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
return sdf.format(date);
}
}
注意jar包自动在里面生成的test.js代码,所以我的jsp里面也引入了代码.
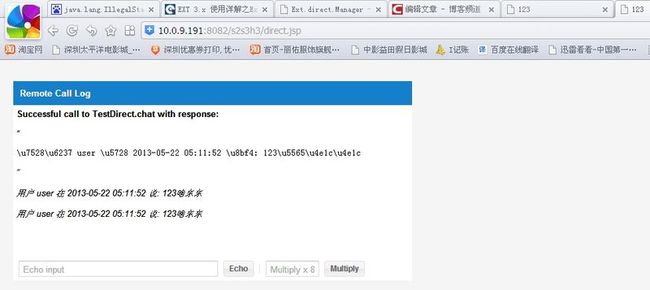
上图