- 了解Javascript中的异步等待
Brook_
JavaScriptjavascript异步
在本文中,我们将探讨async/await对于每个Javascript开发人员来说,异步编程的首选工具。如果您不熟悉javascript,请不要担心,本文将帮助您async/await从头开始理解。介绍async/await是javascript中的一种模式,可使您的代码以同步方式执行,但又不影响javascript的异步行为。定义异步功能要定义一个异步函数,您所要做的只是在函数定义之前添加一个a
- 玩转网页交互:用JavaScript打造灵动手风琴特效
skyksksksksks
综合个人杂记javascript交互jqueryhtml5css前端
一、手风琴特效:网页中的魔法折叠术想象一下你在音乐厅看到的手风琴演奏——轻轻一拉,风箱便如波浪般起伏展开。在网页世界中,手风琴特效正是这种优雅互动的数字化身!当用户点击某个标题时,对应的内容就像被施了魔法般缓缓展开,其他内容则默契地折叠收起。这种设计不仅节省空间,更能让用户像探索藏宝图一样,逐步揭开内容的奥秘。在电商网站的商品详情页,在知识平台的问答专区,甚至在个人作品集网站,手风琴特效都扮演着重
- 解释一下this在异步函数中的行为
祈澈菇凉
前端javascript开发语言
在JavaScript中,this关键字在异步函数中的行为可能会让人感到困惑。异步函数的执行方式与普通函数不同,这会影响this的指向。下面将详细阐述this在异步函数中的行为,以及如何正确管理this。一、this的基本行为回顾在JavaScript中,this的指向取决于函数的调用方式:全局上下文:在全局作用域中,this指向全局对象(在浏览器中是window)。对象方法:当函数作为对象的方法
- es6箭头函数和普通函数的区别
vvilkim
es6前端ecmascript
在JavaScript中,函数是执行特定任务的代码块。函数可以被定义并且随后被调用。JavaScript中有两种主要的函数定义方式:普通函数声明和箭头函数表达式。下面是这两种函数的定义方式及其区别和使用场景:普通函数声明普通函数可以通过函数声明或函数表达式的方式来定义。函数声明是最简单的方式,通常如下所示:function函数名(参数1,参数2,...){//函数体}示例:functiongree
- 介绍一下常用的代码规范工具,如ESLint和Prettier
祈澈菇凉
代码规范
代码规范工具是现代软件开发中不可或缺的一部分,它们帮助开发者维持代码质量、提高可读性并确保一致性。以下是两种常用的代码规范工具:ESLint和Prettier的详细介绍。ESLint1.概述ESLint是一个用于JavaScript代码的静态代码分析工具,主要用于识别和报告代码中的问题。它可以帮助开发者发现潜在的错误、提高代码质量并保持代码风格的一致性。2.主要功能代码检查:ESLint可以检测语
- async/await与Generator函数相比有什么区别?
编程微刊
前端javascript开发语言
async/await和Generator函数都是JavaScript中处理异步编程的重要工具,但它们在语法、使用方式和背后的机制上存在显著差异。以下是它们之间的主要区别:一、基本概念1.Generator函数Generator函数是通过function*关键字定义的特殊函数,可以暂停和恢复执行。它们返回一个迭代器对象,通过调用.next()方法逐步执行函数中的代码。示例function*gene
- 华为OD机试 - Excel 单元格数值统计(Python) | 机试题算法思路 【2023】
梦想橡皮擦
excel华为python算法华为od
最近更新的博客华为OD机试题-最短耗时(JavaScript)华为OD机试题-机器人走迷宫(JavaScript)华为OD机试-新员工座位安排系统(Python)|机试题算法思路华为OD机试-能力组队(Python)|机试题算法思路华为OD机试-内存池(Python)|机试题算法思路使用说明参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。华为OD清单查看地址:bl
- 软件测试技术之跨平台的移动端UI自动化测试(上)
学掌门
软件测试ITui软件测试
摘要:本文提出一种跨平台的UI自动化测试方案,一方面使用像素级的截图对比技术,解决传统UI自动化测试难以验证页面样式的问题;另一方面用统一部署在服务器端的JavaScript测试代码代替Android和iOS测试代码,大大提高编写测试代码的效率。该方案经过实际验证,具有效率高、质量好、便于维护等多方面优点,文中将阐述具体设计思路以及各关键步骤的实现方法,为同类测试提供借鉴。一、背景当前金融服务数字
- Yarn 常见问题及排查指南
艳艳子呀
javascript前端yarn
介绍Yarn是一个高效、可靠的JavaScript依赖管理工具,但在使用过程中,可能会遇到各种问题。本文总结了一些常见的Yarn错误及其排查方法,帮助你快速定位并解决问题。1.网络相关问题❌错误1:网络超时errorAnunexpectederroroccurred:"https://registry.yarnpkg.com/...:ETIMEDOUT".可能原因✅网络不稳定,导致请求超时✅公司或
- 封装websocket,兼容uniapp及普通vue3应用
一个水货程序员
websocketuni-app网络协议
本文将实现websocket的封装,采用typescript+vue3实现,同时支持uniapp中使用。主要实现两个部分:websocket.core.ts,一个封装的websocket对象,用于处理websocket断线重连及生命周期钩子触发useWebsocket.ts,采用vuehook封装上述对象,将实例属性转换为响应式属性以供页面组件内使用websocket.core.tstypeTim
- VB.NET基于WEB房地产评估系统(源代码+文档)
csdn663648
.net前端microsoft
资料介绍:--------------摘要--------------房地产评估系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的库。而对于后者则要求应用程序功能完备,易使用等特点。本系统特有的房屋基本情况、专业评估人员、估价方法等。经过分析,我们使用MICROSOFT公司的VISUALBA
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- video 标签实现进度条不可拖动,并监听观看状态、超时触发挂机验证
牡丹城沉静的萝卜
html5前端javascript
需求:用户观看视频时,实时监听观看状态,超过一定时长后,触发挂机验证,并禁止拖动滚动条快进查看。技术:主要是用html5的vidoe标签做的,用到了自带的暂停(pause)、播放(play)、监听(timeupdate)等事件html:javascript:data(){return{videoUrl:'',video:{currTime:'',maxTime:'',tipsTime:0,//出现
- Vue.js 组件开发:构建高效、可重用的用户界面
m1chiru
vue.js
Vue.js组件开发:构建高效、可重用的用户界面Vue.js是一个流行的JavaScript框架,它致力于通过简单的API和高度响应的设计,帮助开发者构建高效、动态的前端应用。在Vue.js中,组件是构建用户界面的核心单元。它们使得应用的结构更加模块化、可维护且易于重用。在这篇博客中,我们将深入探讨Vue.js组件的开发方法,包括组件的基本概念、创建、传递数据、事件处理以及组件之间的通信等关键内容
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
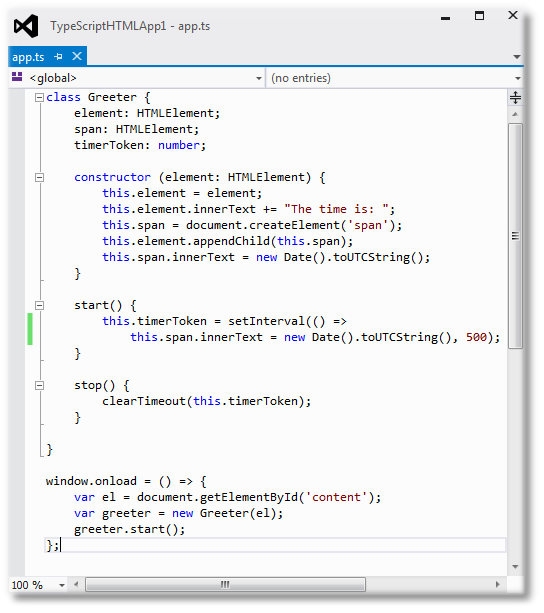
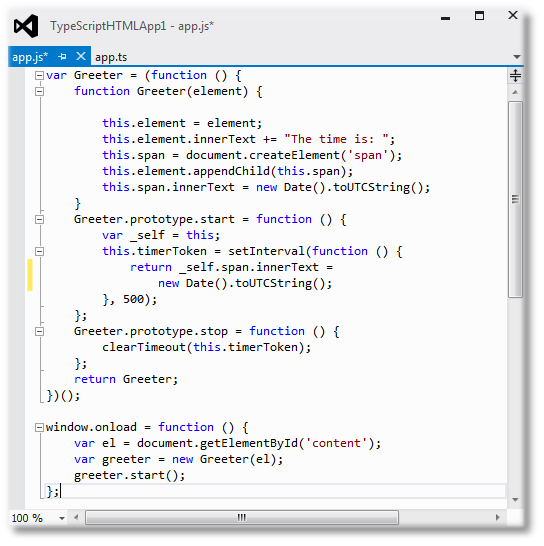
- TypeScript语言的云计算
沈雲澈
包罗万象golang开发语言后端
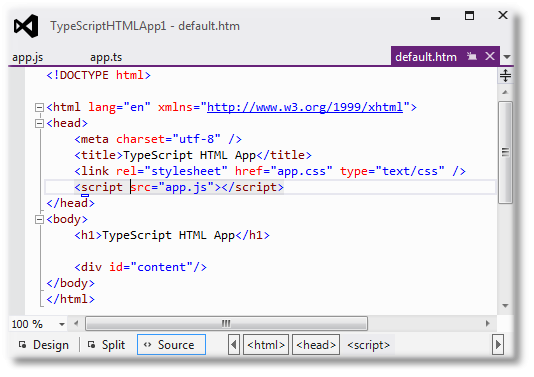
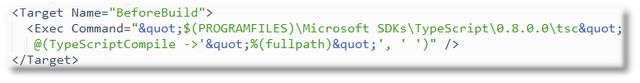
TypeScript语言的云计算引言随着科技的高速发展,云计算已经成为现代软件开发中不可或缺的一部分。它为企业提供了灵活的资源管理与高效的开发流程。而在众多编程语言中,TypeScript因其静态类型和良好的工具支持,逐渐成为云计算领域的热门选择。本文将深入探讨TypeScript在云计算中的应用,分析其优势和最佳实践,帮助开发者更好地利用这一语言实现云计算项目。一、云计算概述1.1什么是云计算?
- Webpack 基础入门
懒羊羊我小弟
前端工程化webpackrust前端es6node.js
一、Webpack是什么Webpack是一款现代JavaScript应用程序的静态模块打包工具。在Web开发中,我们的项目会包含各种类型的文件,如JavaScript、CSS、图片等。Webpack可以将这些文件打包成一个或多个文件,以便在浏览器中高效加载。它就像是一个超级管家,把项目中的各种资源整理打包,让它们能更好地协同工作。二、为什么要使用Webpack代码拆分:可以将代码拆分成多个块,实现
- 探索Node.js的原生插件新境界:使用`node-gyp`
洪新龙
探索Node.js的原生插件新境界:使用node-gypnode-gypNode.jsnativeaddonbuildtool项目地址:https://gitcode.com/gh_mirrors/no/node-gyp在Node.js的生态系统中,将高性能的C/C++代码融入到JavaScript世界已经成为提升应用性能的关键手段。今天,我们要向大家隆重推荐一个不可或缺的工具——node-gyp
- _05JavaScript
The_era_achievs_hero
学习前端js
第五次网课1.JavaScript的书写位置内部JS//页面弹出警示框alert('你好,js~')外部JS(最多)内联(行内)(以后vue框架会用这种模式)点我月薪过万2.JavaScript的注释与结束符单行注释符号://ctrl+/多行注释符号:/**/shift+alt+a结束符用;表示结束可写可不写,要么全都写,要么全不写vue.js不加分号3.JavaScript的输入输出语法输出中文
- 如何在MacOS上查看edge/chrome的扩展源码
冬阳春晖
tipsmacosedge前端
步骤进入管理扩展页面点击详细信息复制对应id在命令行键入open~/Library/ApplicationSupport/MicrosoftEdge/Default/Extensions/${你刚刚复制的id}即可打开访达中对应的更目录注意由于原生命令行无法直接处理空格,所以需要加转义符\,即:open~/Library/Application\Support/Microsoft\Edge/Def
- 初识redux
未命名小孩
前端知识reactjstypescript
Redux是一个用于管理JavaScript应用程序状态的可预测状态容器核心概念1.单一数据源整个应用的状态被存储在一个单一的对象树(store)中,这个对象树位于唯一的store里。创建store:conststore=createStore(reducer)2.状态是只读的唯一改变状态的方法是触发一个action,action是一个描述状态变化的纯对象。这保证了所有的状态变化都是可追踪的。一个
- 如果 main 里面引入 axios ,然后引入 router ,而 router 里面也引入 axios,会不会重复
清风细雨_林木木
技术点javascript前端开发语言
技术点备忘如果main里面引入axios,然后引入router,而router里面也引入axios,会不会重复不会重复的。虽然你在main中引入了axios,并且在router中也引入了axios,但引入的axios是同一个模块。JavaScript的模块系统是基于单例模式的,意思是每个模块只会被加载一次,之后的引用都会指向同一个实例。具体来说:当你在main.js中引入axios,它会在模块加载
- C#、ASP、ASP.NET、.NET、ASP.NET CORE区别、ASP.NET Core其概念和特点、ASP.NET Core个人心得体会
手中的风筝664
c#asp.net.net
C#是一种面向对象的编程语言,主要用于开发跨平台的应用程序。它是.NET框架的一部分,并且可以在.NET平台上运行。ASP(ActiveServerPages)是一种用于构建动态Web页面的技术,使用VBScript或JScript作为服务器端脚本语言。它是早期的Microsoft技术,现已逐渐过时。ASP.NET是微软推出的下一代Web应用程序开发技术,它提供了更强大、更高效的功能和工具。ASP
- 空间数据存储格式GeoJSON
guokanglun
WebGIS开发前端
GeoJSON是一种用于表示地理信息的开放标准格式,广泛用于存储和交换地理空间数据。它基于JSON格式,因此易于理解和处理,尤其适用于Web和JavaScript环境中的地图应用。GeoJSON支持多种地理信息类型,如点、线、面、坐标系统等。GeoJSON基本结构GeoJSON文件本质上是一个JSON对象,通常包含以下几个主要部分:type:指定GeoJSON数据的类型。features:一个包含
- 如何在Python中进行JSON数据的序列化和反序列化?
计算机学长大白
pythonpython开发语言
在Python中,JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。Python内置的json模块提供了简单易用的方法来实现数据的序列化和反序列化。下面将详细介绍如何在Python中进行JSON数据的序列化和反序列化,并给出具体的示例。1.序列化序列化是指将Python对象转换为JSON格式的字符串。json模块提供
- Window on arm编译onnxruntime的python安装包
lpcarl
Windowsonarm开发pythonWOAWindowsonarmonnx
Windowonarm编译onnxruntime_qnn的python安装包准备工作开始安装准备工作1.下载onnxruntime的源码gitclonehttps://github.com/microsoft/onnxruntime.git2.安装vsstudio下载visualstudio安装包,并在线安装visualstudio2022版本,安装完成后安装“c++桌面应用开发”相关的组件下载c
- selenium驱动Edge报错解决办法
Dream D
seleniumpythonedge
selenium驱动Edge报错解决办法selenium使用Edge运行时报错Message:‘MicrosoftWebDriver.exe’executableneedstobeinPATH//Anhighlightedblockselenium.common.exceptions.WebDriverException:Message:'MicrosoftWebDriver.exe'execut
- leaflet手绘地图实现原理-可视化工具设计手绘地图
diygwcom
leaflet手绘地图自定义地图瓦片
在Leaflet中实现手绘地图并添加自定义标注是一个有趣且实用的功能。Leaflet是一个开源的JavaScript库,用于在网页上创建交互式地图。下面是一个基本的实现步骤,包括如何加载手绘地图和添加自定义标注。步骤1:设置HTML页面首先,创建一个基本的HTML页面,并引入Leaflet库。Leaflet手绘地图与自定义标注#map{height:100vh;}//JavaScript代码将在这
- vba对应CAD版本下载网址
山水CAD筑梦人
CADVBA开发语言
下载对应vba版本网址如下:DownloadtheMicrosoftVBAModuleforAutoCADhttps://www.autodesk.com/support/technical/article/caas/tsarticles/ts/3kxk0RyvfWTfSfAIrcmsLQ.html以下是DwgVersion枚举值与AutoCAD版本的对应关系:枚举值数值对应的AutoCAD版本A
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,
![]()