- 500吨“翔”要来了,我们投“翔”么?
蜗牛哒嗒
AD:打开支付宝首页搜索“7857987”立即领取红包事件起因:小区直线距离不到500米的地方要建一个大型垃圾站了,每天能处理500吨的垃圾!!!以后的日子里……不能淡定了。。。公示摘要:项目:罗泾中转站改扩建项目(宝山区生物能源再利用项目)地点:宝山区宝山工业园区潘川路1510号用地面积:8316.63平方米公示网站:宝山区人民政府门户网站看到这个公示的规划设计图,再去百度地图上搜了一看,那距离
- 百度地图当前位置 变化回调方法(oc)
fighterboy
-(void)didUpdateUserHeading:(BMKUserLocation*)userLocation{[_mapViewupdateLocationData:userLocation];NSLog(@"headingis%@",userLocation.heading);}
- 百度地图SDK Android版开发 9 覆盖物示例3批量点、海量点、点聚合
程序喵D
百度地图Android开发android百度地图
百度地图SDKAndroid版开发9覆盖物示例3批量点、海量点、点聚合前言相关的类和接口批量添加和删除海量点BaiduMap类BaiduMap.OnMultiPointClickListener接口MultiPointOption海量点选项MultiPointItem海量点单个点对象点聚合示例界面布局MapMarks类常量成员变量初始化创建覆盖物批量点海量点点聚合移除覆盖物设置属性加载地图和移除地
- 使用百度地图绘制热力图(BMapGL)
.ლ.
BMapGL/mapvglvue.js前端
首先要引入百度地图的js、api;(小萌新使用百度地图的时候记得要先申请密钥哦)然后在public下面的index中要先引入相关的js;接下来就可以开始绘制地图啦importBMapGLfrom"BMapGL";import*asmapvglfrom"mapvgl";import{BmlHeatmap}from"vue-baidu-map";//引人exportdefault{components
- 计算机毕业设计hadoop+spark知识图谱房源推荐系统 房价预测系统 房源数据分析 房源可视化 房源大数据大屏 大数据毕业设计 机器学习
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集链家数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartssparkmys
- 国庆婚期行
BigBoss_df98
婚假7天,过得飞快,回忆起来,甜蜜不少。day1上午从单位离开,到了惠州的家,简单买了一些必备生活用品,打扫了下卫生,玩了2把游戏。晚上到平潭机场接女票,等了2小时,终于等到女票,短高跟,吊带裤,红T恤,黑直刘海,闪烁着大眼睛,一边打电话与爸妈报平安一边出来,许久未见,不知所言,只能拥抱。day2早上逛西湖,西湖宾馆吃了早茶,沿着百度地图找到了神舟租车,租了辆科鲁兹,去影院看《碟中谍6》,稍事休息
- 实现百度地图选点寻址(根据经纬度而非名称)
Cloud_99b0
目标;假定给某一目标点比如成都天府广场,用户点击地图上某点,实现给出路径;开发环境:百度地图api+html+js实现步骤:新建地图展示天府广场的位置标记点(目的点)添加事件监听用户点击地图添加标记点就是出发点规划出发点到目的点路线并显示注意:点击下一个出发点时要清理之前的显示路径和点代码:检索的核心是;DrivingRoute驾车导航类和search检索方法进一步请查看百度地图开发文档。若要步行
- GCJ-02火星坐标系和WGS-84坐标系转换关系
PrinciplesMan
前端python计算机视觉开发语言
WGS-84:GPS坐标系GCJ-02:火星坐标系,国测局02年发布的坐标体系,高德,腾讯等使用。BD-09:百度坐标系,百度自研,百度地图使用。GCJ-02转WGS-84公式#-*-coding:utf-8-*-importjsonimportmathx_pi=3.14159265358979324*3000.0/180.0pi=3.1415926535897932384626#πa=63782
- 计算机毕业设计hadoop+spark知识图谱美食推荐系统 美食价格预测 美团推荐系统 美团爬虫 大众点评爬虫 美食数据分析 美食可视化大屏 大数据毕设
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集大众点评美食数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartsspar
- 百度地图SDK Android版开发 1 配置
程序喵D
百度地图Android开发androidjava
百度地图SDKAndroid版开发1配置前言步骤1创建工程步骤2配置地图开发包拷贝开发包配置jniLibs目录配置依赖配置开发密钥(AK)地图权限配置地图初始化步骤3显示地图布局文件地图Activity步骤4运行效果前言本文主要介绍如何使用百度地图SDK开发Android地图应用。准备工作:申请百度地图移动版开发密钥(AK)入口注册和获取密钥教程下载地图开发包入口本文下载基础地图版本BaiduLB
- 百度地图SDK Android版开发 3 地图图层
程序喵D
百度地图Android开发androidjava
百度地图SDKAndroid版开发3地图图层前言百度地图图层地图底图地图底图类型普通地图卫星图空白地图地图类图层类型常量接口实时路况接口百度城市热力图接口示例代码地图风格类界面布局控件响应事件运行效果图前言本文主要介绍百度地图图层相关的功能和接口,以及使用方法。百度地图图层地图底图地图底图类型百度地图SDK提供了3种类型的地图资源:普通矢量地图。卫星图。空白地图。普通地图基础的道路地图。显示道路、
- Android中引用百度地图sdk
aabbcc又一年
android百度定位
1.在百度那里注册成为开发者,创建对应的应用,填写包名,sha1,最后得到AK。2.下载sdk,解压得到jar包,和各个平台的so库。3.由于我是组件化开发,将jar包和各个平台的so库目录复制到common的libs目录下,右击jar包,addaslibrary。common的build.gradle就多此jar的引用。//这里是common模块,使用api,而不是implementationa
- Android 应用集成百度地图定位SDK
Just_Paranoid
Androidandroid百度地图SDK
在当今的移动互联网时代,位置服务已经成为了众多应用不可或缺的功能之一。无论是社交应用中的位置分享,还是服务类应用中的位置导航,都离不开精准的定位技术。为了满足这一需求,越来越多的开发者选择集成第三方的定位SDK。其中,百度定位SDK凭借其高精度和丰富的功能。集成百度定位功能到你的Android应用中是一个相对直接的过程,但需要遵循几个关键步骤。参考官方文档:https://lbsyun.baidu
- 基于百度地图和百度路书的行车轨迹回放(含途经点的多次导航)
LBB1011
技术百度
目录先来看看我做了个啥我为什么要这件事我用到的工具正式开始创建一张空地图设置我的起点、终点、途经点为上面几个关键点打上标签绘制折线绘制折线的方法第一个难点加一辆小车在路上跑添加路书第二个难点源码在这里先来看看我做了个啥点击查看动态效果我为什么要这件事因为我本人家在农村工作地点在南京,为了能看到孩子所以我基本每周都会回去。为了顺路能节省点油钱,所以经常在QQ、微信各大拼车群里顺风车带几个人。但是问题
- 百度地图的使用(js,vue2,vue3)
Nancy哇
地图百度javascript开发语言vue前端cssvue.js
百度地图的使用创建应用获取密钥akak是在百度地图开发者平台申请的密钥详见http://lbsyun.baidu.com/apiconsole/key一、原生js使用百度地图引入初始化地图varmap=newBMapGL.Map("container");//创建地图实例varpoint=newBMapGL.Point(116.404,39.928);//创建点坐标map.centerAndZoo
- 【vue baidu-map】实现百度地图展示基地,鼠标悬浮标注点展示详细信息
米老鼠的摩托车日记
vue2vue.js百度javascript
实现效果如下:自用代码记录视频箭头视频监控名称:{{item.name}}-->-->企业名称:{{current}}testt-->-->{{key}}({{value}})//varecharts=require('echarts')import{getPlantBases}from'@/api/table'import{getUserEquipments,getPageList}from'@
- 热门免费API集锦:提升开发效率的推荐清单
API小百科_APISpace
百度地图:百度地图提供了Android,iOS版本的SDK和JavaScriptAPI,可进行定位、地图、数据、出行、鹰眼轨迹和分析服务。高德地图:高德地图提供了JavaScript和web服务API,Android和iOSSDK,支持地图,定位,搜索,路线规划,导航和室内地图等。腾讯地图:腾讯地图提供了JavaScriptAPI,Android和iOSSDK,支持定位,地图,地点搜索,路线和导航
- vue + echarts + 百度地图 画地图散点图
电脑有点热
vueechartsvueecharts
更新:升级echarts5.0.1版本后,之前的操作引入百度地图发现地图并没有绘制,需要在文件引入MP的地方新增一句import'echarts/extension/bmap.js'-------------------------------------------分割线---------------------------------创建画图区域创建js文件引入百度地图js文件,baidu-m
- 梦想照进现实:走进黑玛亚花园
晓霞_e8e2
早晨伴着阳光,吹着微风来到了蛇口,这个我在百度地图上观望了已久的位置。图片发自App图片发自App天空很蓝,心情很雀跃,每一步每一眼,都让我无比舒畅。图片发自App终于跟着导航来到了黑玛亚花园的路口。临近的有很多小巧精致的小店。图片发自App图片发自App我站在对面,看着橱窗,梦想在这一刻落地了。图片发自App精致的杯子,芳香的红茶,还有精美的水果盘。图片发自App我在公众号、官网在百度图片观摩了
- 百度地图与腾讯地图经纬度互转
sir.山
js百度地图腾讯地图经纬度经纬度互转
/**百度地图---->腾讯地图@paramdouble$lat纬度@paramdouble$lng经度@returnarray();*/functionbdMap_to_txMap(lat,lng){pi=3.14159265358979324*3000.0/180.0;x=lng-0.0065;y=lat-0.006;varz=Math.sqrt(x*x+y*y)-0.00002*Math.s
- AnyGo分享,支持通过Mac修改IOS定位
stpFrog
macosanygo
软件操作1、iphone连接到mac2、启动软件,点击开始,选择IOS3、选择设备后,按提示开启手机的调试模式,按提示输入电脑密码,信任,手机信任,确保手机处于解锁亮屏状态。4、地图选点选点,然后点移动,可以点收藏,下次直接收藏里面go5、手机上百度地图打开看看自己的定位是不是在选取的点上。软件分享链接:https://pan.baidu.com/s/1UM1xrDChGDgkB7JPS3fC2A
- 百度地图接口 | 实现校验收货地址是否超出配送范围
逐梦苍穹
java百度
目录1.环境准备2.代码开发2.1application.yml2.2OrderServiceImpl作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。主页:@逐梦苍穹您的一键三连,是我创作的最大动力1.环境准备百度地图接口一般来说在外卖项目中的功能是,校验收货地址是否超出配送范围注册账号
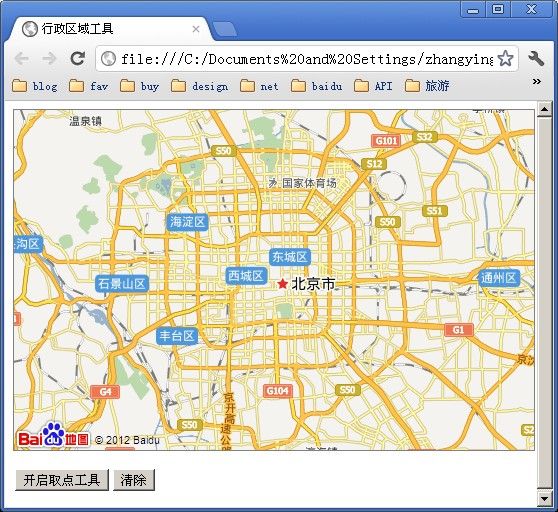
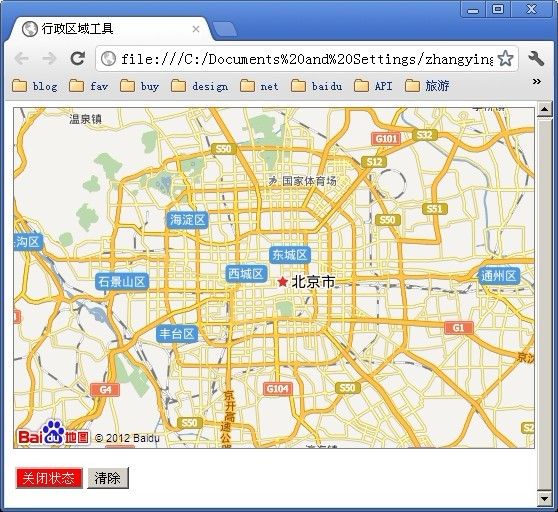
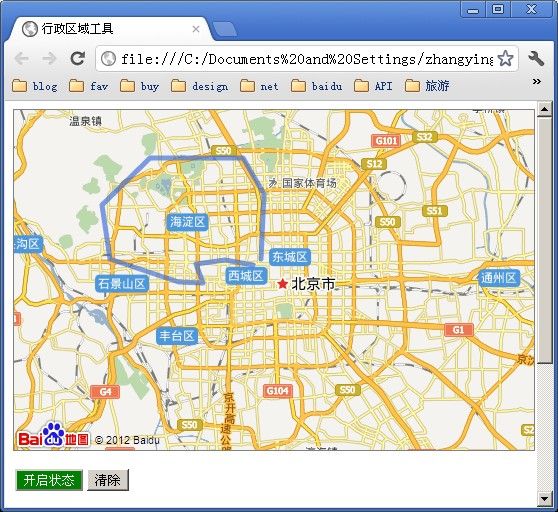
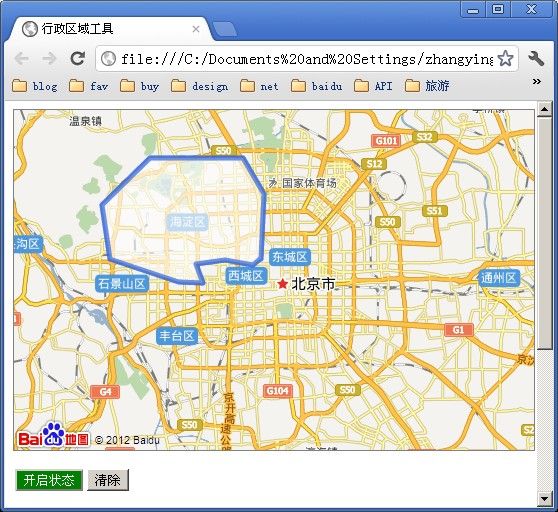
- 让你上班不再迟到--百度地图实时路况服务
带发条的桔子
生活中难免会遇到上下班高峰期堵车的情况,过去遇到这种情况只能干等,甚至因此错过一些重要事情。现在百度地图推出了实时路况服务,对于不熟悉道路情况的人就可以通过此方法来给自己规划一条适合的路线,以达到省时省油的目的。实时路况查询服务(又名TrafficAPI)是一类WebAPI接口服务,开发者可利用该服务查询指定道路或区域的实时拥堵情况和拥堵趋势,可应用于智能音箱、智能车载设备、交通出行类应用中,实现
- 解决全能电子地图下载器在win10下不能生成注册码安装的问题
Ande_1
解决全能电子地图下载器在win10下不能生成注册码安装的问题导言:全能电子地图下载器破解版是一款功能强大的全球卫星地图下载工具,它只要帮助用户从谷歌地图、高德地图、腾讯地图、雅虎地图、必应地图、诺基亚地图、百度地图、天地图等网络地图中下载瓦片地图,并且支持将下载后的地图无缝拼接成一张较大的地图,并且提供了名称查询定位,坐标查询定位,全球地图浏览等多种查看方式,让你能够快速找到目标;如果你比较喜欢旅
- 在vue中使用百度地图API:区域显示3D棱柱、地点标注、信息提示
KIKIo_
前端vue.js百度3d
文章目录1、在vue中引入百度地图的script2、生成想要的地图样式3、生成地图4、创建3d棱柱5、设置标记点和提示框6、代码总结1、在vue中引入百度地图的script在public/index中引入ak的获取1、先进入百度地图api的网页,点击控制台2、创建自己的应用,就可以获得AK2、生成想要的地图样式1、点击这里的超链接自定义地图样式编辑器或者按照如下步骤2、点击新建就可以创建地图,按照
- 在Vue中使用百度地图
KIKIo_
前端vue.jsjavascript前端
在index.html页面在map.vue页面import{ref,onMounted}from'vue'importdetailSectionfrom'@/components/detail-section/detail-section.vue'//传入的经纬度constprops=defineProps({position:{type:Object,default:()=>({})}})con
- day1-闯入 Linux运维世界
Faith丶信仰
运维
1.解释我们正在使用哪些互联网行业的软件,移动端?PC端?移动端软件和服务:如微信、微博、抖音等如淘宝、京东、拼多多等如支付宝、微信支付等如高德地图、百度地图等如滴滴出行、Uber等PC端软件和服务:办公软件:如MicrosoftOffice(包括Word、Excel、PowerPoint等)浏览器:如Chrome、Firefox、Safari等邮箱客户端:如Outlook、Foxmail等图像处
- 百度地图开发
南崽
使用方法1.注册百度账号申请成为百度开发者获取服务密钥(ak)使用相关服务功能ak申请JavaScriptAPI只支持浏览器类型的ak,请开发者在申请ak时注意选择异步加载JavaScriptAPIGLv1.0支持异步加载,可以在引用脚本的时候添加callback参数,当脚本加载完成后callback函数会被立刻调用异步加载functioninitialize(){varmp=newBMapGL.
- 2018年02月27日早晨6:25
杨慕澄
图片发自App2017年11月11号,在这一天我遇见了小澄澄同学的,在离公司两站地,百度地图距离7.8公里的地方,不曾想这天以后我有了一个以后每一天都在挂念的女孩,让每天的工作下班休息的空闲时间都想要问问她在干嘛,吃了什么饭,读了什么书……在距离家乡九百多公里的地方工作和读书的感觉是不一样的,似乎每个月都有那么几天会觉得很崩溃,想逃避现实,遇见她以后每个月工作上的生理期似乎都会轻易的度过,夜班晚上
- https站点引用百度地图api
邮差在行动
按文档引用了百度地图API文件,前台显示了,但无法操作,浏览器控制台报如下错误:consoleerror因为我的站点是用是https,而引用的是http的百度地图api,这样是不行的,要改为:也就是要改2个地方:http要加surl最后要加&s=1此时加载出来的百度地图就能操作了!
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo