OpenJWeb平台中使用WebWork中的日期控件示例
在OpenJWeb平台中使用WebWork中的日期控件
王保政
QQ:29803446
(OenJWeb平台为本人开发的快速开发平台,包括了组织结构维护,基于Acegi的权限控制,集成CAS单点登录,组织结构树,权限树,基于Fckedit的可视化的Web在线编辑器,用户通过平台建表并自动生成对应的含分页、查询、编辑、排序等功能的数据维护页面,(后台自动生成对应的hibernate映射文件和实体类),利用本平台可快速开发企业应用,大大降低项目研发成本,能够快速定制企业应用系统,现诚征商业合作伙伴,欢迎有识之士一起合作。)
我使用的webwork的jar包是webwork-
<link rel="stylesheet" href="/system/webwork/jscalendar/calendar-blue.css" type="text/css"/>
有的文章说使用<ww:head/>标签也可以,不过此标签生成了两个link,其中一个与日期显示无关,并且可能会改掉你的页面的显示风格,所以建议不用<ww:head/>,直接使用
<link rel="stylesheet" href="/system/webwork/jscalendar/calendar-blue.css" type="text/css"/>
在页面的日期字段可以使用下面的格式:
<ww:datepicker label="实际完成时间" name="container.wfWorkPlan.realFinishDt" format="%Y-%m-%d %H:%M:%S" showstime="false" />
使用OpenJWeb快速开发平台定义一个表单各字段的输入方式后,生成的表单JSP:
<%@ include file="/common/head.jsp"%>
<%@ page contentType="text/html; charset=GBK"%>
<%@ taglib uri="/WEB-INF/struts-html.tld" prefix="html" %>
<%@ taglib uri="/WEB-INF/struts-bean.tld" prefix="bean" %>
<%@ taglib uri="/WEB-INF/struts-logic.tld" prefix="logic"%>
<style type="text/css">
<!--
.STYLE1 {color: #FFFFFF}
.STYLE3 {
color: #FF0000;
font-weight: bold;
}
.STYLE4 {color: #FF0000}
.STYLE5 {font-size: 10px}
-->
</style>
<script>
<!--
function returnBack()
{
document.editForm.operate.value="selectPageList";
document.editForm.submit();
}
function update()
{
document.editForm.operate.value="update";
document.editForm.submit();
}
//-->
</script>
<table class="all" align="center" >
${titleBar}
<tr class="allcontent"><td class="allcontent">
<ww:form action="${actionName}" name="editForm">
<input type="hidden" name="operate">
<table border="0" align="center" cellpadding="2" cellspacing="0" class="add">
<tr class="add_title">
<td nowrap class="add_title" colspan="4" height="25">${editTitle}</td>
</tr>
<ww:datepicker label="计划编制时间" name="container.wfWorkPlan.planEditDt" format="%Y-%m-%d %H:%M:%S" showstime="false" />
<ww:textfield label="计划年月" name="container.wfWorkPlan.planMonth" />
<ww:textfield label="计划检查人" name="container.wfWorkPlan.planCheckers" />
<ww:hidden name="container.wfWorkPlan.updateDt" />
<ww:hidden name="container.wfWorkPlan.rowId" />
<ww:hidden name="container.wfWorkPlan.objId" />
<ww:select label="流程状态" name="container.wfWorkPlan.flowStatus" list="#request['map'].flowStatus" listKey="value" listValue="label" emptyOption="true" />
<ww:hidden name="container.wfWorkPlan.sortNo" />
<ww:hidden name="container.wfWorkPlan.updateUid" />
<ww:textfield label="计划编制部门" name="container.wfWorkPlan.editDept" />
<ww:hidden name="container.wfWorkPlan.createUid" />
<ww:hidden name="container.wfWorkPlan.createDt" />
<ww:select label="计划类型" name="container.wfWorkPlan.planType" list="#request['map'].planType" listKey="value" listValue="label" emptyOption="true" />
<ww:textfield label="主办部门" name="container.wfWorkPlan.execDept" />
<ww:textfield label="计划名称" name="container.wfWorkPlan.planName" />
<ww:textfield label="计划概要" name="container.wfWorkPlan.planContent" />
<ww:textfield label="协办部门" name="container.wfWorkPlan.otherDept" />
<ww:textfield label="责任人" name="container.wfWorkPlan.respPerson" />
<ww:datepicker label="计划完成时间" name="container.wfWorkPlan.planFinishDt" format="%Y-%m-%d %H:%M:%S" showstime="false" />
<ww:textfield label="当前状态" name="container.wfWorkPlan.currStatus" />
<ww:datepicker label="实际完成时间" name="container.wfWorkPlan.realFinishDt" format="%Y-%m-%d %H:%M:%S" showstime="false" />
</table>
<br>
<table class="resbutton" width="100%" height="100%">
<tr><td align="left">
<input type="button" name="btnSave" value="保存" class="mybutton" onClick="update()">
<input type="button" name="btnReturn" value="返回" class="mybutton" onClick="returnBack()">
</td></tr>
</table>
</ww:form>
</tr></td></table>
%@include file="/common/tail.jsp"%
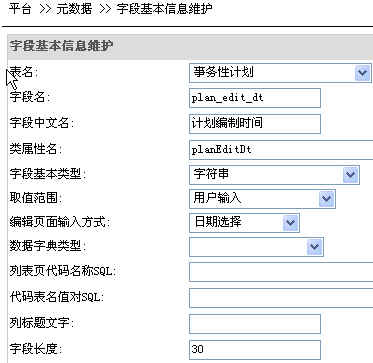
当在表单生成器中定义了字段的输入类型为日期型,见下图:
则生成的JSP文件对应的列就是日期下拉列:
<ww:datepicker label="计划编制时间" name="container.wfWorkPlan.planEditDt" format="%Y-%m-%d %H:%M:%S" showstime="false" />
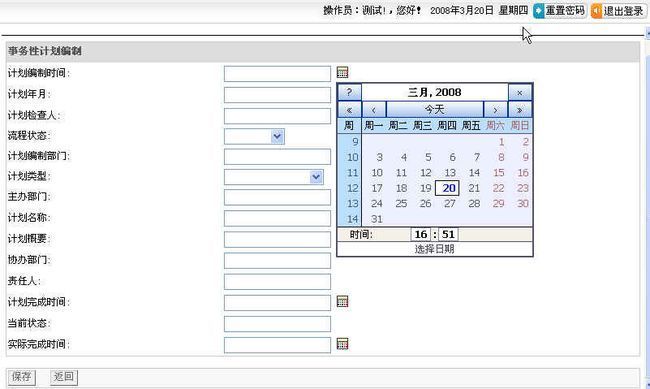
通过OpenJWeb生成的编辑页面见下图,可以看到Webwork风格的日期控件: