Unity NGUI Tween的用法
unity版本:4.5 NGUI版本:3.6.5
参考链接:http://www.colabug.com/thread-1029974-1-1.html,作者:COLABUG.COM 橘虞
http://blog.csdn.net/asd237241291/article/details/8507817,作者:CSDN 脱莫柔
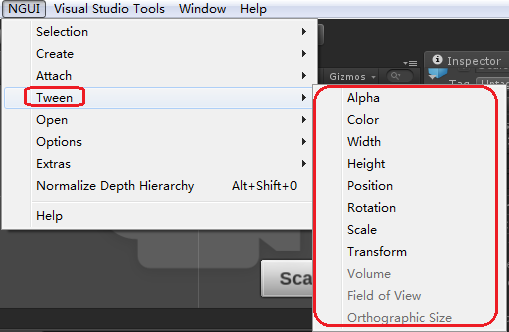
NGUI Tween:可以非常简单的实现控件位置、大小、透明度旋转角度等的变换。如下图,Tween可以实现下列多种变换:

用一个示例来说明,点击Scale Button按钮时,Button按钮会放大。
1、怎么添加Tween组件:
这里是大小变换,添加的组件是Tween Scale,为按钮Button添加组件:NGUI——Tween——Scale:

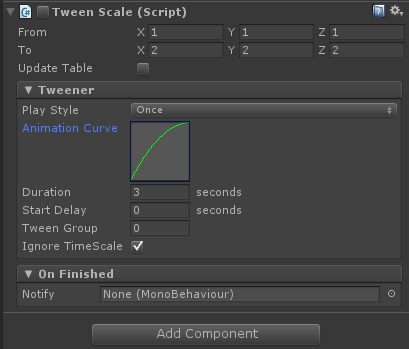
Tween的设置:
From:开始状态;
To:结束状态;
Animation Curve:动画曲线,用来微调这两个值的变化过程;
Play Style:播放方式;(ping pong也表示循环播放,不过会播放完会回退这个过程再播放)
Duration:开始状态变换到结束状态的时间,即一次动画的时长;
Start Delay:进行延迟播放;
Tween Group:可以控制在同一个object上的多个tween触发哪个,播放时指定group ID。
2、怎么触发Tween动画:
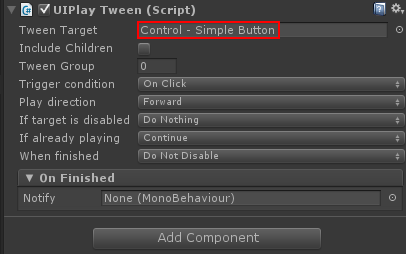
为按钮ScaleButton添加UIPlay Tween脚本:NGUI——Attach——Play Tween Script,Tween Target设为1步骤中创建的按钮:

UIPlay Tween的设置:
Target:被控制的物体,默认是自己。
Include Chilren:是否带着子对象一起变换
Tween Group:控制的动画组 (比如,某物体有2个Tween动画,A动画的TweenGroup是1,B动画的TweenGroup是2,我们的PlayTween组件的TweenGroup如果是1那么这指挥播放这个物体的A动画。)。
Trigger condition:触发此脚本的事件;(只有鼠标和触屏事件,键盘按键事件可以自己加。)
Play Direction:触发的事件
- Toggle:开/关 功能
- Forward:开 功能
- reverse:关 功能
- DoNothing:什么都不做
- EnableThenPlay:为了播放而激活它!
- Do Not Disable:什么都不干
- Disable After Reverse:执行完后隐藏(隐藏不掉的原因:物体内组件的执行顺序由上而下执行 如 :- A物体有两个UIButtonTween组件,一个隐藏A物体,一个隐藏B物体。脚本在A物体上,隐 藏A物体的UIButtonTween组件要在最后添加。)。
- Disable After Forward:如果是倒着播,就是倒播完的时候隐藏。
OnFinished:这里用来设置回调函数,当动画播放完成后触发。
- Notify:回调方法所在的组件。
- Method:回调的方法,必须是public。
设置完就可以点击按钮,执行相应动画,但是如果初始时不播放动画需要把Tween Scale脚本选择不勾选,勾选的话初始时会自动播放一遍,即使没有点击事件。