ExtJS4 表格的嵌套 rowExpander
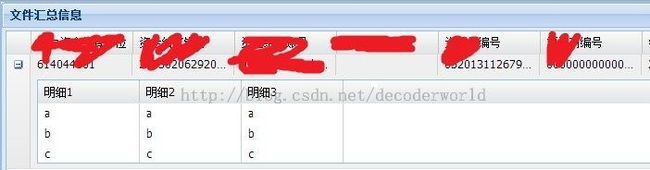
今天做一个grid,里面的数据须要带明细,思来想去还是搞个表格嵌套吧!看下图
对于grid中每一条记录点击左边的+号能展开一个明细的子表格 全部数据包含列名均从后台获得,子表格的数据临时在本地以做測试
在此贴一些代码留下记录
function displayInnerGrid(renderId) {
//Model for the inside grid store
Ext.define('TestModel', {
extend: 'Ext.data.Model',
fields: [
{ name: 'Field1' },
{ name: 'Field2' },
{ name: 'Field3' }
]
});
//dummy data for the inside grid
var dummyDataForInsideGrid = [
['a', 'a', 'a'],
['b', 'b', 'b'],
['c', 'c', 'c']
];
var insideGridStore = Ext.create('Ext.data.ArrayStore', {
model: 'TestModel',
data: dummyDataForInsideGrid
});
innerGrid = Ext.create('Ext.grid.Panel', {
store: insideGridStore,
selModel: {
selType: 'cellmodel'
},
columns: [
{ text: "明细1", dataIndex: 'Field1' },
{ text: "明细2", dataIndex: 'Field2' },
{ text: "明细3", dataIndex: 'Field3' }
],
columnLines: true,
autoWidth: true,
autoHeight: true,
//width: 400,
//height: 200,
frame: false,
// iconCls: 'icon-grid',
renderTo: renderId
});
/* innerGrid.getEl().swallowEvent([
'mousedown', 'mouseup', 'click',
'contextmenu', 'mouseover', 'mouseout',
'dblclick', 'mousemove'
]); */
}
function destroyInnerGrid(record) {
var parent = document.getElementById(record.get('id'));
var child = parent.firstChild;
while (child) {
child.parentNode.removeChild(child);
child = child.nextSibling;
}
}
grid_huizong.view.on('expandBody', function (rowNode, record, expandRow, eOpts) {
//console.log(record.get('id'));
displayInnerGrid(record.get('id'));
});
grid_huizong.view.on('collapsebody', function (rowNode, record, expandRow, eOpts) {
destroyInnerGrid(record);
});
以上代码为grid绑定事件。。详细代码啥意思应该能看懂
注意在定义grid的时候使用
plugins: [{
ptype: 'rowexpander',
rowBodyTpl : [
'<div id="{id}">',
'</div>'
]
}],
这个是rowexpander插件。。网上有人说用的时候须要引用,可是我没引用什么也能够用了?
注意上面三段代码中关键的id,这个id你能够改,可是须要改成后台发过来的数据中fields中的第一项。。我这个样例后台发过来的fields第一项是id
最后给一个我參考的链接 这里