AgileEAS.NET应用开发平台详细使用教程-简单Web应用
一、摘要
本篇主要系统的讲解如何使用AgileEAS.NET应用开发平台来构建基于web的应用程序,由于AgileEAS.NET应用开发平台已经集成了底层的组件,所以我们只需要
使用AgileEAS.NET应用开发平台已提供的功能,而只需要关注业务层代码的开发和表示层的构建即可。本文的讲解将已web开发中大家比较常见的B2C为例,讲解有关
电子商城的简单模型作为实例。
本文只是介绍电子商城中的最基本的商品管理的业务,其他的业务功能将不会涉及到,只是演示如何构建Web应用程序,起到抛砖引玉的作用,详细的开发经验,还
需要大家去体会。
二、本章内容
1、摘要。
2、本章内容。
3、业务层与表现层。
4、配置管理。
5、本文总结。
6、系列进度。
7、下篇预告。
三、业务层与表现层
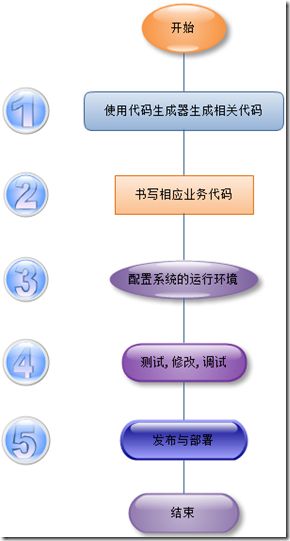
首先、我们先介绍下,使用这个平台来构建web应用应该遵循的简单流程,下面会详细的讲解。
上述途中的1和4,5我就不详细说了,具体说说2和3步骤。
上一篇基于winform应用的文章中已经讲述到了,如何使用ORM设计器来生成代码。这篇就不讲解如何生成代码。我们直接把生成的代码编译成功后,引用接口
层的Dll。我们在代码设计器生成解决方案时,我们把命名空间规定为 B2CDemo.DAL.Interface;
在本文中将以B2C中必备的产品管理为例,讲述如何开发一个Web中的简单开发。
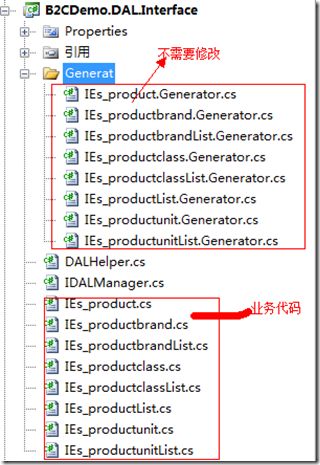
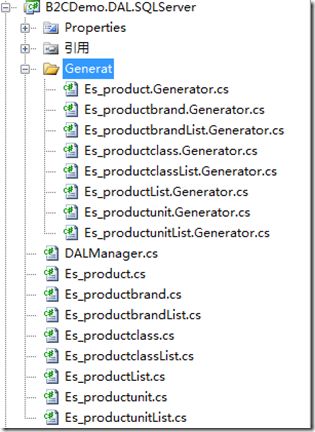
1、生成代码:使用ORM设计器生成解决方案的文件的结构如下:
接口层与SQLServer层的组织形式相仿。
接口层在书写业务代码的文件中定义相关自定义方法,SQLServer层相对应的类文件中实现相关的接口层中定义的业务方法。一一对应的关系。
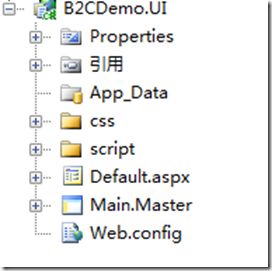
我们新建一个Web应用程序,命名为B2CDemo.UI
添加相应的业务代码:
protected void Button4_Click(object sender, EventArgs e)
{
//创建产品对象
B2CDemo.DAL.Interface.IEs_product product = B2CDemo.DAL.Interface.DALHelper.DALManager.CreateEs_product();
//编辑时则先把对象检索出来,然后再修改要编辑的属性值
//1、创建新对象
B2CDemo.DAL.Interface.IEs_product product = B2CDemo.DAL.Interface.DALHelper.DALManager.CreateEs_product();
//2、将对象的主键赋值
product.Es_pro_id = "1";
//3、刷新该对象的值,其实是从数据库中按照主键等于2中的值的数据库记录填充实体。
product.Refresh();
//给新创建的实体对象赋值。
product.Es_cid = this.txtClass.SelectedValue.Trim();
product.Es_cid = this.txtClass.SelectedValue.Trim();
product.Es_cid = this.txtClass.SelectedValue.Trim();
product.Es_cid = this.txtClass.SelectedValue.Trim();
product.Es_cid = this.txtClass.SelectedValue.Trim();
product.Es_cid = this.txtClass.SelectedValue.Trim();
product.Es_cid = this.txtClass.SelectedValue.Trim();
//保存。
product.Save();
//编辑时则用
product.Update();
}
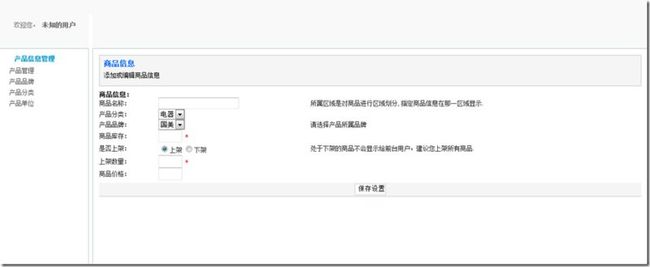
最终效果如下:
当然这个界面的样式非常的难看,因为我不是很会CSS的相关内容。
具体的代码。请在后面的源码下载中下载查看。
四、配置管理
下面我们将讲解Web下的如何配置Web.Config文件,完成配置。
1、配置config信息的读取类。
2、界面显示风格配置。
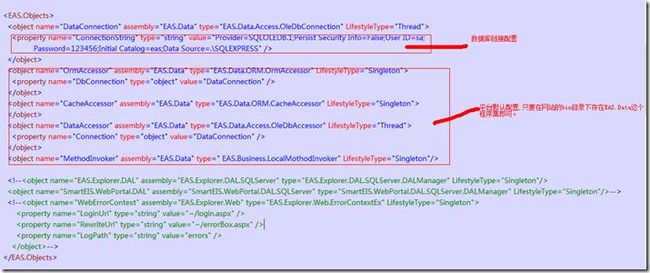
3、数据库访问与相关组件配置。
4、其他配置;
其他的config的配置就和我们平时开发的网站的形式相同。我就不详细举例说明了
5、全局应用程序类文件
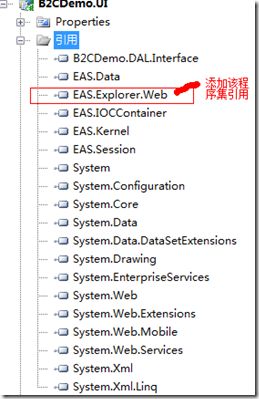
添加程序集引用:
用如下代码替换Global类的代码具体代码如下:
public class Global : EAS.Explorer.Web.Application
{
public Global()
{
}
protected void Application_Start(Object sender, EventArgs e)
{
base.OnApplicationStart(e);
}
protected void Session_Start(Object sender, EventArgs e)
{
base.OnSessionStart(e);
}
protected void Application_BeginRequest(Object sender, EventArgs e)
{
}
protected void Application_EndRequest(Object sender, EventArgs e)
{
}
protected void Application_AuthenticateRequest(Object sender, EventArgs e)
{
}
protected void Application_Error(Object sender, EventArgs e)
{
base.OnApplicationError(e);
}
protected void Session_End(Object sender, EventArgs e)
{
base.OnSessionEnd(e);
}
protected void Application_End(Object sender, EventArgs e)
{
base.OnApplicationEnd(e);
}
}
完成以上步骤,编译运行即可,完成与网站的配置,运行即可。
五、本文总结。
本文只要演示了如何使用AgileEAS.NET应用开发平台快速构建Web应用,大家只需要按照上述步骤,即可快速的构建简单易用的程序。
本文源码下载:
六、系列进度。
初级篇
第三章:IOC容器。
第四章:SL服务器定位器。
第五章:构建基于AgileEAS.NET应用开发平台的简单Winform应用程序。
第六章:构建基于AgileEAS.NET应用开发平台的简单Web应用程序。
中级篇
第一章:AgileEAS.NET应用开发平台分析。
第二章:AgileEAS.NET应用开发平台之测试环境与运行环境搭建。
第三章:AgileEAS.NET应用开发平台之权限管理。
第四章:AgileEAS.NET应用开发平台之基础数据管理。
第五章:AgileEAS.NET应用开发平台之配置信息管理。
高级篇
待定
七、下篇预告。
下篇将开始讲解中级篇的内容,AgileEAS.NET应用开发平台技术分析。
更多链接
AgileEAS.NET平台官方交流QQ群:116773358