Android软键盘的隐藏显示
Android软键盘的隐藏显示对输入框和布局的影响。
1. 平移模式:android:windowSoftInputMode="adjustPan"
layout 文件:
<com.hualu.softinput.RelativeLayoutResize xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="25dp"
android:text="@string/hello_world" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:ems="10" >
</EditText>
</com.hualu.softinput.RelativeLayoutResize>
com.hualu.softinput.RelativeLayoutResize:
package com.hualu.softinput;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.RelativeLayout;
public class RelativeLayoutResize extends RelativeLayout {
private OnRelativeLayoutResizeListener listener ;
public RelativeLayoutResize(Context context) {
super(context);
}
public RelativeLayoutResize(Context context, AttributeSet attrs) {
super(context, attrs) ;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
System.out.println("onMeasure() ---> width = " + widthMeasureSpec + " , height = " + heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
System.out.println("onLayout() -----> changed = " + changed + " , l = " + l + " , t = " + t + " , r = " + r + " , b = " + b );
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
System.out.println("onSizeChanged() ----> w = " + w + " , h = " + h + " , oldW = " + oldw + " , oldH = " + oldh);
if(listener != null && h < oldh){
listener.onResize() ;
}
}
public void setOnRelativeLayoutResizeListener(OnRelativeLayoutResizeListener listener){
this.listener = listener ;
}
public interface OnRelativeLayoutResizeListener{
void onResize() ;
}
}
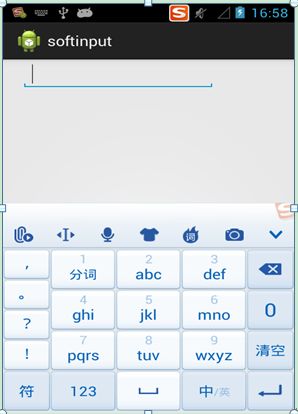
启动应用的界面:
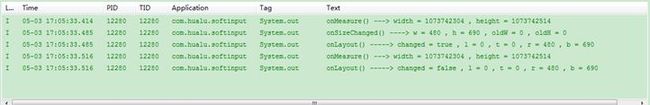
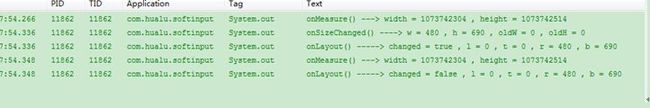
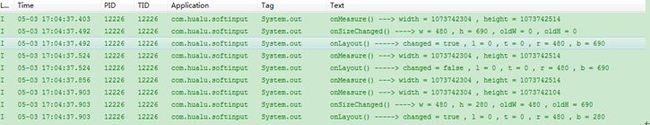
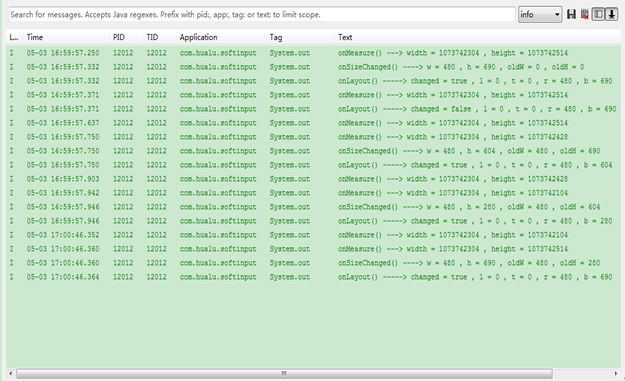
打印的Log:
输入法起来:
Log信息:
当界面改变布局时:
<com.hualu.softinput.RelativeLayoutResize xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="20dp"
android:ems="10" >
<requestFocus />
</EditText>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="64dp"
android:text="@string/hello_world" />
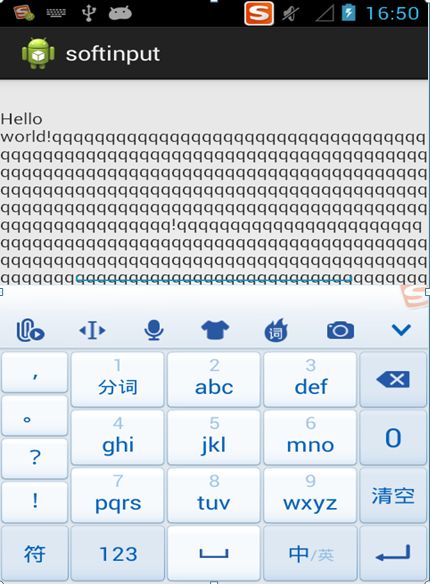
</com.hualu.softinput.RelativeLayoutResize> 启动界面为:
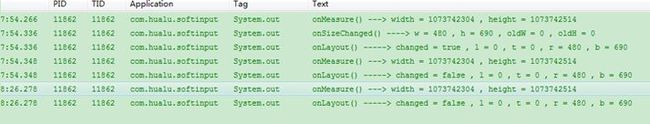
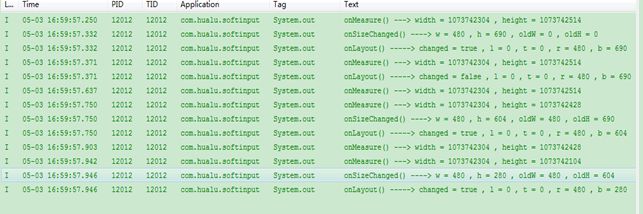
Log信息:
启动输入法之后:
Log信息:
结论:
从上面log信息,可以得出在平移模式下,启动输入法和退出输入法都不会出发onSizeChange()方法。
2. 压缩调整模式android:windowSoftInputMode="adjustResize"
当为蓝色Layout时:
启动界面:
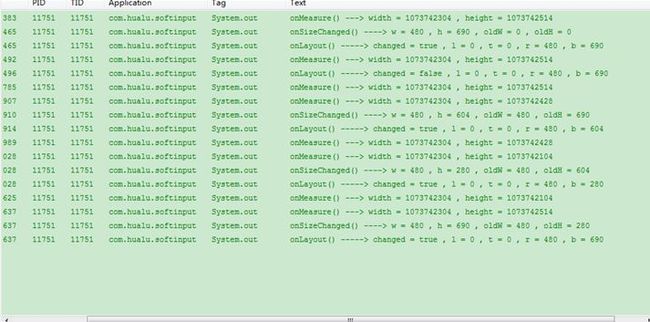
Log信息:
退出输入法之后:
Log信息:
当Layout为绿色的内容时:
启动应用界面:
Log信息:
退出输入法之后:
Log信息:
结论:
在压缩模式下, 输入法的启动和退出都会触发onSizeChange()方法的调用。
3. 压缩模式,监听输入法的显示和隐藏:
因此,在压缩模式下可以做到监听输入法的显示与隐藏。
方法如com.hualu.softinput.RelativeLayoutResize中在onSizeChange()方法里面自定义一个事件,监听高度的变法:
if(listener != null && h < oldh){
listener.onResize() ;
}
在Activity中的调用是:
package com.hualu.softinput;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.TextView;
import com.hualu.softinput.RelativeLayoutResize.OnRelativeLayoutResizeListener;
public class MainActivity extends Activity {
private TextView text ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text = (TextView)this.findViewById(R.id.text) ;
RelativeLayoutResize rlr = (RelativeLayoutResize)this.findViewById(R.id.contenter) ;
rlr.setFocusableInTouchMode(true ) ;
rlr.setOnRelativeLayoutResizeListener(new OnRelativeLayoutResizeListener() {
@Override
public void onResize() {
text.setVisibility(View.GONE) ;
}
}) ;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}