Servierlight学习之应用程序项目文件
一、Servierlight学习之应用程序项目文件:
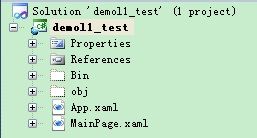
AppManifest.xml:在包Properties内,是一个不需要编辑的项目清单文件。
2、AssemblyInfo.cs:在包Properties内,此文件包含嵌入到所生成的程序集中的名称和版本元数据。
3 、xap文件:是包含在BIN包的Debug文件夹内。是程序运行生成的文件。是silverlitht应用程序包(一个压缩的zip文件)。它包含了启动应用程序所需的所有文件。(无法打开)
4、 Reference包:包含的是一些silverlight应用程序项目所包含的一些程序集的引用。
5、 APP文件:实现APP类,(和WPF一样)APP类是实现所有的silverlight应用程序的入口类。在创建xap文件时对APP文件进行实例化。
6、 MainPage文件:系统自动生成的一个xaml文件(和Mainpage类),是用来创建silerlight应用程序的用户界面。

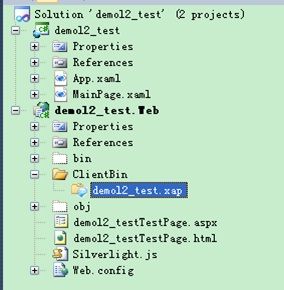
二、silverlight应用程序项目网站文件:
1、silverlight.js:js帮助器文件,其中包含用于初始化silverlight插件实例的函数和用于确定客户端安装插件的版本的函数。
2、 HTML文件:用于配置和实例化silverlight插件的html文件,运用该silverlight插件来下载和运行silverlight应用程序。
3、 aspx:默认启动网页文件(也有HTML文件类似的功能)

这里无论是html还是aspx页面都有两种配置silverlight于网页集成的方法:
方法一:使用html Object元素:(vs10默认的方法)
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="ClientBin/demol2_test.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="3.0.40818.0" />
<param name="autoUpgrade" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40818.0" style="text-decoration:none">
<img src="http://go.microsoft.com/fwlink/?LinkId=161376" alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
在此段代码中:绿色部分代表的是在页面上嵌入客户端安装的silverligth插件,而黄色部分就表明:当客户端不存在silverlight时:页面就会显示一张带有下载silverlight插件链接的图片。
方法二:运用sivlerlight.js帮助文件实现
1、嵌入客户端安装的silverlight插件:
<div id="silverlightControlHost">
<script type="text/javascript">
Silverlight.createObject(
"ClientBin/SilverlightApplication1.xap", // source
silverlightControlHost, // parent element
"slPlugin", // id for generated object element
{
width: "100%", height: "100%", background: "white",
version:"4.0.50303.0"
},
{ onError: onSLError, onLoad: onSLLoad },
"param1=value1,param2=value2",
"context" // context helper for onLoad handler.
);
</script>
</div>
未安装silverlight时显示备用的html。
<div id="silverlightControlHost">
<script type="text/javascript">
var getSilverlightMethodCall =
"javascript:Silverlight.getSilverlight(\"4.0.50303.0\");"
var installImageUrl =
"http://go.microsoft.com/fwlink/?LinkId=161376";
var imageAltText = "Get Microsoft Silverlight";
var altHtml =
"<a href='{1}' style='text-decoration: none;'>" +
"<img src='{2}' alt='{3}' " +
"style='border-style: none'/></a>";
altHtml = altHtml.replace('{1}', getSilverlightMethodCall);
altHtml = altHtml.replace('{2}', installImageUrl);
altHtml = altHtml.replace('{3}', imageAltText);
Silverlight.createObject(
"ClientBin/SilverlightApplication1.xap",
silverlightControlHost, "slPlugin",
{
width: "100%", height: "100%",
background: "white", alt: altHtml,
version: "4.0.50303.0"
},
{ onError: onSLError, onLoad: onSLLoad },
"param1=value1,param2=value2", "row3");
</script>
</div>