telerik的RadCalendar控件学习
现在开始我们将会学习RadCalendar控件如何使用。
一、修改标题
相关的特性如下:
TitleAlign:设置标题对齐方式
TitleFormat:设置标题的文本格式
如下所示代码:
1 <telerik:RadCalendar ID="RadCalendar1" runat="server" 2 CultureInfo="zh-CN" SelectedDate="" ViewSelectorText="x" TitleAlign="Center" TitleFormat="yyyy/MMM/dd"> 3 </telerik:RadCalendar>
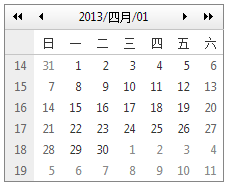
最后将会呈现如下效果:

其中
年为:yyyy
月为: MMM
日为:dd
二、设置年月快速选择
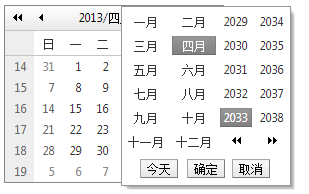
当点击控件标题后,将会出现年月快速跳转对话框
启用标签:EnableMonthYearFastNavigation
参数设置子标签:FastNavigationSettings
参数设置子标签属性:
CancelButtonCaption:取消按钮的标题内容
OkButtonCaption:确定按钮的标题内容
TodayButtonCaption:当前日期按钮的标题内容
DateIsOutOfRangeMessage:所选日期超出指定范围后出现的内容
EnableTodayButtonSelection:如果为true则用户点击后将会选中当前日期,否则将不会选中
以下为举例:

因为控件默认的内容为英文,所以只要使用了这个快速跳转就必须将对应的文字改成中文。
三、设置行和列
如何设置行
将使用以下属性:
ShowRowHeaders:是否显示列
RowHeaderText:列显示的文本
RowHeaderImage:列显示的图片
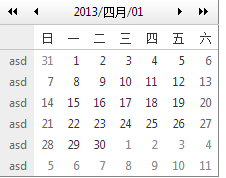
经本人测试如果 RowHeaderText 与 RowHeaderImage 同时指定将只会出现图片(官方文档说是图片在文本的左侧)
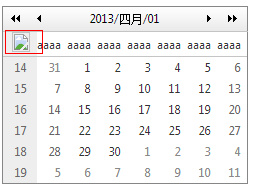
举例图片:

如何设置列
将使用以下属性:
ShowColumnHeaders:是否显示行
DayNameFormat:行显示的日期格式
ColumnHeaderImage:行显示的图片
ColumnHeaderText:行显示的文本
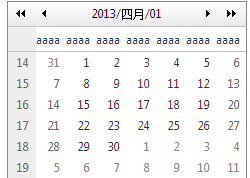
举例图片:

四、全选当前日期
将使用如下属性:
EnableViewSelector:是否启用全选
ViewSelectorText(需版本支持):设置显示的文本
ViewSelectorImage:设置显示的图片
如下图红色框中所示(即为全选):
需要将 EnableViewSelector 属性设置为true,否则无法使用

五、显示的方式
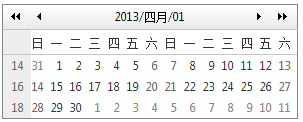
1、一行显示两周
需要将:MonthLayout设置为 Layout_14columns_x_3rows 并且 Orientation 设置为 RenderInRows
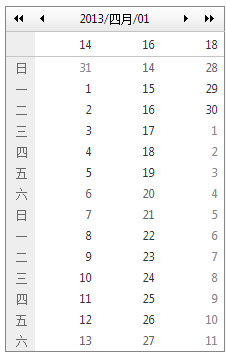
效果如下:

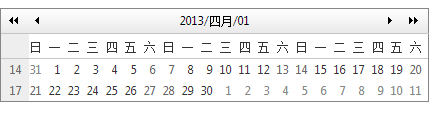
2、一行显示三周
需要将:MonthLayout设置为 Layout_21columns_x_2rows 并且 Orientation 设置为 RenderInRows
效果如下:

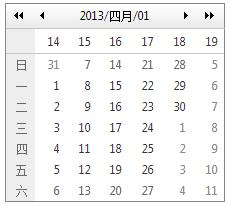
3、行上面显示一周
需要将:MonthLayout设置为 Layout_7rows_x_6columns 并且 Orientation 设置为 RenderInColumns
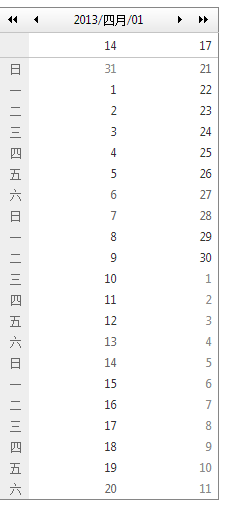
效果如下:

4、行上面显示两周
需要将:MouthLayout设置为Layout_14rows_x_3columns并且Orientation设置为RenderInColumns
效果如下:

5、行上面显示三周
需要将:MonthLayout设置为Layout_21rows_x_2columns并且Orientation设置为RenderInColumns
效果如下:

六、多视图
需要使用到的属性:
MultiViewColumns:表示显示的列数量
MultiViewRows:标识显示的行数量
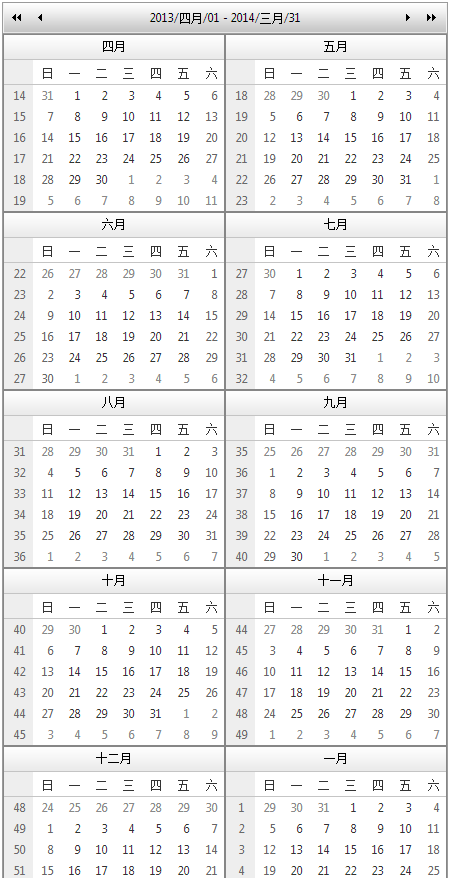
如果将 MultiViewColumns 设置为 2 , MultiViewRows 设置为 6 则效果如下:

七、月份、日期提示内容
需要使用的属性:
FastNavigationNextToolTip:往下三个月跳转链接的提示文本
FastNavigationPreToolTip:往前三个月跳转链接的提示文本
NavigationNextToolTip:下一个月跳转链接的提示文本
NavigationPreToolTip:上一个月跳转链接的提示文本
DayCellToolTipFormat:点击一个日期时显示的提示文本
ShowDayCellToolTips:是否呈现日期的提示文本
八、每周第一个显示的星期
因为国外i是以周日为开头,而国人一般都是以周一为一个星期的开始。这里就需要使用这个属性:
FirstDayOfWeek="Monday"
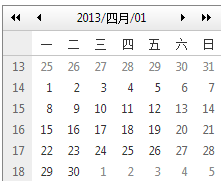
这样时间就会变成如下的样子:

九、其他属性
FocusedDate:设定初始的日期
SelectedDate(版本问题,暂不支持):设定当前选择的日期
RangeMaxDate:可以选择的最大日期时间
RangeMinDate:可以选择的最小日期时间
PresentationType:为Preview将无法选择日期
EnableMultiSelect:是否可以多选(默认为true)