WebForm客户端调试工具log4javascript
上网查资料,无意间找到了这个小东东,在博客园里搜了下,相关资料不多.这里我写下,希望给更多的朋友带来便利.
从字面上很明显,它属于日志记录的工具,在WebForm客户端使用,这个我们就可以避免在需要调试的时候加Window.Alert()方法来查看调试结果了.是不是和log4j和log4net很相似啊,没错,就是按照这个类库设计的,而且是支持多浏览器的
官网地址:http://log4javascript.org/index.html目前最新版本是1.4.1,在我提供的压缩文件中也有的
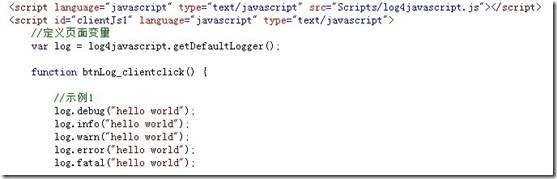
先看下如何使用吧?调用方式很简单!如图-1所示
图-1
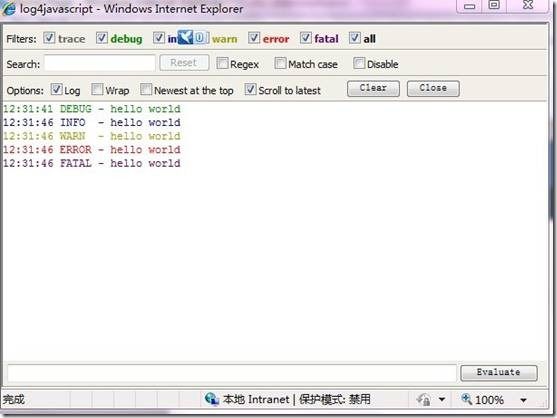
引入js文件后,在页面级别定义变量,就可以了,结果如图-2所示
图-2
再发一篇参考博文:http://j2ee.blog.sohu.com/62086962.html
在看demo过程中,发现还可以将信息输入至后台,使用Ajax方法,如图-3所示.这种写法确实可以触发后台代码的事件.这里我使用的是Generic Handler文件,比较方便.
AjaxAppender方法的参数是url,即后台页面地址.本来我以为直接写log.degub的话,degub字符串的信息会直接传递到后台的,试了一下发现没有.如果通过图-3所示的方法是可行的,不过,是不是有些画蛇添足呢?有兴趣的童鞋可以继续研究下!
图-3
总得来说,我们又可以轻松了一些,有这个工具,调试WebForm前台页面代码就方便很多的.
文件