path 2.0的华丽转身
path2.0惊艳了很多人吧。敢于拒绝google一亿美金的收购,果然有留一手:)
她的创始人Dave Morin说新版不久就已经超过150万人下载,而老版一年才突破了100万关口。用户一天内在新版分享的内容超过老版一年的内容。
path2.0之后带来的用户量和活跃用户的暴增最大的功臣莫过于 界面设计和体验上的不俗表现:
1、产品定位的转变引发UI设计的调整
path1.0的时候大家似乎还没有看出她和instagram等等一系列社交软件明显的差异化。path2.0已经将定位清晰表达出来了: 和亲密好友分享生活日记的app(Path is the smart journal that helps you share life with the ones you love)。
虽然她在可添加好友数量从50暴增到150,但无论是睡眠、起床之类的个人信息分享,强化的timeline feed样式,还是只有昵称没有头像的简约,都传递出她希望和亲密的人分享自己生活日记这一中心。
在界面表达上,设计师也传递着这一核心定位:
对比path1.0的图标,2.0在UI上做了日记本隐喻的处理
loading时候,如日记本打开的翻页效果
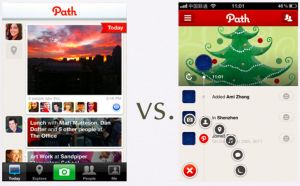
path1.0 vs. path2.0
在整个path的改版中,最为惊艳的还是她突破ios的一些制约,创新的一些架构模式。
在path1.0时,底部还是采用非常传统的tab导航方式。架构上也普普通通没有新意。

由于手机屏幕尺寸和手指碰触的限制,44*44像素的最小触碰尺寸造成了底部导航tab只能放少于等于5个。这对于功能的扩展造成了限制和瓶颈。
path2.0完全颠覆了iOS guild line的模式,采用三屏模式(左屏、主屏、右屏)
同时架构上凸显了这种方式具有的极好的扩展性。
可以假想,path在设计之初也面临添加各种其他动能(比如音乐、地点、和谁在一起、起床睡觉)时候面临,中间的拍照键不好满足的情况。因此,采用这种三屏模式,极简了主页面,主屏仅留下feed展示,和添加功能。将导航放入左侧的屏幕,增加了未来的可扩展性,同时也保证主屏幕清晰的内容:动态展现和添加我的动态,还有最新的消息提醒。
她深知对于消息来说,新增的消息才是重点。一方面在主屏底部显示了最新一条消息的摘要和未读消息的数量,另一方面把全部消息收在左屏的activity里面。
3、timeline的影响
好吧,path的创始人来自于Facebook,path2.0出场的一刹那我们就看到了Facebook的timeline的影子。Facebook的timeline也出现的在终端上了,和path几乎一模一样。先不去争辩究竟是谁抄袭的谁。path在feed的展示上格外强调时间线的展示方式。

在手指拖动屏幕向下滚动的同时,右侧浮现各个feed分享的时间,时钟动态的显示回转,强化了时间线(timeline)。
4、更加直观的表达
交互设计中,所见即所得(WYSIWYG)对于用户来说是一种最容易学习的交互模式。
新手任务中,用户需要添加个人cover。添加的个人信息,即时的在当前位置表达、编辑信息。之后的展示上也采用一致的布局,让用户非常清晰了解到所输入的内容结果如何,也算是“操作前结果可预知”的体现。
社会化网络的两大精髓:表达自我,了解他人,在个性化cover上表现的淋漓尽致。
另一个方面是手势的直接表达。path摒弃了除了点击(tap)以外的其他手势。对于滑动显示等其他手势来说,点击(tap)才是最直观的、优于其他操作的手势。
主屏左下角的+绝对是亮点。有没有想过为何放在左下角?又为什么采用弧形展开?仅仅是为了追求炫目的效果么?

其实对于手势来说,多数人都使用右手为利手,同时使用右手拇指单手操作。那么方便的可触碰区如下图:

右手利手的拇指可触碰区
图中的easy区是容易操作的区域,且成弧度展示。对于展开的6种功能平等且易操作的展示。那么path2.0的主操作,放置在左下角,采用弧度展开也有依据的。并且,她在同一个位置展开后,转变为×号,复用位置,节约操作空间。
除此之外,path2.0在动画效果展示上也极富爱心。loading的翻书动画,图片upload效果,音乐播放的从大到小展示,都让path的体验变得卓越。
The End
Thanks for kiwi‘s illustrations.