在百度开放云平台上构建Web App
酷勤网 � 程序员的那点事!
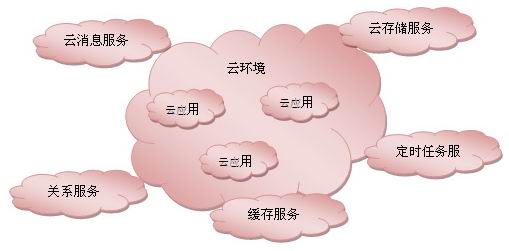
在3月23日的百度开发者大会上,百度推出了开放云计算平台来帮助开发者构建分布式网络应用。它包括云存储、云环境、关系服务、消息服务等组成部分,开发者可以利用云平台方便的编写分布式网络应用,无需考虑集群扩容、负载均衡等问题。
百度开放云平台的优点包括:
1、 容量大:云存储支持最高2T的单文件数据容量;个人云存储用户存储初始空间高达15G,无上限。
2、 多语言支持:支持PHP和Java,后继支持Python。
3、 功能全面:包括fetchurl、task queue、sql、memcache,提供监控和日志等服务。
4、 使用方便:可通过SVN或者在线编辑器编辑代码,另外目前还有Eclipse插件,未来将支持本地开发环境。
5、 稳定:百度的服务稳定可依赖。
下面我将先介绍如何使用百度开放云平台,然后结合百度开放API和HTML5来构建一个简单的移动Web App。
需要注意的是,现在百度开放云平台只向收到邀请码的开发者开放,未来会面向广大开发者开放。
百度开放云平台之云环境(百度应用引擎-Baidu App Engine)
云环境可以帮助我们搭建各种Web服务。
首先打开 http://yun.baidu.com,点击登录按钮登录百度帐号。有权限的用户会看到下面的界面。
点击进入管理后台,选择云环境-我的应用-创建应用。
填写表单内容,选择所需的语言环境,提交。可以看到我们的应用创建成功了。
点击版本管理,进入应用信息页面之后点击创建新版本,并输入版本号,创建新版本。
版本创建成功后我们可以用多种方式来管理代码:
1) 在线管理:点击编辑代码,进入在线管理界面。在如下界面里我们能自由添加、修改代码。
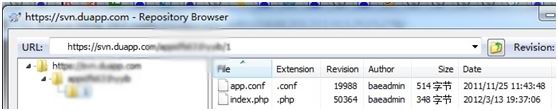
2) SVN管理:我们可以通过应用信息页面里的SVN地址进行连接,通过SVN方式管理代码。请注意,SVN用户名、密码和你的百度帐号相同。
作为示例,我们在在线管理页面里修改index.php的代码为“echo ‘Iam Jiangyujie.’”。然后点击应用信息页面里版本前面的当前版本选择框,使版本生效。
此时,我们访问应用对应的域名即可看到index.php的输出。
百度开放云平台之云存储(Baidu Personal Cloud Storage)
云存储可以放置用户的各种文件,例如实现网盘、相册等。
在开放云平台管理后台里点击左侧的云存储,进入我的Bucket界面,然后选择创建Bucket(你可以把它想成一个桶,用来存放你的文件;你可以拥有多个独立分隔的桶)。输入Bucket名称,并选择所需的存储容量、流量、请求数,确定完成。
创建成功后,在Bucket列表里双击进入所需要的桶。在里面我们可以看到上传文件选项。
作为示例,我们上传一个测试文件test.htm,文件内容为“Yujie test bae.”。
上传完毕后,我们如果要访问这个文件,必须经过URL签名。点击左侧的菜单进入URL签名,填写Bucket名和Object分别为“test-bucket”和“/test.htm”。点击“Sign”后我们可以获得该文件四种HTTP协议下的URL地址。
我们使用第一个GET地址即可正常访问此文件。
百度开放云平台之Web App
我在百度开发者大会上讲到的例子很有趣,现在我们使用HTML5、百度开放API以及云平台来搭建一个手机拍照签到上传的应用。
1、 地理定位
地理定位使用HTML5的GeolocationAPI获取经纬度,关键代码如下:
[html] view plain print ?
- if(navigator.geolocation){
- navigator.geolocation.getCurrentPosition(displayLocation,displayError);
- }
if(navigator.geolocation){ navigator.geolocation.getCurrentPosition(displayLocation,displayError); }
经纬度转换为实际地理位置我们用百度地图开放API,需要引用相应的包。
[html] view plain print ?
- <scriptsrcscriptsrc="http://api.map.baidu.com/api?v=1.3"type="text/javascript"></script>
- 我们在上面getCurrentPosition的参数方法里调用百度API,代码如下。
- functiondisplayLocation(position) {
- getAddress(position.coords.longitude,position.coords.latitude);
- }
- functiongetAddress(lon, lat) {
- var map = newBMap.Map("container");
- // 创建地理编码实例
- var myGeo = new BMap.Geocoder();
- // 根据坐标得到地址描述
- myGeo.getLocation(new BMap.Point(lon,lat), function(result){
- if (result){
- document.getElementById("locationData").innerHTML= result.address;
- }
- });
- }
<scriptsrc="http://api.map.baidu.com/api?v=1.3"type="text/javascript"></script> 我们在上面getCurrentPosition的参数方法里调用百度API,代码如下。 functiondisplayLocation(position) { getAddress(position.coords.longitude,position.coords.latitude); } functiongetAddress(lon, lat) { var map = newBMap.Map("container"); // 创建地理编码实例 var myGeo = new BMap.Geocoder(); // 根据坐标得到地址描述 myGeo.getLocation(new BMap.Point(lon,lat), function(result){ if (result){ document.getElementById("locationData").innerHTML= result.address; } }); }
2、拍照上传
关于拍照上传的部分已经在《 如何使用HTML5实现拍照上传应用》一文中有描述,不再详细解释。
我们完成的代码包括前端实现拍照和定位的index.html以及后台接收图片和地理位置信息的upload.php,放置到云环境中即可生效。
3、效果查看
我们在手机上用支持HTML5Geolocation和The Media Capture API的浏览器(例如最新的 OperaMobile)打开index.html的URL可查看到最后的效果。效果图如下:
总结
百度开放云平台非常强大,使用起来也很方便。中小开发团队可以使用百度开放云平台快速的构建各种稳定的服务和创新应用,迅速接入百度海量用户的需求。
[ comments ]