extjs中treepanel的右键新建,编辑,删除操作
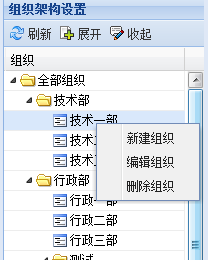
我们要的效果是这样的:
一:这个treePanel的js如下:
var orgPanel,appContextmenu,orgTreePanel= new Ext.ux.tree.TreeGrid({
id:'orgTree',
enableDD: true,
region : 'center',
enableSort:false,
border:false,
width:200,
region:"west",
margins:'0 4 0 0',
title:'组织架构设置',
useArrows: true,
animate: true,
columns:[{
header:'组织',
dataIndex: 'text',
sortable:false,
width: 180
}],
dataUrl : 'system/organization/resourceTree.json?type=1',
root: new Ext.tree.AsyncTreeNode({
id:'0',
expanded:true
}),
tbar :[{
iconCls : 'refreshItem',
text : '刷新',
handler : function() {
orgTreePanel.loader.dataUrl = 'system/organization/resourceTree.json?type=1';
orgTreePanel.root.reload();
orgTreePanel.root.expand(true);
}
}, {
text : '展开',
tooltip : '展开',
iconCls : 'addItem',
handler : function(){
orgTreePanel.root.expand(true);
}
}, {
text : '收起',
tooltip : '收起',
iconCls : 'updateItem',
handler : function(){
orgTreePanel.collapseAll()
}
}],
contextMenu: new Ext.menu.Menu({
items: [{
iconCls: 'add',
text: '新建组织'
}, {
iconCls: 'edit',
text: '编辑组织'
}, {
iconCls: 'delete',
text: '删除组织'
}],
listeners: {
itemclick: function(item){
var nodeDataDel = item.parentMenu.contextNode.attributes;
var parentNodeData = item.parentMenu.contextNode.parentNode;
//var nodeData = orgPanel.getSelectionModel().getSelectedNode();
switch (item.iconCls) {
case 'add':
createOrganizationFun(parentNodeData);
break;
case 'edit':
updateOrganizationFun(nodeDataDel,parentNodeData);
break;
case 'delete':
deleteOrganizationFun(nodeDataDel.id,nodeDataDel.children.length==0?true:false);
break;
}
item.parentMenu.hide();
}
}
}),
listeners: {
afterrender: function(t) {
treeMask=new Ext.LoadMask(t.getEl(), {msg:"数据加载中..."})
orgTreePanel.root.expand(true);
orgPanel = t;
},
contextmenu: function(node, e){
appContextmenu = false;
node.select();
var tree = node.getOwnerTree();
var c = tree.contextMenu;
c.contextNode = node;
c.showAt(e.getXY());
}
}
}); 二:我们用contextMenu去定义treepanel的右键的内容,用item去定义新建,编辑,删除方法,listeners去监听树的节点,去调用对应的方法:
三:这里只说明一下编辑的方法举例:
我们看到在treepanel的listener监听中,
var nodeDataDel = item.parentMenu.contextNode.attributes;
var parentNodeData = item.parentMenu.contextNode.parentNode;
这两个变量分别得到的对应节点的id和父节点的 id,接着把参数传进方法
case 'edit':
updateOrganizationFun(nodeDataDel,parentNodeData);中
四:对应updateOrganizationFun的window打开窗口的表单:
//编辑组织的方法
var updateOrganizationWin,updateOrganizationFun = function (data,pData) {
updateOrganizationWin = new Ext.Window({
title:"编辑组织",
width:580,
buttonAlign:'center',
modal:true,
items:[
{
xtype:'form',
plain:true,
url:'system/organization/updateOrganization.json',
labelWidth:80,
baseCls:"x-plain",
bodyStyle:"padding:8px",
defaultType:"textfield",
labelAlign:'right',
defaults:{
anchor:'60%'
},
items:[
{
fieldLabel:'组织名称',
name:'name',
allowBlank:false,
value:data.text
},{
xtype:'textarea',
fieldLabel:'组织描述',
name:'desc',
allowBlank:false,
value:data.desc
},{
fieldLabel:'上级组织',
readOnly:true,
value:pData.text
},{
xtype:'combo',
id:'typeCombo',
fieldLabel:'类型',
typeAhead:true,
triggerAction:'all',
hiddenName:'type',
lazyRender:true,
allowBlank:false,
editable:false,
mode:'local',
store:[
[ 0, '公司' ],
[1, '部门'],
[2, '其他组织']
]
},{
name:"sort",
fieldLabel:'序号',
regex: /^[0-9]*$/ ,
maxLength:3,
allowBlank:false,
value:data.sort
},{
hidden: true,
name:'pid',
value:pData.id
},{
hidden: true,
name:'id',
value:data.id
}
]}
],
buttons:[
{
text:'确定',
handler:function () {
var fromPanel = updateOrganizationWin.get(0);
if (!fromPanel.getForm().isValid()) {
Ext.Msg.alert("提示", "请按相关提示正确填写");
return;
}
fromPanel.form.submit({
waitMsg:'正在处理中...',
failure:function (form, action) {
Ext.Msg.alert('错误消息', "修改失败,请联系技术人员!");
},
success:function (form, action) {
var JSON = Ext.decode(action.response.responseText);
if (JSON.code == 1) {
Ext.MessageBox.alert('消息提示', "组织名已存在!");
} else {
Ext.MessageBox.alert('消息提示', '添加成功!');
orgTreePanel.root.reload();
orgTreePanel.root.expand(true);
updateOrganizationWin.destroy();
}
}
});
}
},
{
text:'取消',
handler:function () {
updateOrganizationWin.destroy();
}
}
]
});
updateOrganizationWin.show();
//赋值控件显示值
Ext.getCmp("typeCombo").setValue(1);
} 其中通过:function (data,pData)把参数传到这个window 组件了,该范围都能用到这两个变量了。
这样就把treePanel的节点的右键的方法说明了。