重新认识HTML,CSS,Javascript 之node-webkit 初探
今天我们来系统的、全面的 了解一下前端的一些技术,将有助于我们写出 更优秀的 产品 出来。
什么是HTML?
HTML 是用来描述网页的一种语言。
HTML 包含一些根节点,子节点,文本节点,属性节点,组成,
它通过一系列预定义标签来描述网页结构,如: <title>This is title</title> ,这个表明该网页的标题是 This is title。
什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets),它描述浏览器显示如何显示html元素。
看下面代码,浏览器 将会 以 20px绿色字体 显示 p标签中的文本节点
p{font-size: 20px;color: green;}
这些html元素 、css样式 是由W3C组织制定规范;
然后由不同浏览器实现,所有你会看到 同一个网页 页面,通过不同的 浏览器查看,显示会有一些差别。
下面图片是说明 浏览器 如何解析 html 和 css的:
html 就是一个文本文件,
1、浏览器通过http 请求 服务器,把html文档 下载下来
2、把html解析成dom树,同时提供dom接口,方便其他编程语言操作dom树,如:javascript
3、下载并,解析css样式规则
4、把样式规则依附在html元素上(以css选择器作为依赖)
5、渲染dom树
6、显示
为什么说html,css,javascript 是 跨平台的?
html,css,javascript 其实 就是 一个文本文件,然后通过浏览器 不同的引擎 去 解析相应的 代码 来 执行,
所以 只有 实现某个 平台 下 的 浏览器就行了 ,就可以在 这个平台上 使用 这个 Web Project,听起来 是不是 觉得 顿悟了。
而java 跨平台 的原理 则是 ,把 java源文件 翻译成 与 平台无关的class文件,然后通过 JVM 去 加载 执行。
值得一提的是 JVM 也是 一个 规范, 使用广泛的JVM 是 Java HotSpot ,如果你能力够强的话,可以基于openjdk
来 开发 自己的jdk ,来实现jdk级别的 优化。
如此分析,是不是觉得HTML、CSS、Javascript 很可爱,它其实就是一个规范,
现在HTML5 、CSS3 ,EcmaScript6 提出很多 新的 特性,概论,如果一旦 浏览器得到了更好的 支持,那就移动Web开发 将成为 主流, 而 android,ios ,这类原生的程序 将会慢慢 的减少。
想象一下,通过浏览器,就可以实现所有的请求,比如 聊天 ,看视频,上网方式 将会变得非常 优美,不是么。
好吧,接下来 说一下 node-webkit,我的理解是 它是一个nodejs引擎+ webkit 引擎。
通过nodejs引擎 解析 js ,而通过 webkit 引擎 解析 html 、 css ,所以在网页中可以嵌入 nodejs 的代码 。
有些html 、 css、js的经验的话, 会很平滑的过渡,来开发一些东西。
那我们来 掀起node-webkit的盖头来 吧。
打开nw.exe 来看看
乍一看 ,就是 谷歌浏览器啊,好吧,来点干货吧。
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>what's node-webkit?</title>
<style>
h1 {
color: red;
}
p {
font-size: 20px;
color: green;
}
</style>
<script>
console.log('当你看到这段文字,说明这段代码被nodejs引擎,解释,执行了');
console.log(this);
</script>
</head>
<body>
<h1>This is a nw app.</h1>
<p>它是一个nodejs引擎+ webkit 引擎 </p>
</body>
</html>
package.json
{
"name": "nw-frist",
"version": "0.0.1",
"main": "index.html"
}
打包成zip格式的文件,然后执行 nw.exe nw-first.zip 来运行它
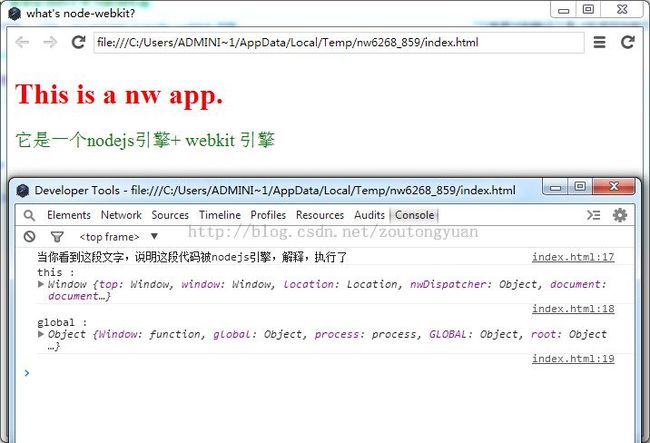
第一图 是用 nw 去执行 ,第二图是在Google Chrome 中查看,
可以看出 ,效果 是一样的。
好吧,来添加点不一样的。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>what's node-webkit?</title>
<style>
h1 {
color: red;
}
p {
font-size: 20px;
color: green;
}
</style>
<script>
console.log('当你看到这段文字,说明这段代码被nodejs引擎,解释,执行了');
console.log('this : ', this);
console.log('global : ', global);
</script>
</head>
<body>
<h1>This is a nw app.</h1>
<p>它是一个nodejs引擎+ webkit 引擎 </p>
</body>
</html>
这意味着node-webkit javascript 运行环境 是 nodejs,
那 我们就可以在 html script标签中 使用 nodejs 进行 编程,包括,读取本地文件,进行网络请求,访问本地硬件设备。。。等等 ,这是不是 意味着可以用来 开发 本地程序 ?答案 当然是 true ,而且可以 跨平台 ,就如 上面分析的一样。我们可以使用html5 、css3 开发 非常优美,交互更棒的 本地 web app ,有大量的 nodejs 包 和 js lib 使用, 试想一下 用 c++ , vb ,Python 开发一个 漂亮的本地程序,要自定义 一些 组件, 那是多么 麻烦。
有时间我们将通过 node-webkit,写一个 文件浏览器,来实践一下 ,这些技术是 怎么 结合 的?
以上 纯属个人 见解。