网页图表Highcharts实践教程之标签组与载入动画
网页图表Highcharts实践教程之标签组与载入动画
Highcharts标签组
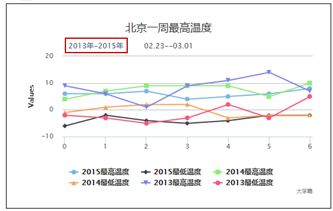
在图表的大部分元素都提供了标签功能。但很多时候,我们需要额外说明一些信息。这个时候借助原有的图表元素的标签功能就不是很方便。Highcharts为用户提供了标签组功能。使用该功能可以在图表区的任意位置添加一个或者多个标签,如图3.9所示。该图表中在副标题前面增加一个标签,用以说明数据列展现的年份。
图3.9 标签组的应用
Highcharts标签组的结构
在Highcharts中,标签组使用labels组件实现。其语法形式如下:
labels:{
//相关配置项
}
由于标签组不隶属于任何图表元素,所以它不作为其他图表元素的子项,而直接包含在图表选项中。
Highcharts构建标签
顾名思义,标签组是由一组标签构成。在使用的时候,用户可以定义一个,也可以定义多个标签。标签组中标签使用items组件构成。其语法如下:
items: [{
//配置项
},
{
//配置项
}
......... //可以是很多项
]
其中,每个标签都由一个花括号括起来;多个标签使用逗号分隔,然后用[]括起来。
构建标签,主要使用配置项html和style来设定标签内容和位置。其语法如下:
html:String1
style:CSSObject
其中,参数String指定标签内容,该值可以是HTML代码,也可以是纯文本内容。参数CSSObject指定标签的显示位置,包含left和top配置项。其语法如下:
left:Number1
top:Number2
其中,参数Number1表示标签的水平方向偏移距离,单位为px,默认值为0;参数Number2表示标签的垂直方向偏移距离,单位为px,默认值为0。
注意:必须设置style,包括其中两个配置项left和top中的一个,这样才能显示标签。否则,光有配置项html是无法显示标签的。
【实例3-9:items】下面实现图3.9的标签效果。修改代码如下:
labels: {
items: [{ //添加标签
html: '2013年-2015年', //设置标签内容
style: { //设置标签位置
left: 10, //设置水平位置
top:-25 //设置垂直位置
}
}]
}
执行后,效果如图3.9所示。从图中可以看到,标签默认以绘图区的左上角作为原点。配置项x和y都是相对该点计算的。
Highcharts设置标签的样式
在组件items中,可以通过配置项html指定HTML脚本的方式来设定每个标签的文本样式。为了设置方便,Highcharts还为组件labels提供配置项style来设定所有的的标签样式。其语法如下:
style:CSSObject
其中,参数CSSObject用来指定所有标签共同的CSS样式。其默认值为{color: '#3E576F'}。
用户可以根据自己的需要添加特定的样式。
Highcharts载入动画
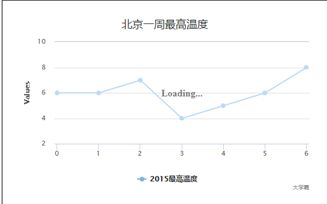
载入动画是一个过渡动画。当图表加载数据需要时间较长,而无法展现图表数据,可以使用加载动画。其效果如图3.10所示。加载动画位于绘图区,会覆盖绘图区原有内容,并中心显示提示内容Loading...。
图3.10 载入动画
Highcharts显示载入动画
输入动画和前面的图表元素不同,它并不会自动显示。它需要使用图表对象来显式调用。这时需要使用方法showloading()。其语法如下:
chart.showloading(String str)
其中,chart必须是图表对象;参数str指定组件loading的配置项。该方法返回值为null。
载入动画除了在方法showloading的参数指定,还可以在图表选项中指定。其语法形式如下:
loading:{
//相关配置项
}
【实例3-10:showloading】下面在图表中显示载入动画,修改代码如下:
<script type="text/javascript">
$(document).ready(function () {
var options = {
chart: {
type: 'line',
zoomType: 'x'
},
title: {
text: '北京一周最高温度'
},
series: [{
name: '2015最高温度',
data: [6, 6, 7, 4, 5, 6, 8]
}
],
credits: {
text: '大学霸',
href: 'http://daxueba.net'
}
};
var chart; //定义图表变量
$('#container').highcharts(options); //创建图表动画
chart = $('#container').highcharts(); //获取图表对象
chart.showLoading(); //显示载入动画
});
</script>
执行后,效果如图3.11所示。
图3.11 显示载入动画
载入动画并不会自动消失。如果取消载入动画,需要再使用图表对象的hideloading()方法。其语法如下:
chart.hideloading()
其中,chart表示图表对象;该方法没有参数,返回值为null。
Highcharts本地化载入动画
从图3.11中可以看到,载入动画默认的提示内容是Loading...。对于国内使用者,这并不友好。用户可以对提示内容本地化。需要使用到组件lang的配置项loading。其语法如下:
loading: String
其中,参数String用来指定载入动画显示的提示内容。默认值为loading...。
【实例3-11:customloading】下面对载入动画的提示内容实现本地化,将其修改为“数据载入中...”。修改代码如下:
Highcharts.setOptions({
lang: {
loading: '数据载入中...' //设置载入动画的提示内容
}
});
执行后,效果如图3.12所示。
图3.12 本地化载入动画
注意:对载入动画实施本地化,并不是设置组件loading的配置项,而是组件lang中设置。
Highcharts设置动画效果
为了使载入动画更符合当前图表的需要,用户可以借助Highcharts提供的配置项对动画进行定制。下面依次讲解常用的几种定制方式。
1.设置动画区域的样式
载入动画的区域覆盖了绘图区。这样,显示载入动画的时候,就可以遮挡绘图区的显示,起到提示用户的作用。该区域可以使用组件loading的配置项style进行设置。其语法如下:
style: CSSObject
其中,参数CSSObject指定载入动画区域的CSS样式。默认值如下:
{
position: 'absolute',
backgroundColor: 'white',
opacity: 0.5,
textAlign: 'center'
}
2.设置提示内容样式
虽然提示提示内容支持一定的HTML的标签,但更好的方式是使用配置项labelStyle。其语法如下:
labelStyle: CSSObject
其中,参数CSSObject指定动画提示内容的CSS样式。默认值如下:
{
"fontWeight": "bold",
"position": "relative",
"top": "45%"
}
3.设置动画效果
除了设置各种CSS样式外,用户还可以设置动画的淡入、淡出效果的持续时间。这时,需要使用配置项showDuration和hideDuration。其语法如下:
showDuration: Number1
hideDuration: Number2
其中,参数Number1指定淡入动画持续时间,单位为毫秒ms,默认值为100;参数Number2指定淡出动画持续时间,单位为毫秒ms,默认值为100。
【实例3-12:loading】下面重新设定载入动画的淡入效果持续时间,修改代码如下:
loading: {
showDuration: 1000, //设置淡入效果持续时间
hideDuration: 1000 //设置淡出效果持续时间
}
注意:淡入效果只有在显示载入动画时候才有效;反之,淡出效果只在隐藏载入动画时有效。
本文选自:网页图表Highcharts实践教程基础篇大学霸内部资料,转载请注明出处,尊重技术尊重IT人!