iOS动画
一 视图动画UIViewAnimation
1.UIView动画的简介
UIViewAnimationOptions
1>.动画控制相关
LayoutSubviews //提交动画的时候布局子控件,表示子控件将和父控件一同动画
AllowUserInteraction//动画时允许用户交流,比如触摸
BeginFromCurrentState//从当前状态开始动画
Repeat//重复
Autoreverse//执行动画回路,前提是设置动画无限重复
OverrideInheritedDuration//忽略外层动画嵌套的执行时间
OverrideInheritedCurve//互联外层动画嵌套的时间变化曲线
AllowAnimatedContent//通话改变属性和重绘实现动画效果,如果key没有提交动画将使用快照
ShowHideTransitionViews//用显隐的方式替代添加移除图层的动画效果
OverrideInheritedOptions//忽略嵌套继承的选项
2>.时间曲线相关
CurveEaseIn
CurveEaseInOut
CurveEaseOut
CurveLinear
3>.转场效果相关
TransitionNone //无转场动画
TransitionFlipFromLeft//转场从左翻转
TransitionFlipFromRight//转场从右翻转
TransitionCurlUp//上卷转场
TransitionCurlDown//下卷转场
TransitionCrossDossolve//转场交叉消失
TransitionFlipFromTop//转场从上翻转
TransitionFlipFromBottom//转场从下翻转
2.使用动画操作视图属性
1>.Block(推荐使用)
func optionaAnimation(){
UIView.animateWithDuration(1.0, delay: 0.0, options: [UIViewAnimationOptions.CurveLinear,UIViewAnimationOptions.Repeat], animations: { () -> Void in
self.mFirstView.frame.origin.x += 100
}) { (finish) -> Void in
print("finish")
}
}
可以在一个动画块中操作多个View,当操作开始执行的时候,会开启新的线程去操作这些view,避免阻塞主线程
2>.Begin/Commit(不推荐使用)
AnimationDelegate
func beginCommitAnimate(){
//1.声明动画开始并配置动画属性
UIView.beginAnimations("testAnimate", context: nil)
UIView.setAnimationDuration(2.0)
UIView.setAnimationRepeatAutoreverses(true)
UIView.setAnimationRepeatCount(10)
UIView.setAnimationDelegate(self)
UIView.setAnimationWillStartSelector("animationDidStart:")
UIView.setAnimationDidStopSelector("animationDidStop:finished:")
//2.操作视图
self.mFirstView.backgroundColor = UIColor.magentaColor()
//3.提交动画
UIView.commitAnimations()
}
override func animationDidStart(anim: CAAnimation) {
print("Animation Start")
}
override func animationDidStop(anim: CAAnimation, finished flag: Bool) {
print("Animation Stop")
}
3>.Nest
嵌套使用动画。
注意:默认继承Parent Block的duration、curve等属性。但可以设置动画属性复写:OverrideInheritedCurve/OverrideInheritedDuration/OverrideInheritedOptions
func optionaAnimation(){
UIView.animateWithDuration(1.0, delay: 0.0, options: [UIViewAnimationOptions.CurveLinear,UIViewAnimationOptions.Repeat], animations: { () -> Void in
self.mFirstView.frame.origin.x += 100
UIView.animateWithDuration(10.0, delay: 0.0, options: UIViewAnimationOptions.OverrideInheritedDuration, animations: { () -> Void in
self.mSecondView.frame.origin.x += 100
}, completion: { (finish) -> Void in
print("innter finsih")
})
}) { (finish) -> Void in
print("outter finish")
}
}
3.使用动画进行视图过渡
TransitionNone//无转场动画
TransitionFlipFromLeft//转场从左翻转
TransitionFlipFromRight//转场从右翻转
TransitionCurlUp//上卷转场
TransitionCurlDown//下卷转场
TransitionCrossDissolve//转场交叉消失
TransitionFlipFromTop//转场从上翻转
TransitionFlipFromBottom//转场从下翻转
//AllowAnimatedContent禁止layer图层的动画
func operateSubview() {
UIView.transitionWithView(self.mFirstView, duration: 2.0, options: [UIViewAnimationOptions.TransitionCrossDissolve,UIViewAnimationOptions.AllowAnimatedContent], animations: { () -> Void in
self.mFirstView.frame.origin.x += 200
}) { (finsih) -> Void in
print("finish")
}
}
func replaceView() {
let viewA = UIView(frame: CGRect(x: 50, y: 400, width: 268, height: 68))
viewA.backgroundColor = UIColor.magentaColor()
UIView.transitionFromView(self.mSecondView, toView: viewA, duration: 2.0, options: [.AllowAnimatedContent,.TransitionCrossDissolve]) { (finished) -> Void in
print("finish")
}
}
二 核心动画 CoreAnimation
1.图层CALayer
1>.创建layer
layer的属性:
backgroundColor/Border
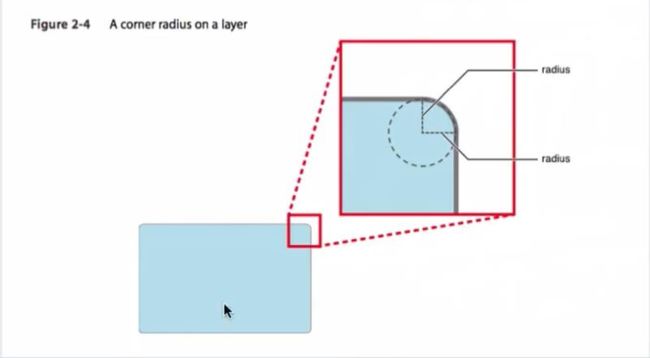
Corner Radius
shadow
func baiseCGLayer() {
let mLayer = CALayer()
mLayer.backgroundColor = UIColor.magentaColor().CGColor
mLayer.borderColor = UIColor.orangeColor().CGColor
mLayer.borderWidth = 2.0
mLayer.cornerRadius = 10.0
mLayer.shadowColor = UIColor.blackColor().CGColor
mLayer.shadowOffset = CGSizeMake(20, 20)
mLayer.shadowOpacity = 0.5 //透明度
//mLayer.shadowPath = cgpath
mLayer.frame = CGRectMake(200, 200, 100, 100)
self.view.layer.addSublayer(mLayer)
}
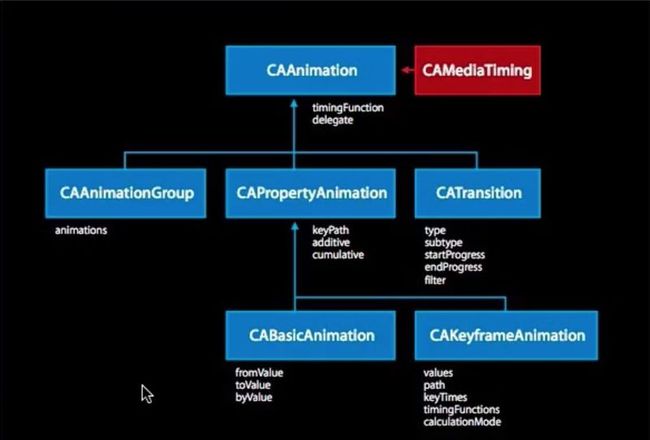
2.动画类CAAnimation
1>.隐式动画:能直接改变图层属性就能执行动画就叫隐式动画。但有个注意是不能在根图层执行隐式动画
2>.显式动画:需要更丰富的设置,例如设置时间
func newBasicAnimate(){
let imageView = UIImageView(image: UIImage(named: "icon"))
imageView.frame = CGRectMake(150, 200, 100, 100)
self.view .addSubview(imageView)
//1.选定角色CALayer
let layer = imageView.layer
//2.写第一个剧本CAAnimation
let scaleAnimate = CABasicAnimation(keyPath: "transform.scale")
scaleAnimate.fromValue = 1.0
scaleAnimate.toValue = 1.5
scaleAnimate.autoreverses = true
scaleAnimate.repeatCount = MAXFLOAT
scaleAnimate.duration = 1.5
//3.写第二个剧本CAAnimation
let opaqueAnimate = CABasicAnimation(keyPath: "opacity")
opaqueAnimate.fromValue = 0.0
opaqueAnimate.toValue = 1.0
opaqueAnimate.autoreverses = true
opaqueAnimate.repeatCount = MAXFLOAT
opaqueAnimate.duration = 1.5
//4.把剧本交给演员开始动画
layer.addAnimation(scaleAnimate, forKey: "scaleAnimate")
layer.addAnimation(opaqueAnimate, forKey: "opaqueAnimate")
}
3>.关键帧动画:CAKeyFrameAnimation,能做出非常复杂的动画,例如大转盘
func newFrameAnimate(){
let imgView = UIImageView(image: UIImage(named: "icon"))
imgView.frame = CGRectMake(220, 220, 40, 40)
self.view.addSubview(imgView)
//1.选定角色CALayer
let layer = imgView.layer
//2.写剧本
let keyAnimate = CAKeyframeAnimation(keyPath: "position")
//3.设定关键帧
let value0 = NSValue(CGPoint: layer.position)
let value1 = NSValue(CGPoint: CGPointMake(layer.position.x, layer.position.y+200))
let value2 = NSValue(CGPoint: CGPointMake(layer.position.x - 200, layer.position.y + 200))
let value3 = NSValue(CGPoint: CGPointMake(layer.position.x - 200, layer.position.y))
let value4 = NSValue(CGPoint: layer.position)
keyAnimate.values = [value0,value1,value2,value3,value4]
//每帧的出入效果
let tf0 = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseIn)
let tf1 = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
let tf2 = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseOut)
let tf3 = CAMediaTimingFunction(name: kCAMediaTimingFunctionLinear)
keyAnimate.timingFunctions = [tf0,tf1,tf2,tf3]
//每帧的时间
keyAnimate.keyTimes = [0.0,0.5,0.7,0.9,1.0]
keyAnimate.autoreverses = false
keyAnimate.repeatCount = MAXFLOAT
keyAnimate.duration = 6.0
//4.start
layer.addAnimation(keyAnimate, forKey: "keyAnimate")
}