Kooboo CMS 无聊随笔(2)
上次写了一篇博客 http://www.cnblogs.com/kmsfan/p/Kooboo_CMS_suibi.html 作为这个系列的开篇,简单的介绍了一下Kooboo CMS的一些基本情况和界面。这一次我打算再写一篇关于kooboo CMS的文章,不过我还是不打算讲代码,我还是要讲一下使用方法,我只是觉得,如果一个人连这个东西都不会用,何谈二次开发呢?好吧,废话不多说,还是开始吧。
这一次我会讲50%以上的用法,涉及了整个Kooboo CMS,另外50%以后再说,其实我是没学到,哈哈哈哈,闲话不多说开始,Kooboo CMS最大的缺点就是走国际化路线,而且它的帮助文档非常的陈旧和简单,所以很多时候,只能靠自己摸索。
我们来分成几个模块来说吧。
网站集群
网站的导入导出
先来介绍一下网站的导入导出功能吧,这个是一个非常好的功能,可以方便的对网站的一切进行备份和还原。说白一点,当你导出数据的时候,其实就是导出了整套网站的模板。
导出
我们先来点一下导出按钮,然后会有3个选项,可以导出数据库,网站,或者网站数据库都导入,这里我们为了一劳永逸,就选择都导出。
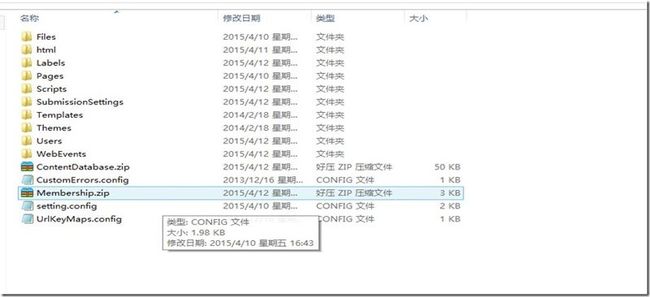
如果你还有子站点的话,还可以同时导出子站点的数据,好了,下面我们来分析一下导出的ZIP文件。
Files是网站的文件,比如你可以放图片进去,然后用固定的方法去调用到这个文件夹下的文件。当然这属于源码范畴了。这里的文件对应开发->文件里面的东西。
Lables 对应 开发->标签 下的标签。
Pages其实简单点说,就是一些config文件,下面是我随便找的一个CONFIG文件,这个文件是根据你的设计自动生成的。
<?xml version="1.0" encoding="utf-8"?>
<Page xmlns:i="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://schemas.datacontract.org/2004/07/Kooboo.CMS.Sites.Models">
<LastUpdateDate>2015-04-10T12:42:08.6135235Z</LastUpdateDate>
<CacheToDisk>false</CacheToDisk>
<RequireHttps>false</RequireHttps>
<IsDefault>true</IsDefault>
<EnableTheming>true</EnableTheming>
<EnableScript>true</EnableScript>
<HtmlMeta>
<Author>KMSFan</Author>
<Keywords></Keywords>
<Description></Description>
<Customs xmlns:d3p1="http://schemas.microsoft.com/2003/10/Serialization/Arrays" i:nil="true" />
<HtmlTitle>冒险岛2中文社区</HtmlTitle>
<Canonical></Canonical>
</HtmlMeta>
<Route>
<Identifier></Identifier>
<RoutePath></RoutePath>
<Defaults xmlns:d3p1="http://schemas.microsoft.com/2003/10/Serialization/Arrays" i:nil="true" />
<ExternalUrl></ExternalUrl>
<LinkTarget i:nil="true" />
</Route>
<Navigation>
<Show>true</Show>
<DisplayText>主页</DisplayText>
<Order>0</Order>
<ShowInCrumb>true</ShowInCrumb>
</Navigation>
<Permission>
<AllowGroups xmlns:d3p1="http://schemas.microsoft.com/2003/10/Serialization/Arrays" i:nil="true" />
<AuthorizeMenu>false</AuthorizeMenu>
<RequireMember>false</RequireMember>
<UnauthorizedUrl></UnauthorizedUrl>
</Permission>
<Layout>test</Layout>
<PagePositions>
<PagePosition i:type="ViewPosition">
<PagePositionId>HYH3X</PagePositionId>
<LayoutPositionId>top</LayoutPositionId>
<Order>0</Order>
<SkipError>false</SkipError>
<ViewName>header2</ViewName>
<Parameters i:nil="true" />
<OutputCache>
<Duration>0</Duration>
<EnableCaching>false</EnableCaching>
<ExpirationPolicy>AbsoluteExpiration</ExpirationPolicy>
</OutputCache>
</PagePosition>
<PagePosition i:type="ViewPosition">
<PagePositionId>2ZXDK</PagePositionId>
<LayoutPositionId>main2</LayoutPositionId>
<Order>0</Order>
<SkipError>false</SkipError>
<ViewName>main</ViewName>
<Parameters i:nil="true" />
<OutputCache>
<Duration>0</Duration>
<EnableCaching>false</EnableCaching>
<ExpirationPolicy>AbsoluteExpiration</ExpirationPolicy>
</OutputCache>
</PagePosition>
</PagePositions>
<DataRules />
<Plugins xmlns:d2p1="http://schemas.microsoft.com/2003/10/Serialization/Arrays" i:nil="true" />
<PageType>Default</PageType>
<OutputCache>
<Duration>0</Duration>
<EnableCaching>false</EnableCaching>
<ExpirationPolicy>AbsoluteExpiration</ExpirationPolicy>
</OutputCache>
<CustomFields xmlns:d2p1="http://schemas.microsoft.com/2003/10/Serialization/Arrays" />
<Published>true</Published>
<UserName>admin</UserName>
<ContentTitle>冒险岛2中文社区</ContentTitle>
<Searchable>false</Searchable>
</Page>Script其实就是一个单独的文件夹存储脚本文件的,也可以在开发->脚本 里面找到对应的文件。
Template 文件夹里面有2个子文件夹,一个是Layout,另一个是View,里面的所有的单个的VIEW或者Layout都有一个template.cshtml和setting.config文件,我们不仅可以使用Kooboo CMS提供的编辑器,还可以把整个网站弄到Visual Studio里面来编辑测试,这样可以大大提高工作效率。
Theme 其实也是一个单独的存放样式的文件夹,也可以在开发底下找到。
WebEvent底下都是日志文件,这个没什么好说的,就是错误信息。
导入
下面介绍一下导入网站的功能,我们先来看一下导入界面,其实这里做一点说明,如果是下载网上的在线模板新建网站,其实和导入的思路一样,只是换了个样子。
父站:你可以把你导入的网站看成是一个子站点,如果留空的话,那么导入的站点是一个父站点。
内容数据库和会员数据库:上一篇已经做了说明,这里简单说一下,就是你的导出里面的ContentDatabase.zip和Membership.zip文件。
这里如果你有站点的所有信息的话,我个人建议先在控制面板里面分别导入这2种数据库,然后这里只需要选择就行了,网站和数据库2步导入。
系统设置
这里就简单的说一下几个难点。
- 域名:这里的域名就是你网站的域名,可以有多个,如果是本机就填写2个,127.0.0.1 和 localhost 不需要填写端口号。
- SMTP:Kooboo CMS里面提供了找回密码的功能,需要用到此项,具体的可以百度一下,很多方法。
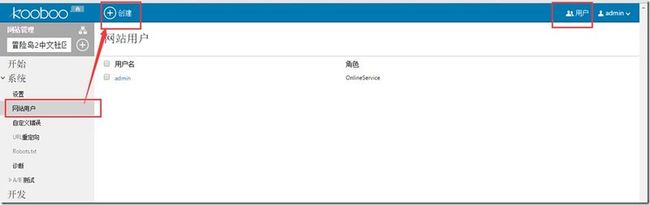
- 系统用户,这里是很容易犯错误的地方,有些人点了创建按钮,却发现新建不了用户,其实这里是给用户分配角色,真正的创建用户是在右上角。
- 自定义错误和URL重定向这个就不介绍了,网上一大堆解释。
开发
- 布局:上一篇已经做了简单的介绍,布局其实就是网站的外框样式,@Html.FrontHtml().Position("Main") 这个是Kooboo 里面自带的方法,如果你的网站需要制定一套布局的话,那么就可以用@Html.FrontHtml().Position("要布局的DIV的ID"),你放了几块内容,你就可以设置几块内容。下面的是一些辅助功能,可以方便的调用已经写好的其他页面的代码,具体的我就不说了,大家有兴趣的可以自己去尝试一下,还要注意一点,网站所有的动态页面都是建立在布局页面的基础上的,如果你没有布局页面,是不可能建立网站的页面的。
- 视图:视图不要我多介绍了,置于控制层的东西,Kooboo 已经帮我们想好了,我们在生产环节下不用考虑,这个源码我以后会抽空讲解。大家看到了代码吧,就和我们写普通的代码一样,由于Kooboo不是那种傻瓜式的,不像DZ一样所有人都可以去建站,其实这个CMS还是需要一些.NET的基础的,不适合小白站长。告诉大家一个小技巧,如果你想建立文件夹的话,在视图列表里面,那么就可以用文件夹名.文件名,其中文件夹名可以多层嵌套。下面的代码基本的意思就是从ViewBag里面去取数据,那么这个Article从哪里来的呢?
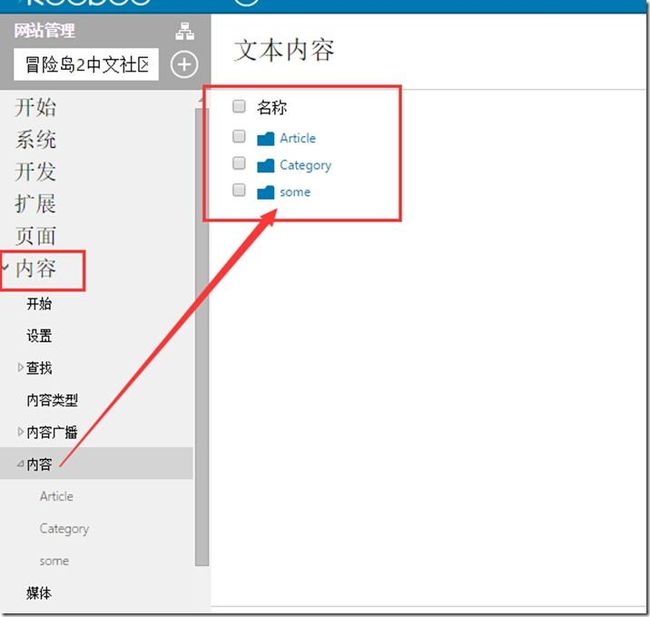
下面会告诉你一些秘密,这个要牵扯到后面说的知识点,就是这个内容底下的文件夹,这个文件夹里面有很多的文件,你先这么理解就OK了。
注意:这个是大家容易犯的错误,犯什么错误呢,当我写了一个新的视图,然后和网站的示例视图一模一样,但是具体报错了,在使用的时候,百思不得其解。
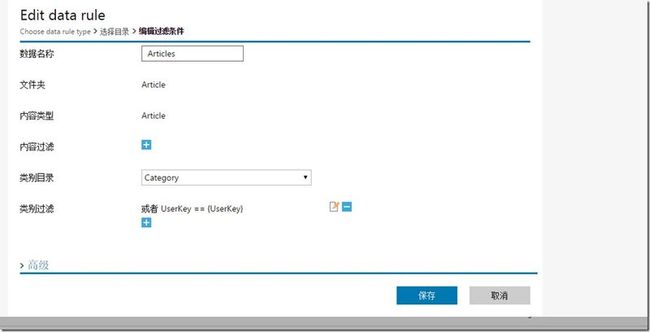
上面的只是我的一个示例,大家如果不信的话可以把那个可以运行的VIEW复制一个新的,然后使用它,会发现也是报错,其实问题的关键很难想到,原因我开始说了,Kooboo CMS的帮助文档不仅是英文的,而且还很少,很多地方都没写,所以导致开发者走了很多弯路,其实真正的原因就在于我开始图里画的圆框。如果你新建了一个CMS,是不存在那个东西的,因为我们需要ViewBag不为空,就需要做一些设置,我这里打开示例网站已经写好的。
数据名称:就是你的ViewBag.XXX后面的东西,Kooboo CMS提供了2种方式去获取数据,一种是从外部的HTTP返回的Json或者XML中获取,另一种就是从已有的数据源里面获取,你可以新建一个试试看,具体的我就不操作了,内容过滤什么的我自己都没怎么试一试,不过大体都这样,大家可以自己找些测试数据,多试几遍就出来了。
页面
我随便打开一个给大家讲解一下重点,这个地方不太难,开始说过那个导出功能的时候介绍了一下文件夹的作用,其中说到了这个页面相关的都是config文件组成的,这里其实就是一个生成CONFIG文件的过程,哈哈。
- 设计器:大家发现了没有,这些里面有一些块,这些块可以插入HTML,目录,或者视图。这些块其实就是我们开始在Layout里面定义的块,用那个,@Html.FrontHtml().Position("Main") 设计的块。
- 这里面简单的我就不说了,其他的难的我也没研究到,所以也不说了,大家有兴趣可以自己去理解一下。
内容
这里主要讲一下内容类型和内容,这2块听名字都是息息相关的。
内容类型
我打开一个已经做好的内容类型,给大家讲解一下
大家看看,这像什么,像不像一张表呢?里面有很多的字段?其实我告诉你,只要你建立了一个内容类型,对应的数据库里就会生成一张表!
我们看看有哪些类型。
这么多类型,其实意思很简单,这些东西就是控件,这里要牵扯到内容,说白一点,内容类型和内容是一对多的关系,我可以设置内容的类型,如果我这里有几个控件的话,
那么当我新建内容的时候,就会显示几个控件让我去添加具体的详细内容。不信你看。
这些都是上面的那些字段信息,怎么样,明白了吧?
内容
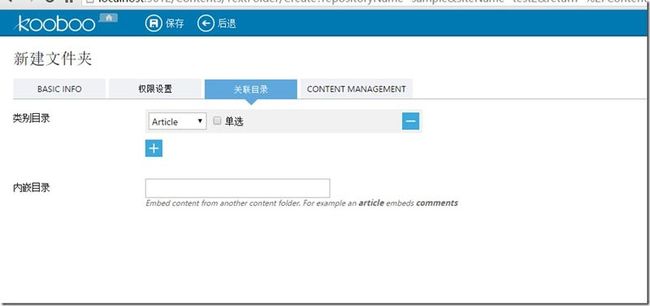
内容和内容类型要结合起来,这样,不同的内容都是放在不同的类型的文件夹下面的,我们来新建一个文件夹。
我们这里选择一个做好的Article
这里非常的重要。
- 类别目录:其实这也是一种内容类型,但是只是一个分类而已,可以设置关联一个或者多个目录。
- 内嵌目录:打个比方,你有一篇文章,文章里有评论,但是评论是单独存在一张表里面的,和文章表只有一个ID的关联,这个时候怎么办,嵌进去就OK了,也可以嵌入一个或者多个,我们可以看看效果。
大家可以注意到上面的Comment是可以点击的,点击进去可以看到多条或一条评论。
会员
只有当你设置了会员数据库的时候,那么才会有会员,这个不是强制的,一个网站也可能没有会员,这一块我也没有多研究什么,大家自己有空看看,不难。
结尾
这篇就介绍完了,如果以后发现什么新东西会继续介绍用法,不过从下篇随笔开始,我就要介绍代码了。我打算先从架构讲起~~~~