Jquery Mobile实例--利用优酷JSON接口读取视频数据
本文将介绍,如何利用JqueryMobile调用优酷API JSON接口显示视频数据。
(1)注册用户接口。
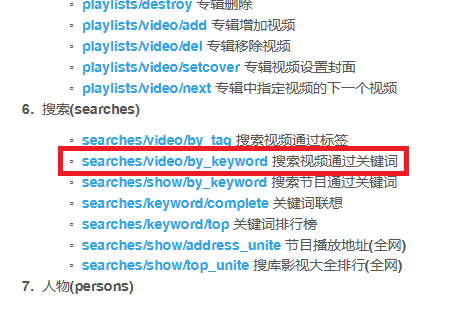
首页,到 http://open.youku.com 注册一个账户,并通过验证。然后找到API接口 (http://open.youku.com/docs/tech_doc.html)
可以看到优酷提供不少API,本文将演示“通过视频关键词”接口。
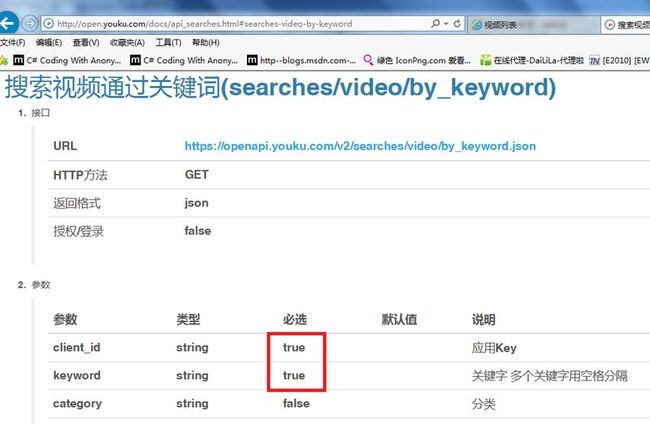
点击进去后,会发现client_id和keyword是必填的,因此,未来构造的URL应该类似
https://openapi.youku.com/v2/searches/video/by_keyword.json?client_id=eab6c5f589febec2&keyword=net
如果你的keyword是中文,必须使用encodeURI进行编码。
(2)引用Jquery Mobile
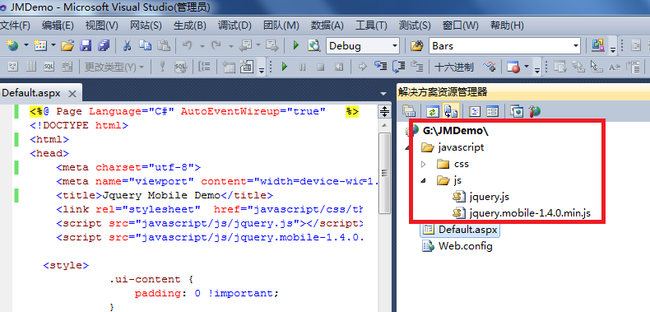
你可以到 http://www.jquerymobile.com/ 下载最新版的JM库,不过本文以JM4.0为例。在本文的源代码后面,你可以看到这些CSS和JS。
(3)构建页面
构建页面的第一步,是在pageinit里,读取数据
$(document).on('pageinit', '#home', function () { var url = 'https://openapi.youku.com/v2/searches/video/by_keyword.json?',
mode = '&keyword=' + encodeURI('net'),
key = '&client_id=eab6c5f589febec2';
$.ajax({
url: url + mode + key,
dataType: "json",
async: true,
success: function (result) {
ajax.parseJSONP(result);
},
error: function (request, error) {
alert('无法连接网络或者返回值错误!');
}
});
});
接下来,在返回值里,处理数据,显示到listview列表里。
var ajax = { parseJSONP: function (result) { movieInfo.result = result.videos; $.each(result.videos, function (i, row) { console.log(JSON.stringify(row)); $('#movie-list').append('<li><a href="" data-id="' + row.id + '"><img src="' + row.thumbnail + '"/><h3>' + row.title + '</h3><p>click:' + row.view_count + '</p></a></li>'); }); $('#movie-list').listview('refresh'); } }
这里使用了ID为moview-list的元素作为容器,你可以在HTML里找到它
<ul data-role="listview" id="movie-list" data-theme="a"> </ul>
另外,代码中 movieInfo.result = result.videos;中的videos是优酷接口返回的视频列表。
代码中的row.thumbnail 是Video提供的属性,这里是缩列图。
(4)处理单击事件
当视频一条条显示出来后,在vclick事件里,更新页面。请注意,如果使用href会发现失败,因为JM默认对会href的请求,转好为AJAX请求。
$(document).on('vclick', '#movie-list li a', function () {
movieInfo.id = $(this).attr('data-id');
$.mobile.changePage("#headline", { transition: "slide", changeHash: false });
});
(5)显示视频
$(document).on('pagebeforeshow', '#headline', function () {
$('#movie-data').empty();
$.each(movieInfo.result, function (i, row) { if (row.id == movieInfo.id) {
$('#movie-data').append('<li><a href='+row.link+'><img src="' + row.thumbnail + '"></a></li>');
$('#movie-data').append('<li>名称: <a href=' + row.link + '>' + row.title + '</a></li>');
$('#movie-data').append('<li>发布日期:' + row.published + '</li>');
$('#movie-data').append('<li>时长:' + row.duration + '</li>');
$('#movie-data').append('<li>查看次数:' + row.view_count + '</li>');
$('#movie-data').listview('refresh');
}
});
});
最后,处理视频显示即可。在上面代码里,需要注意一定要调用listview的refresh方法刷新listview。
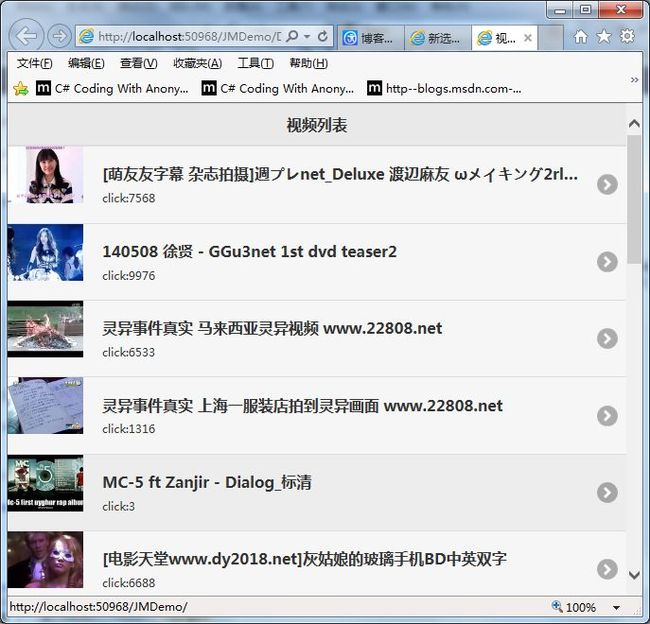
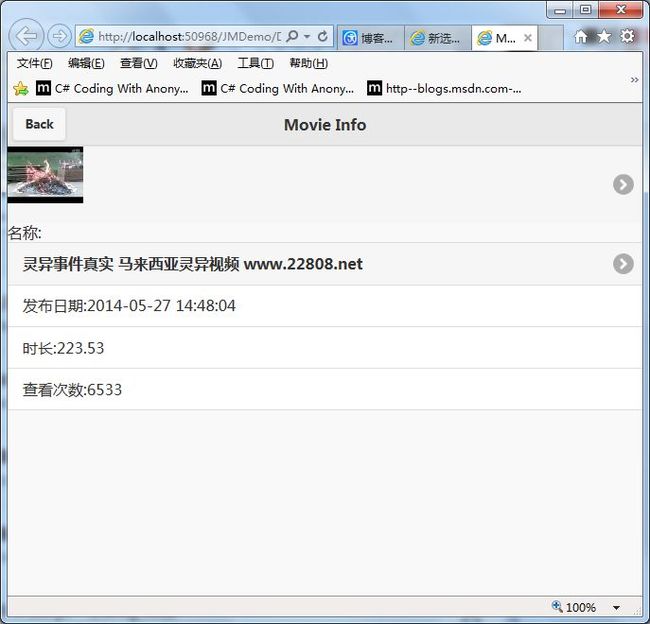
(6)运行结果
现在运行系统,界面如下,单击视频,可以查看具体的视频列表。
(7)后续步骤
本文简单的介绍了如何利用Jquery Mobile从后台调用数据并进行显示。如果作为一个真正的应用还有很多事情要做,例如使用localstorage缓存,数据分页等。
然后,就可以利用第三方工具如phonegap把HTML转化为适合Android/iOS的app了。
(8)源代码
单击此处下载本文源代码
http://files.cnblogs.com/mqingqing123/JMDemo.rar