- 关于沟通这件事,项目经理不需要每次都面对面进行
流程大师兄
很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些
- 地推话术,如何应对地推过程中家长的拒绝
校师学
相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业
- Long类型前后端数据不一致
igotyback
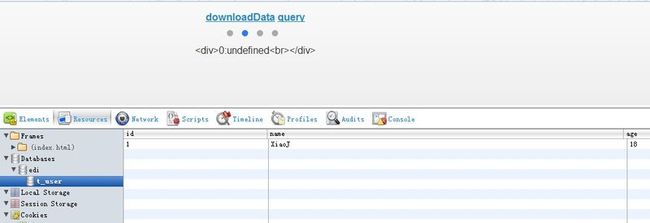
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- 如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update
iBaoxing
github
如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对
- 三大师传
beca酱
巴尔扎克的作品被誉为“法国社会的一面镜子”。文学大师维克多·雨果对巴尔扎克的评价是:“在最伟大的人物中间,巴尔扎克是名列前茅者;在最优秀的人物中间,巴尔扎克是佼佼者之一。”一个原本寂寂无名的小人物,从地中海的某个海岛上,只身一人来到巴黎,没有朋友,也没有名望。作为一个一文不名的外乡人,凭着赤手空拳赢得了巴黎,征服了整个法兰西,并且赢得了世界。这个人就是十九世纪法国伟大的军事家、政治家,法兰西第一帝
- git常用命令笔记
咩酱-小羊
git笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected]"基本操作克隆远程仓库gitclone查看
- 情殇——(5)压抑的小木匠放纵了自己。
石疯聊情感故事
木讷的小木匠,其实只是不苟言笑。其实内心深处也是挣扎着,由于性格内敛,不喜形于色,给人的感觉非常的木讷。其实小木匠情商智商都不低。他为人扎实,非常的务实。他的爱是既深沉又宽容。可是是一个男人,都会对妻子出轨的事儿,不会忘怀!只是压抑在心底,为了某种考量或许是真爱。小木匠对于丽影和别人私奔又重回家庭,表面上并没有,天翻地覆,暴风骤雨,其内心深处也是经历了,痛苦的挣扎。。。再一次酒后,他和一个离家多年
- 今天我破防了
sin信仰
今天本来是大年初一,新年的第一天,应该是高高兴兴的一天,但是我怎么也高兴不起来。具体原因很简单,原本计划年后去县城找了一份会计的工作,被公公婆婆否定了,我心里立马就不舒服了,但是当时刚好肚子疼,我去了厕所,等我上完厕所,公公由于喝了酒还在那里和婆婆唠叨个没完。然后我就在心情极度压抑的情况下把午饭吃完的碗筷和锅给刷了。边刷碗筷和锅,边在那里难受,感觉自己在这个家里真的是过的憋屈死了,公婆不让我去上班
- 谁家酒器最绝唱,藏在酒厂人未知?景阳冈酒厂先秦藏品大揭秘
李虓酒评论
文/王赛时中国的酒器酒具历史久远,举世闻名。从北京的故宫博物院、中国国家博物馆,到世界各国的大型博物馆,都以能够收藏中国古代酒具而夸耀。但很少有人知道,在山东阳谷景阳冈酒厂,默默地收藏了两千件中国酒器。这些酒器,就封藏在景阳冈的酒道馆里。其中有一些青铜酒器,一睡就是三、四千年,堪称无声国宝,堪作无字史书!今天,我将引领诸位首先窥视一下景阳冈酒道馆的9件先秦藏品,你自己来说震撼不震撼。提示:这只是景
- 运城寻访重逢石头纪实【严建设老照片395 集】 我简直能把你想透, 当我走进运城的时候。 我已急得热汗直流, 访问了十九个老头, 把晋南的小城转了三周。 虽然是悠久的思旧, 我仍然是牛样的执...
严建设
运城寻访重逢石头纪实【严建设老照片395集】我简直能把你想透,当我走进运城的时候。我已急得热汗直流,访问了十九个老头,把晋南的小城转了三周。虽然是悠久的思旧,我仍然是牛样的执拗。说什么变换的世情,泛起了过去的逝流,你就是真正的故友。踏破铁鞋的淡愁,已化为不废功夫的范畴,是就像远在天涯近在咫尺,就像是梦乡的邂逅,我紧紧地攥着你的手。你已长成了高高的个头,俊逸的容颜却很清瘦,你那样顽皮的童音,已变到老
- 万物难度不度己
边度512
你好,陌生人!你是否有过迷茫,在别人的面前自己却不曾展示!你是否自己承担着所有的痛苦,却又笑对人生!你是否在很多时候想找人诉说,翻开手机却发现,手机里面空无一人!你是否有很多事情想做,最后却因你自己拖延,最后发现自己什么都做不了!对没有错,我的名字就叫你是否!不要怀疑!不要悲伤!我们的生活可是还有很到要继续的呢!还有很多那个人,很多地方我们都没有去过!所以我们已经没有退路了!那就继续向前吧!加油!
- 【加密社】Solidity 中的事件机制及其应用
加密社
闲侃区块链智能合约区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
- 勇士赢了,我把掌声给了骑士
复角度的生活
今天,不参加高考,只看NBA总决赛第三场的较量。这么说有点得罪高考生了,不过我没有当他们面秀,也没有跑到考点外面得瑟,所以我内心毫无波澜。毫无疑问,考场里不乏骑士和勇士球迷,在紧张作答语文考卷同时还心系着球队,不过我希望今天的比赛不会让你们有所分心,毕竟高考不会像比赛录像那样可以再来。今天,好像起来赶考一样,我起得很早,然而事实是睡不着,挺郁闷的,又不是我高考,我紧张什么?九点我并没有准时打开浏览
- 【目标检测数据集】卡车数据集1073张VOC+YOLO格式
熬夜写代码的平头哥∰
目标检测YOLO人工智能
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):1073标注数量(xml文件个数):1073标注数量(txt文件个数):1073标注类别数:1标注类别名称:["truck"]每个类别标注的框数:truck框数=1120总框数:1120使用标注工具:labelImg标注
- 【JS】执行时长(100分) |思路参考+代码解析(C++)
l939035548
JS算法数据结构c++
题目为了充分发挥GPU算力,需要尽可能多的将任务交给GPU执行,现在有一个任务数组,数组元素表示在这1秒内新增的任务个数且每秒都有新增任务。假设GPU最多一次执行n个任务,一次执行耗时1秒,在保证GPU不空闲情况下,最少需要多长时间执行完成。题目输入第一个参数为GPU一次最多执行的任务个数,取值范围[1,10000]第二个参数为任务数组长度,取值范围[1,10000]第三个参数为任务数组,数字范围
- 没有邀请码怎么注册买手妈妈?
氧惠评测
买手妈妈怎么注册小编为大家带来买手妈妈没有邀请码怎么注册。打开买手妈妈APP,点击“马上注册”,输入邀请信息“邀请码”点击下一步,没有邀请码是登录不上的,所以这个必须要填写,那我们没有怎么办?填写成功就可以登录下一步。这里面有手机登录和淘宝登录,手机登录以后也需要用淘宝授权的,所以基本上都是淘宝登录。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客
- 钢筋长度超限检测检数据集VOC+YOLO格式215张1类别
futureflsl
数据集YOLO深度学习机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):215标注数量(xml文件个数):215标注数量(txt文件个数):215标注类别数:1标注类别名称:["iron"]每个类别标注的框数:iron框数=215总框数:215使用标注工具:labelImg标注规则:对类别进
- Python 实现图片裁剪(附代码) | Python工具
剑客阿良_ALiang
前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码
- ARM驱动学习之基础小知识
JT灬新一
ARM嵌入式arm开发学习
ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板
- Rust基础知识
GRKF15
rust开发语言后端
1.Rust语言简介1.1基础语法变量声明:let关键字用于声明变量,可以指定或不指定类型,如leta=10;和letmutc=30i32;。函数定义:使用fn关键字定义函数,并指定参数类型及返回类型,如fnadd(i:i32,j:i32)->i32{i+j}。控制流:包括if、else等,控制语句后需要使用;来结束语句。1.2数据类型整数类型:i8、i16、i32、i64、i128,以及无符号的
- 《大兴安岭猎人传说》今年最好看的东北鬼怪故事,很优秀
一部电影
《大兴安岭猎人传说》是最新上映于愚人节的网剧,别看是网剧却远超出我的个人预料。该片由民俗故事改编,这点就很吸引人,因为民俗故事口口相传,比那些编造而成的鬼故事更具有了真实性,网大做的电影还不错哦,如果可以我打四星好评。大兴安岭的故事我们经常听老人提起,那里有原始大森林,物产丰富,更流传着精灵怪物的传说。什么红黄白柳灰,出马仙、人参娃娃的故事层出不穷,以大兴安岭为背景的故事真不少。可很多鬼片看到最后
- 学习“论语”-第59天
春峰轩
12.14子张问政。子曰:“居之无倦,行之以忠。”子张问为政之道。孔子说:“在位尽职不懈怠,执行政令要忠诚。”12.15子曰:“博学于文,约之以礼,亦可以弗畔矣夫!”孔子说:“君子广泛地学习文献,并且用礼节约束自己,也就不会离经叛道了。”12.16子曰:“君子成人之美,不成人之恶。小人反是。”孔子说:“君子成全别人的好事,而不助长别人的坏处。小人则与此相反行事。”知识点:“成人之美,不成人之恶”贯
- 2018-07-20
韻梅
念亲爱的好感谢亲爱的每天照顾我们!因为有你我们心里踏实!念儿子的好儿子感谢你昨晚为我们煎手抓饼,让我们感到你满满的爱与幸福:你煎的与外边买的没有区别,也是脆脆的金黄黄的!我也不担心你的温饱问题,因为你能自己做简单的点心啊!儿子已经长大了,妈妈可要享福了咯!儿子加油!只要你敢想敢行动定能会成功的!
- 与陌生人链接16
盼盼_9ba9
今天早上上班到下午下班,没有见到一个陌生人,但是与一个陌生人通电话了,他是师大音乐学院副院长,钢琴专业老师,想要找他给女儿教钢琴,昨天晚上我给他打了一个电话,他说他不教我家姑娘这样级别的孩子,我家姑娘刚刚学了10个月,也就一级的水平,而且说现在他们周末都上班,也没有时间,不知道什么原因,他说让我今天给他打电话看看孩子,今天我7点给他打电话,他说还在开会,8点半给他打电话他说刚刚散会!约我明天晚上8
- 【讲解】怎么消除妊娠纹
poyan7160
女人是脆弱的,尤其是孕期的女性。辛辛苦苦怀胎十月,经历一次深到骨子里的痛还不够,无奈还要留下一身的妊娠纹。母亲是伟大的,但也是要付出代价的,妊娠纹就是最好的证明。可是,难道真的要带着妊娠纹过一辈子吗?不,坚决不!接下来新时代辣妈告诉你怎么去除妊娠纹?怎么去除妊娠纹——根据肌肤需要补充水分就像敷面膜那样,大家都知道敷面膜的目的是为了给肌肤补充水分。水分对一个人的肌肤很重要,只有有了足够的水分,肌肤才
- 【勾心原创】《去年夏天》
不勾心的豆角
(原创作者:不勾心的豆角)本期【勾心原创】,继续本人不勾心的豆角的现代诗创作之旅。《去年夏天》原创作者:不勾心的豆角那里芳草茵茵绿柳成行澄净蓝天下屋顶们相亲相爱闪着橙色紫色的馨香溪流温柔偎依着村庄牛儿羊儿信步徜徉还有成群的白鸽在尖顶的教堂盘旋歌唱孩子们是自由的蒲公英奔跑在希望的田野上任由天真的笑声肆无忌惮烂漫这人间天堂夜幕小心翼翼呵护着甜美的梦乡只剩尽职的晚风陪伴顽皮的星子们游荡快告诉我心爱的姑娘
- 厦门自由行之第一天:
大苏子在广漂
厦门三人行之杂记出发前一天:12️28日下午15:00从广州粗发,来深圳集合!但是中间发生一个小插曲,验票时候发现车票不见了,或许也是一场恶作剧,对于不排队的人,忍不住说了一下,接下来就发现车票不见了,已经是拿在手上!不过还好,可以凭借购票订单查看到信息,所以有惊无险,顺利进站!晚上三个人一起去吃了柠檬鱼,说实话,那会,感觉美吃饱,啊哈哈!晚上回来,两个人又开始彻夜长谈,发现身边优秀的人,一大把,
- 苦,是因为爱上了某样东西
阿梅心理咨询师
佛法里面一直强调,“我执”,苦,是因为陷入了“我执”,我喜欢某样东西,陷入了求不得之苦,我不喜欢我的长相,外貌,身材,因为我想要更美,陷入了“我不美”的执念。我想要考个好成绩,因为我想要进入某所大学,所以开始焦虑。我想要找个男朋友,想要拥有一段美丽的爱情,所以陷入了“情执”。这些想,都是因为求不得。求不得,所以苦。因为爱之切,所以陷入僵局。其实这些念,佛家讲都是虚妄的。可是好多人不自知。依旧寻寻觅
- 晨语问安2022年7月6日
求索大伟
『晨语问安7.6』不追悔昨日,不将就今天,不妄想未来。只要踏踏实实老老实实把今天做到、做实、做好,即使没有显著成绩,也要无怨无悔走实当下。昨日工作生活对也好错也好,都已经成为了过去,作用就是汲取营养,让自我更好地行走当下;未来即使再美好,也是空中楼阁,起到的是启明引领的作用,能否成为现实取决于当下的行动;今天不仅是空间上的承前启后,更重大的作用让梦想成真同时,也让自己行动更有针对性、思维更加犀利,
- “这才好”麻辣香锅 能够增加人身体的免疫能力
小补文知
我就来介绍一种香锅,那就是“这才好”麻辣香锅,它产出于著名的蜀地文化,具有悠久的历史土家风味,麻辣鲜香,健康安全。采用传统秘制麻辣香锅油辣子,还有贴心加料“孜然包”满足人们的不同口味需求,香锅底料辣椒,微辣且香,含有丰富微量元素和维生素,具有辣而不躁,味道纯正,醇厚温和。花椒采用历史悠久,被列为宫廷供品的“贡椒”的汉源花椒。我们还挑选了“川菜之魂”郫县豆瓣的鼻祖品牌豆瓣,保留最原始的郫县豆瓣味道,
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include