Change Logo & Header – PeopleTools 8.50
This tutorial is on changing the default logo and header in PeopleSoft on PeopleTools version 8.50 or higher.
Step 1
Open up App Designer.
Step 2
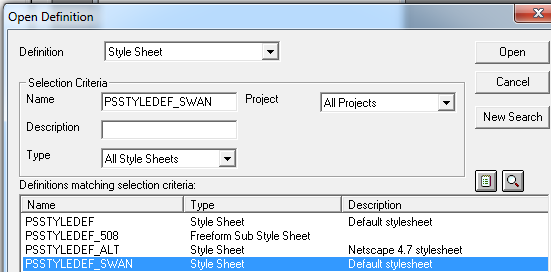
Go to File > Open.
Step 3
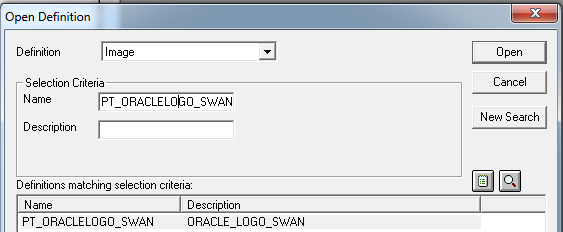
Select definition as Image and then in the name field type “PT_ORACLELOGO_SWAN” and click Open.
Step 4
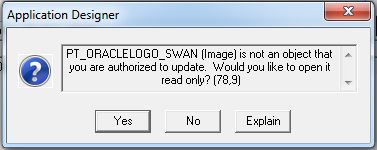
You will most likely get an error like the one below. Go ahead and click No. If not, please skip to step ….
Step 5
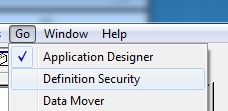
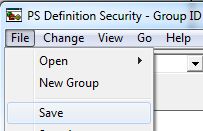
We need to fix the error above by giving us write permissions to this image file. So go up to the file menu and click “Go”, and then select “Definition Security.”
Step 6
Go up to “File > Open > Group”.
Step 7
Click ok.
Step 8
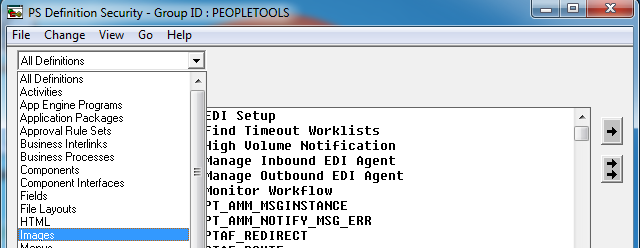
Now select “Images” from the dropdown menu.
Step 9
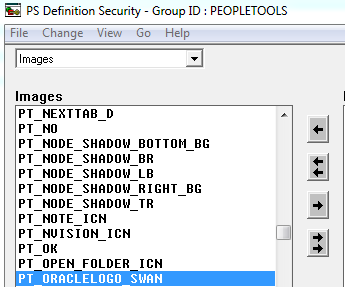
Select the image from before and click on the “single arrow pointing to the right”.
This will move it into the group so that you now have permission to edit it.
Step 10
Now hit “save.”
Step 11
Now go back to App Designer, it should still be running, and open up the image, PT_ORACLELOGO_SWAN as shown in Step 3.
Step 12
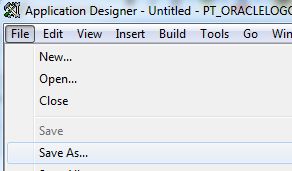
Now we are going to create a backup of this image. So go up to File > Save As.
Step 13
Now name this, PT_ORACLELOGO_SWAN_BK and hit OK.
Step 14
Close that window, go back and open up the original PT_ORACLE_SWAN image. Right click on it and select “Update Image.”
Step 15
Select the image you want to update it with and click Open.
Step 16
You are going to see this error, simply select “Yes”, and then find your image again and click Open. It’s weird.
Step 17
Depending on your file format, it might say “This Image cannot be displayed.” But don’t worry, your image is actually there. Then select “File > Save.”
Step 18
Now we need to go update the stylesheet that references our image dimensions. So go to “File > Open”
By default, most everything in PeopleTools 8.50 and above uses the PSSTYLEDEF_SWAN stylesheet.
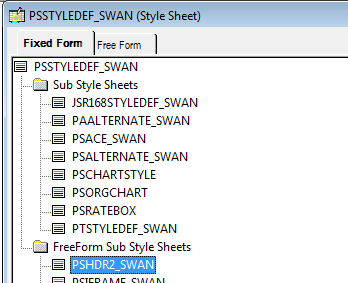
Again, you will have to go to Definition Security and move the stylesheet into the right, so that it is editable. Also, while you are in there, also add the PSHDR2_SWAN stylesheet.
Step 19
Now open up the PSHDR2_SWAN stylesheet, which is a sub style sheet of PSSTYLEDEF_SWAN.
Step 20
Under the /* company logo div */ header I then updated the following to match my image dimensions and position:
• Changed width
• Changed height
• Added margin-left
• Added margin-top
Example of mine after changes:
/* company logo div */
#pthdr2logoswan {
float:%AlignStart;
width: 96px;
height:55px; /* new for hover menu */
margin:0;
margin-left:25px;
margin-top:5px;
background: url(%Image(PT_ORACLELOGO_SWAN)) no-repeat;
}
Then save it.
Step 21
The next step is changing the header to a more suitable background image for your organization. This can be done by following the same procedure as above, but with the image, PT_HEADERBG_SWAN.
Also, here is my CSS example after change in the PSHRD2_SWAN stylesheet.
#pthdr2container {
height:59px;
margin:0;
margin-%AlignStart:2px;
background: url(%Image(PT_HEADERBG_SWAN)) repeat-x;
}
Step 22
If you use the search feature at all in PeopleSoft, then you also have to update the HTML page for the search page. By default the search page specifies the wrong dimensions for your new image and so you have to change that.
Open up the HTML file called PORTAL_UNI_HEADER_NNS_SWAN and modify the following lines:
<td><H1 ALIGN="left" class="logoh1"><img src="%BIND(:1)" width="96" height="60" alt="WWU logo"></H1></td>
.logoh1 {margin: .0em 0; margin-left:25px; margin-top:5px;}
Then make sure you save it.
Step 23
You should see your changes immediately. But you might need to bounce both your APP server and PIA.
You now have a more customized PeopleSoft look and interface.