iOS8 AutoLayout与Size Class 自悟
前言
iOS8和iPhone6发布已经过去蛮久了,广大的果粉终于迎来了大屏iPhone,再也不用纠结为大屏买三星舍苹果了…但是对于iOS开发人员来说,迎来了和Android开发开发一样的问题—>各种屏幕的适配(是不是可以要求加工资的节奏).对于适配,网传各种有关Size Class的论点,前段时间太忙,一直没去研究,套用+总的话,苹果在适配方面提供的方法做的比安卓好太多了.自己实测之后,确实很方便0.0(不过,还是想说,适配的核心始终是AutoLayout)
概念初探
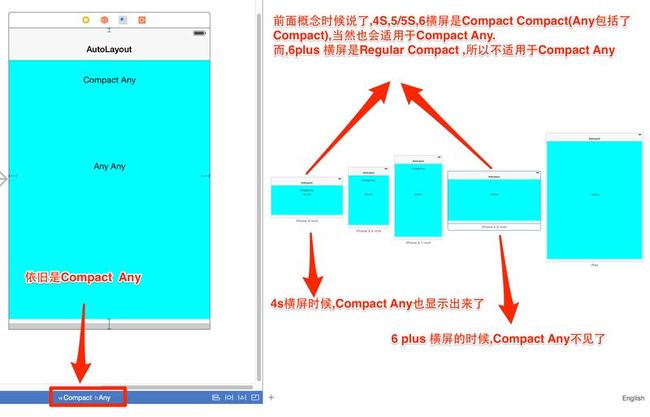
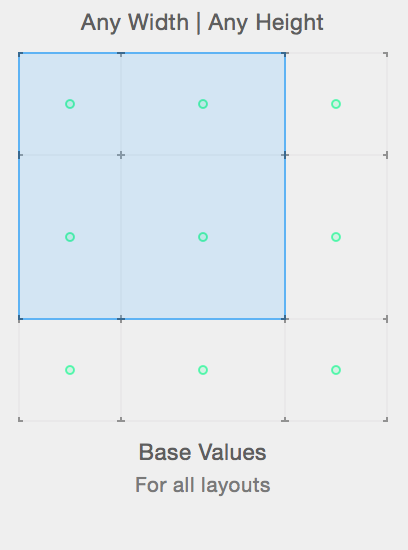
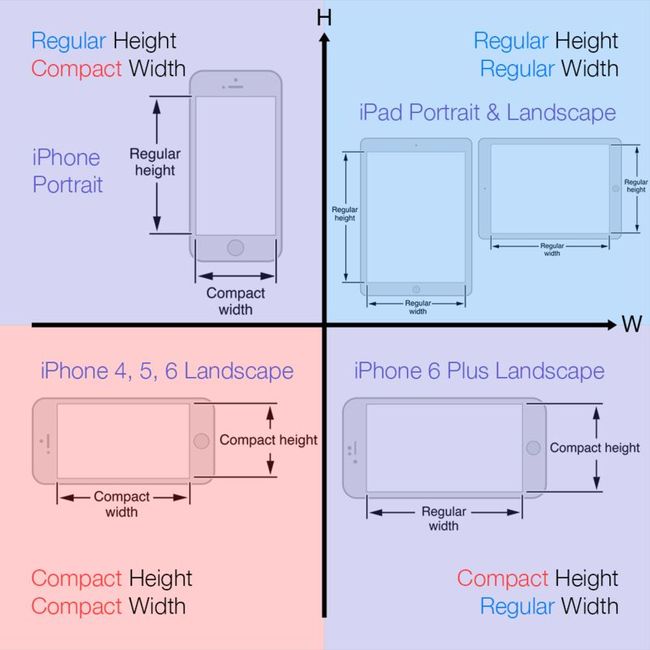
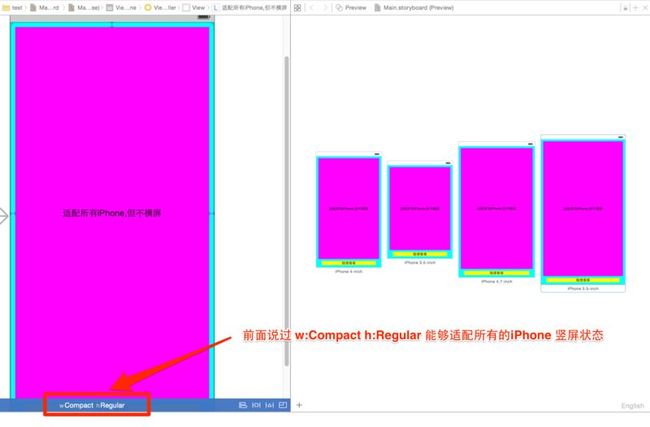
iOS8之前,公司在开发项目时,先做的iPhone版,然后要求开发iPad版本,其实内容是完全一样的,只是UI变化了,但是我们就需要建立2个工程来分别对应实现.iOS8推出的Size Class,可以让我们在一个工程的storyboard中进行所有尺寸屏幕的适配,不仅是iPhone 4s-5/5s-6-6 Plus,还包括iPad界面.它引入了一种新的概念,抛弃传统意义上我们适配时所谓的具体宽高尺寸,把屏幕的宽和高分别分成两种情况:Compact-紧凑, Regular-正常(Any-任意,其实就是这2种的组合,所以我没分成3种情况).搭配起来是3*3,也就是无论如何变化,加起来也就9种,如上图.
实际应用中,这
Compact,Any,Regular如何运用呢?
w:Any h:Any 是我们刚建立工程时候默认选择的,算是一切描述的父类.其他的种类描述都是在此基础上变化的,比如:如果width设为Any,height设置为Regular,那么在该状态下的界面元素在只要height为Regular,无论width是Regular还是Compact的状态中都会存在.于是:w:Compact h:Compact - (w:Any h:Compact , w:Compact h:Any , w:Any h:Any)w:Regular h:Compact - (w:Any h:Compact , w:Regular h:Any , w:Any h:Any)w:Compact h:Regular - (w:Any h:Regular , w:Compact h:Any , w:Any h:Any)w:Regular h:Regular - (w:Any h:Regular , w:Regular h:Any , w:Any h:Any)再来看一组数据和一张图(国外一位博主给出的,很形象):
iPhone4S,iPhone5/5s,iPhone6
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)iPhone6 Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Regular h:Compact)iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
可以总结为:
- 如果项目不支持横屏显示,使用
w:Compact h:Regular(或者直接取消使用Size Class) - 如果项目支持横屏显示,使用
w:Compact h:Regular+w:Any h:Compact - 对于一些公有的约束(任意组合中都适用),一般放在
w:Any h:Any中设置 - iPad同理
所以,我觉得Size Class最大的帮助是,解决横屏适配和iPhone iPad共享一个设计板…(个人意见)
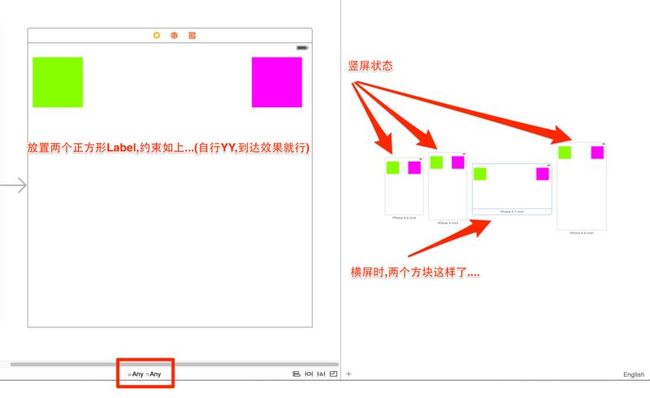
试验反馈一
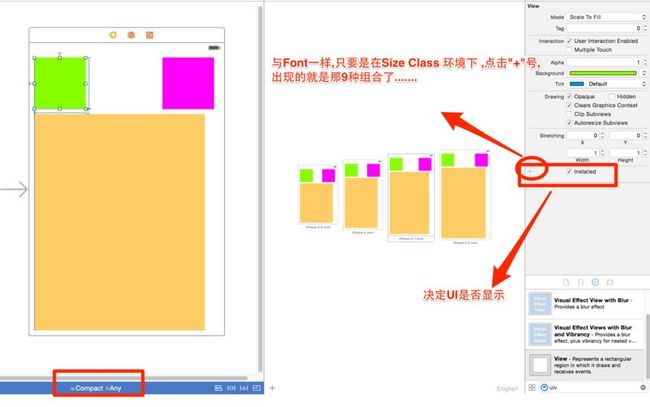
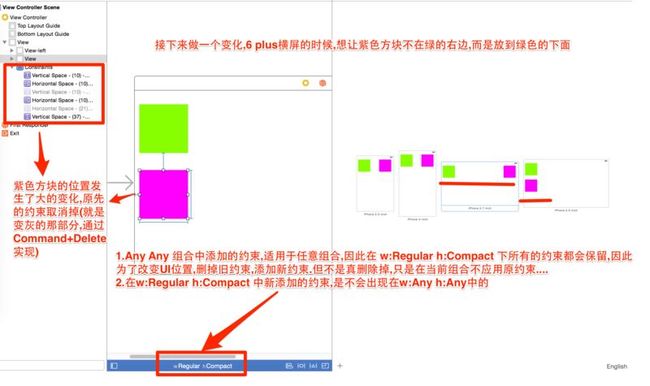
试验反馈二
试验一里面,验证了一下概念中所列举的各个屏幕适用的组合,接下来,算是Size Class 解决横屏的妙用



PS:运用于,横屏适配,重新排版竖屏时候的UI布局
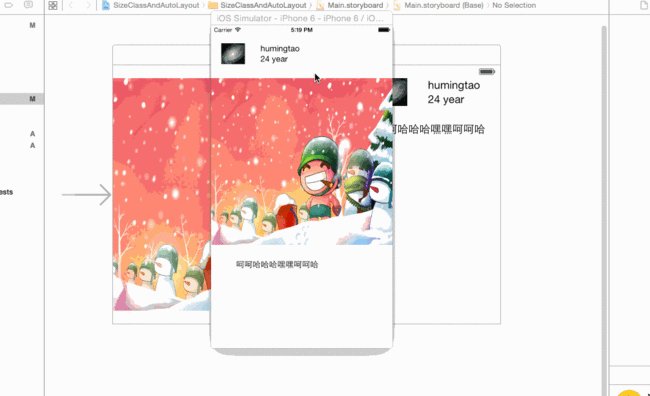
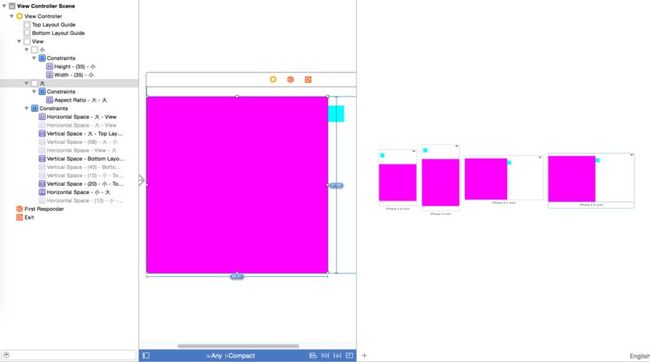
试验反馈三
AutoLayout这里不给具体如何设置,因为不知道如何写,感觉还是大家多动手去写,去试,最有效了
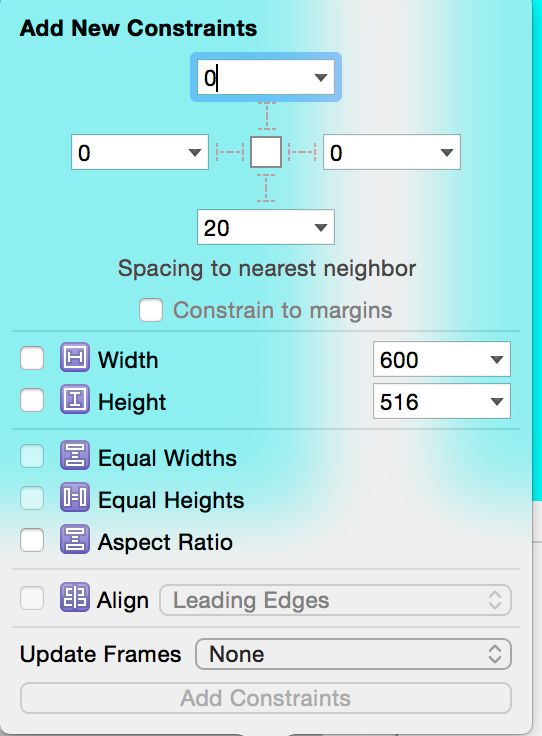
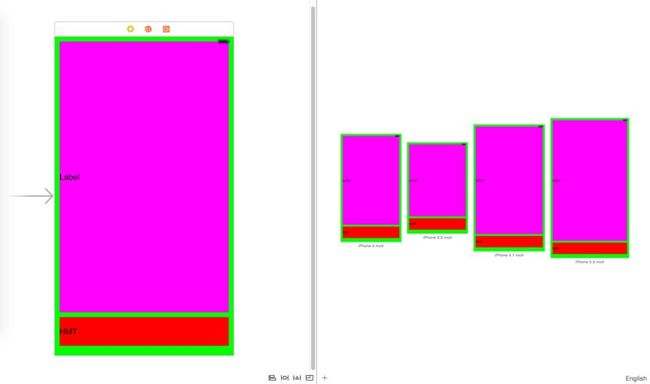
下面给出AutoLayout设置的图解
简答测试Demo结果图:
如果不横屏,也可以直接取消Size Classes(图不一样,不同时间写的…囧)
最终Demo
总结
直接说以后都应该使用storyboard+autolayout感觉是不负责的说法,但是深入思考autolayout是很有必要的!
如下情况使用autolayout会有帮助:
- 当需要展示的内容很多并且尺寸不固定;
- 程序需支持屏幕旋转(主要是iPad程序,iPhone程序横屏的场景有点非主流,也不排除..手游..);
- 程序通用于iPhone和iPad(最重要的吧).
但storyboard中使用autolayout有利有弊,好处当然是可视化,实现简单功能很节省时间,但也有弊端,例如不小心移动一个控件就会让弄乱那些约束或者控件一多加上自定义的XXXXXXXX
参考资料
初探 iOS8 中的 Size Class
为iPhone6设计自适应布局(一)
为iPhone6设计自适应布局(二)
关于自动布局(Autolayout)
WWDC 2014 Session笔记 - iOS界面开发的大一统
iOS8 Size Classes的理解与使用
为iPhone6设计自适应布局(纯代码实现)/)
Auto Layout 进阶
Size Classes with Xcode 6(ImageAsset)
来源: <http://www.hmttommy.com/2014/12/05/AutoLayout/#more>