Easyui的datagrid结合hibernate实现数据分页
最近在学习easyui的使用,在学到datagrid的时候遇到了一些问题,终于抽点时间整理了一下,分享出来,请各位前辈高手多多指教!
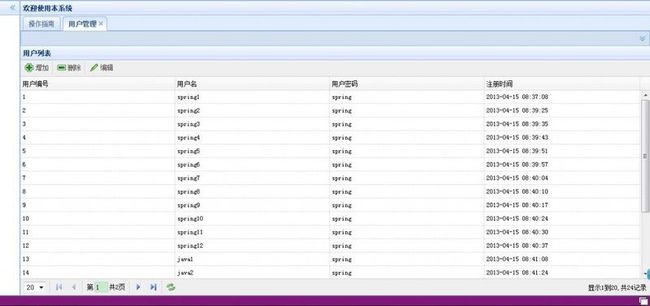
1、先来看看效果,二话不说,上图直观!
2、easyui的datagrid的使用方法
在这里,datagrid的使用我不做过多讲解,俺毕竟是初学者,不敢班门弄斧。所以就简单带一下。
①、在easyui的layout中的center中定义一个table,id为“datagridTable”。
<div region="center" border="false">
<table id="datagridTable"></table>
</div>
②、使用javascript的方式让这个table变为一个easyui的datagrid。当然也可以给这个table指定class属性为“easyui-datagrid”,两种方式都可以,萝卜白菜,各有所爱。由于datagrid和后台的数据交互打交道的比较多,所以俺使用的功能比较好控制的javascript方式定义。
代码如下,其中具体的属性和方法请查看easyui文档,官网地址:http://www.jeasyui.com/documentation/datagrid.php,标红的部分为后台struts处理的Url和显示分页工具栏的设置。
<script type="text/javascript">
$(function() {
$("#datagridTable").datagrid({
url : 'getUsers',
title : '用户列表',
pagination : true,
pageSize : 10,
pageList : [ 10, 20, 30, 40 ],
fit : true,//自适应窗口大小变化
fitColumns : true,
border : false,
idField : 'id',
columns : [ [ {
title : '用户编号',
field : 'id',
width : 100
//宽度必须,数值随便
}, {
title : '用户名',
field : 'username',
width : 100
}, {
title : '用户密码',
field : 'password',
width : 100
},{
title:'注册时间',
field:'date',
width:100
} ] ],
toolbar : [ {
text : '增加',
iconCls : 'icon-add',
handler : function() {
}
}, '-', {
text : '删除',
iconCls : 'icon-remove',
handler : function() {
}
}, '-', {
text : '编辑',
iconCls : 'icon-edit',
handler : function() {
}
} ]
//两个[],实现多级表头,合并单元格的效果,产生不规则表头
});
});
③、后台使用的是SSH(struts2+hibernate4+spring3.2),后台Action简单写了一下。
@Controller(value = "GetUserAction")
@Scope("prototype")
public class GetUserAction {
//使用spring的annotation注入
@Resource(name = "userDao")
private UserDao ud;
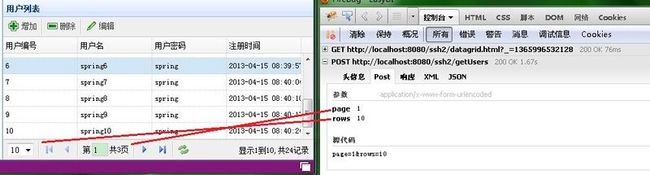
//page和rows属性,是easyui分页工具的属性,名字固定,便于struts2的自动封装和类型装换,可以通过Firebug看到。
private int page;
private int rows;
//省略的set/get方法
public String getUsers() {
//存放数据的list
List<User> users = new ArrayList<User>();
//这个User是后来做数据过滤的时候封装的过滤条件。
User u =new User();
//使用spring的BeanUtils工具,复制属性到u里面。
BeanUtils.copyProperties(this, u);
//后台的getUsers方法,这里我省略了service层,采用domain,action,dao,daoImpl架构,功能简单,就没加上service这一层。
users = (List<User>) ud.getUsers(page, rows, u);
Map<String, Object> m = new HashMap<String, Object>();
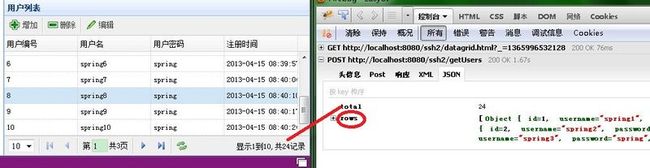
//total是easyui分页工具的总页数。名字固定。
m.put("total", ud.getTotal(page, rows, u));
m.put("rows", users);
//自己写了一个java对象转换成json的工具类,俺用的是jackson,使用json-lib的同学可以自己写一个。不过jaon-lib的转换速度比较慢,没有jackson快。
JSONParser.writeJson(m);
return "success";
}
}
④、看一眼getUsers(int page,int rows,User u)和getTotal(int page,int rows,User u)方法
@Service("userDao")
public class UserDaoImpl implements UserDao {
//注入hibernate的sessionFactory,不多说。
@Resource(name = "sessionFactory")
private SessionFactory sessionFactory;
//过滤条件,动态拼接HQL语句。
public String addWhere(String hql, User u) {
if (u.getUsername() != null && !u.getUsername().trim().equals("")) {
hql += " where 1=1 and u.username like '%%" + u.getUsername()
+ "%%'";
}
return hql;
};
//设置为只读事务
@Override
@Transactional(readOnly = true)
public List<?> getUsers(int page, int rows, User u) {
String hql = "from User u ";
hql = addWhere(hql, u);
Query query = sessionFactory.getCurrentSession().createQuery(hql);
//hibernate的分页就依靠这两个set方法,详情请查看API文档。
query.setFirstResult((page - 1) * rows);
query.setMaxResults(rows);
//将结果以list返回。
return query.list();
}
//getTotal方法第一种写法,使用HQL的count函数
@Override
@Transactional(readOnly = true)
public Long getTotal(int page, int rows, User u) {
String hql=" select count(*) from User u";
hql=addWhere(hql, u);
Query query = sessionFactory.getCurrentSession().createQuery(hql);
//注意类型为Long。
return (Long) query.list().get(0);
}
/**
//getTotal方法的第二种写法,不使用HQL的count函数。
@Override
@Transactional(readOnly = true)
public List<?> getTotal(int page, int rows, User u) {
//不适用count,查询所有的,action通过ud.getUsers(page,rows,u).size()获得total。性能较差,毕竟我只要一个
//count数值,hibernate却list所有的之后在求size()。
String hql=" from User u";
hql=addWhere(hql, u);
Query query = sessionFactory.getCurrentSession().createQuery(hql);
return query.list();
}
*/
}
⑤、到此,后台功能开发完成,部署,运行即可。
page,rows,total参数解释
如图:

写下这篇文章,一是为了本着分享精神能与大家共同学习,探讨和进步。二是为了记录一下学习笔记,以备日后只需,查阅方便。不正确指出,望大家多多批评指正。(我的CSDN博客也有这篇文。。(⊙o⊙))
后续我将把JSONParser的代码分享一下,用于将list转换成标准的json格式。