html5+体验
简单介绍
html5+是继phonegap(cordava)的又一种实现hybrid app开发的技术框架,它由中国相关民间公司主导并制定了相关规范,可以实现h5与app之间的互相通讯,给h5提供了原生的接口支持。结合mui的界面组件,可以加快产品的开发。native app与h5的争论由来已久,这里就不作讨论了,下面讲讲html5+的具体使用和体验。
html5+相关套件
首先是html5+ sdk,它是基础,或叫做html 5+ runtime,需要集成到ios/andriod中;其包含的native.js是集成在h5端调用native方法的工具包(在这里去体验);
其次是界面实现,一般用Mui (在这里去体验)。国外的类似产品有很多,如bootstrap,jquery mobile,sencha touch,angular ui等等,大都只是一个『皮』,并没有桥接native的功能;
再者开发工具,可以用官方推荐的集成工具 HBuilder,其可以写h5代码(其他工具也可以),并对代码可以打包生成native的包。(在这里去下载)
基本就这3大块了,下面主要讨论第一个,5+ runtime的集成,后面两个本文不是重点。
html5+ sdk(5+ runtime)的集成
集成的基本介绍
集成主要分三种模式:
独立应用(standalone):首页开始就是h5,整个app以h5为主,甚至整个app都是h5。这种集成方式具体h5+定义的所有功能。包括窗口管理(实际底层就是网页的隐藏和显示操作:))、应用管理、插件管理、权限管理、资源管理等功能。此种情况h5页面一般跟app一起打包,当然也可以指定远程url。
widget挂件方式:与独立应用类似,可实现小窗口使用(仍会请求加载app本地html)。此种情况h5页面一般跟app一起打包,当然也可以指定远程url。
webview方式:替换原生的webview,需要时使用,比较灵活。不具体窗口管理功能(需要自定义app方法让h5去调来实现,或开发h5+的插件)。一般加载远程url文件。
iOS的集成
主要参考官方文档进行即可,地址在这。
官方介绍的比较啰嗦,事实上有些步骤不一定需要执行,如第4步导入应用,如果你是加载远程url文件,就不需要执行此步了。
关键步骤是
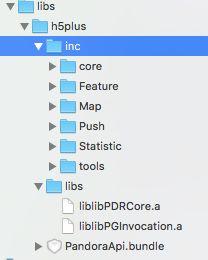
1、导入sdk包lib和头文件及资源文件
2、修改编译参数。主要是link flags
按官方文件修改Linked flags(-liblibUI可以不要);
注意gerneral-linked framework and libraries及Build Settings-Search Paths包含了头文件的插件路径(没有就添加下)
3、添加启动代码
-(IBAction)ShowWebViewPageOne:(id)sender
{
// 获取PDRCore句柄
PDRCore* pCoreHandle = [PDRCore Instance];
if (pCoreHandle != nil)
{
// 设置Core启动方式
[pCoreHandle startAsWebClient];
// 设置拼写Webview将要打开文件的url
NSString* pFilePath = @"https://www.baidu.com";
CGRect StRect = CGRectMake(0, 20, self.view.frame.size.width, self.view.frame.size.height - 20);
PDRCoreAppFrame *appFrame = [[PDRCoreAppFrame alloc] initWithName:_URLString loadURL:pFilePath frame:StRect];
// 设置webview的Appframe
[pCoreHandle.appManager.activeApp.appWindow registerFrame:appFrame];
// 将AppFrame设置为当前View的Subview
[self.view addSubview:appFrame];
}
}
- (void)viewDidLoad {
//webview runtime webview集成方式
[self ShowWebViewPageOne:nil];
}
navtive调h5的方法好像没有提供,可以自已实现。如
[self.appFrame.webView stringByEvaluatingJavaScriptFromString:[NSString stringWithFormat:@"callJSMethod('%@',%@)",method,params]];
另外两种集成方式(独立app和widget)其实是在app本地开了一个webserver来调用本地html实现的,具体配置由manifest.json指定,事实上也可以加载远程的url的html的(这点跟phonegap类似,而且manifest.json也是遵循w3c标准的)。
Andriod的集成
安卓的集成与ios类似,不再赘述(官方集成文档)。
在实际集成中要注意,如果出现集成后页面没法滚动,需要删除menifest.xml的最低sdk版本要求的声明!关于这一点,官方文档没有任何说明!!
在AndroidManifest.xml文件中
<uses-sdk android:minSdkVersion="10" android:targetSdkVersion="22" />
删除这个声明。
ios测试Demo
点这里下载
演示了调用native的方法进行返回操作;同时演示了调用native传递参数的正确姿式。
总结
因官方上的文档语焉不详,在集成时可能会出现比较多的问题,特别是包的依赖,一般可以全部导入,再逐一删除未使用的,重新编译,直到最精减为止。
总体上集成后可以调用native的方法,实现互相通讯,方便性、文档完善度、性能和效率都还有进一步提升的空间。
使用远程加载方式管理h5的,可以考虑采用模板本地存储的方式,这样页面会更流畅(官方的demo即是本地打包的,所有不要被它欺骗了,哈),接口实现更新皮肤功能即可,这样可以兼顾速度和业务变化的需求。