ztree 弹窗实例
最近项目中用到ztree弹窗选择,记录做法
1.弹出窗
<script>
function seldep(){
ret = window.showModalDialog('userselect.jsp?t=<%=System.currentTimeMillis()%>','人员选择','dialogWidth=650px');
if(ret && ret[0]!=''){
editForm.users.value=ret[0];
editForm.depart_id.value=ret[1];
}
}
</script>
//文本框调用
<input type="text" name="users" value="(无)" readonly="1" onclick="seldep()" /> <input type="hidden" name="depart_id" id="depart_id"/>
2.选择页面
userselect.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.ztree.core-3.1.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.ztree.excheck-3.1.min.js"></script> <link href="<%=request.getContextPath()%>/css/global.css" rel="stylesheet" type="text/css"> <link href="<%=request.getContextPath()%>/css/zTreeStyle.css" rel="stylesheet" type="text/css"> <script type="text/javascript">
//数据组装
var zTreeObj;
var setting = {
check: {
enable: false
},
view: {
showIcon: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeClick:beforeClick,
onClick: zTreeOnClick
}
};
var zNodes =[{ id:1, pId:0, name:"父节点1 - 展开", open:true},
{ id:11, pId:1, name:"父节点11 - 折叠"},
{ id:111, pId:11, name:"叶子节点111"},
{ id:112, pId:11, name:"叶子节点112"},
{ id:113, pId:11, name:"叶子节点113"},
{ id:114, pId:11, name:"叶子节点114"},
{ id:12, pId:1, name:"父节点12 - 折叠"},
{ id:121, pId:12, name:"叶子节点121"},
{ id:122, pId:12, name:"叶子节点122"},
{ id:123, pId:12, name:"叶子节点123"},
{ id:124, pId:12, name:"叶子节点124"},
{ id:13, pId:1, name:"父节点13 - 没有子节点", isParent:true},
{ id:2, pId:0, name:"父节点2 - 折叠"},
{ id:21, pId:2, name:"父节点21 - 展开", open:true},
{ id:211, pId:21, name:"叶子节点211"},
{ id:212, pId:21, name:"叶子节点212"},
{ id:213, pId:21, name:"叶子节点213"},
{ id:214, pId:21, name:"叶子节点214"},
{ id:22, pId:2, name:"父节点22 - 折叠"},
{ id:221, pId:22, name:"叶子节点221"},
{ id:222, pId:22, name:"叶子节点222"},
{ id:223, pId:22, name:"叶子节点223"},
{ id:224, pId:22, name:"叶子节点224"},
{ id:23, pId:2, name:"父节点23 - 折叠"},
{ id:231, pId:23, name:"叶子节点231"},
{ id:232, pId:23, name:"叶子节点232"},
{ id:233, pId:23, name:"叶子节点233"},
{ id:234, pId:23, name:"叶子节点234"},
{ id:3, pId:0, name:"父节点3 - 没有子节点", isParent:true}
];
$(document).ready(function(){
zTreeObj=$.fn.zTree.init($("#deps"), setting, zNodes);
});
function zTreeOnClick(event, treeId, treeNode) {
var nodes = zTreeObj.getNodeByTId(treeNode.tId);
window.returnValue=new Array(nodes.name,nodes.id);
window.close();
}
function beforeClick(treeId, treeNode, clickFlag) {
return (treeNode.click != false);
}
</script>
<title>部门选择</title>
</head>
<body align="left">
<div align="center" width="200px">
<ul id="deps" class="ztree"></ul>
</div>
</body>
</html>
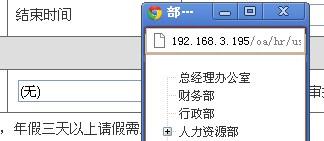
效果图: