Liferay 6.1开发学习(九):Hook开发简介【转】
一、Hook是什么
hook是什么在http://www.huqiwen.com/2012/09/01/liferay-6-1-development-study-2-create-portlet-project/里面有一个大概的介绍。Liferay提供hook的目的是减少二次开发的代码与liferay核心工程的耦合,通过hook我们主要可以主要做以下六件事情:
1、覆盖事件处理程序:如程序启动事件(application.startup.events)、登录注销事件(login.events.pre、login.events.post)、session的创建销毁事件等。
2、语言包:比如对liferay的某些翻译不满意,需要自定义,则可以使用hook覆盖liferay的语言包。
3、liferay工程的portlet JSP内容:比如想在顶部的top_bar里面添加内容、想修改liferay的用户编辑界面、想修改用户登录界面等等。
4、覆盖portal.properties里面的属性配置:可以在hook工程里面覆盖一些liferay的portal.properties里面属性配置,但是请注意,在hook工程里面只能覆盖部分的属性设置。不能覆盖的如果需要可以在root/WEB-INF/classes里面添加portal-ext.properties,这个同可以覆盖所有的。
5、覆盖liferay的services里面的方法,如UserLocalService、GroupLocalService、OrganizationLocalService等等。
6、Liferay的Model监听程序,比如user、group、blog等的创建、更新、查看;插件的部署;集群的消息传递等等监听程序。
二、使用Liferay IDE进行hook开发
1、在liferay IDE中,New Liferay Project-->选择hook-->输入project Name,点击完成,即可创建一个hook工程。
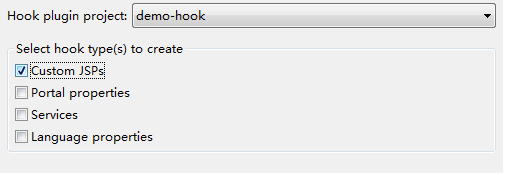
2、在IDE的工具条中,选择New Liferay hook,选择我们要创建的hook类型,如下图:
custom JSp:为自定义的JSP文件
portal properties:覆盖portal属性
Services:这个可以可以做两件事情一是覆盖事件处理程序;二是覆盖service类
Lanuage properties:这个覆盖或者新增国际化的语言文件。
3、以Custom JSPs为例,点击下一步,如下图
尽量的使用 Add from Liferay。这样我们可以在弹出的界面中选择相应的我们要覆盖的JSP路径。点击完成。
4、现在demo-hook工程目录下的docroot/custom_jsps下面将出现我们上面选择的路径的JSP文件,此文件下的JSP路径一定要和Liferay root下的待覆盖的JSP路径相符。现在就可以编辑此JSP来覆盖我们想覆盖的内容,打开此JSP可以看到这里面的内容和portal下面的JSP内容完全一样,修改想修改的部,点击ant的deploy即可发布。
5、对于示例中的top_js.jspf文件,可以做什么呢?top_js.jspf此文件是portal的头部JS的加载程序。比如我要在我的portlet工程里面引用jQuery库,则可以在top_js.jsp里面将jQuery的库引进来,这样在portlet的工程里面不用每个页面都需要引用jQuery,可以避免一个页面中多个portlet引用jQuery引起的冲突。引用方法如下
在top_js.jspf的最后部分添加:
<script type="text/javascript" src="/html/js/jquery-1.8.0.min.js"></script>
同时,在custom_jsps/html下面建立js目录,并将jquery-1.8.0.min.js库复制到此目录下面即可。
6、对于portal.properties的覆盖和语言包的覆盖类似。Services的覆盖略有不同,在下一篇文章里面详述。
Liferay屏幕名称的验证条件
以Liferay 6.1.1 CE版为说明。默认验证条件如下,并按照下列顺序验证
1、不能包含等于cyrus、postfix,并且不能包含_、/两个符合。代码类DefaultScreenNameValidator中的限制。此限制可以通过使用hook工程来写一个NameValidator类进行限制某些特殊字符,如果对DefaultScreenNameValidator里面的定义的条件都不需要,并且没有其他特殊字符需要过虑,可以简单的修改portal.properties属性。
默认如下:
users.screen.name.validator=com.liferay.portal.security.auth.DefaultScreenNameValidator
#users.screen.name.validator=com.liferay.portal.security.auth.LiberalScreenNameValidator
修改为:
#users.screen.name.validator=com.liferay.portal.security.auth.DefaultScreenNameValidator
users.screen.name.validator=com.liferay.portal.security.auth.LiberalScreenNameValidator
下面的LiberalScreenNameValidator只进行了非空验证,其他没有进行。
2、不能是全数字,在portal.properties里面 users.screen.name.allow.numeric=false设置限制;这里如果设为true,则可以使用全数字,但不能和userId相同。
3、屏幕名称的组成只能是数字、26个英文字母大小写、"-"(减号)、"_"(下划线)、"."(英文点)组成。
4、不能是匿名的名称:"anonymous-guest"、"guest"、"ANONYMOUS"、"<anonymous>"。
5、同一个company下面,不能有重复的屏幕名称。
6、同一个company下面,不能有friendly("/"+屏幕名称)相同的屏幕名称。
7、friendly必须是有效的。条件为长度要大于2小于255,必须以"/"开始并且不能以此为结尾,不能包括"//"。整个字符串的组成必须是以英文字母(大小写)、数字、"-"、"."、"%"、"+"、"*"、"/"、"_"组成。
8、不能是liferay保留的屏幕名称。具体的设置在portal.properties里面的admin.reserved.screen.names。默认为空。
整个验证过程的代码在UserLocalServiceImpl中的validateScreenName方法。