11,使用maven构建web应用
一.Web项目的目录结构
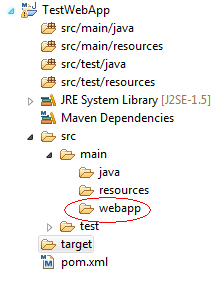
Web 项目的 POM 中需要显示地指定打包方式为 war ,其默认的 web 资源目录为 src/main/webapp/ ,在该目录下必须包含 WEB-INF/web.xml 。
二.Account-service
同一项目的其他模块,groupId和version都完全一样,为了方便升级,可以使用Maven 属性 ${project.groupId} 和 ${project.version} 进行替换。
javax.servlet.servlet-api 和 javax.servlet.jsp.jsp-api 这两个构建基本上所有 Web 项目都会依赖它们,但它们的依赖范围应该是 provided ,表示它们最终不会被打包到 war 文件中,这是因为几乎所有 Web 容器都会提供这两个类库。
超级 POM 中定义了 fileName 元素(在 project 元素下)的默认值为 ${project.artifactId}-${project.version} ,该元素用来标识项目生成的主构件的名称。但为了在访问 web 项目页面的时候不输入冗长的地址,我们会配置 fileName 元素为项目生成更为简洁的 war 包名。
三.Account-web
四.使用jetty-maven-plugin进行测试
jetty-maven-plugin 能够周期性地检查 Web 项目内容,发现编译后的文件变化后自动更新到内置的 Jetty Web 容器中。可以在 POM 文件中配置 jetty-maven-plugin :
<plugin>
<groupId>org.mortbay.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>7.1.6.v20100715</version>
<configuration>
<scanIntervalSeconds>10</scanIntervalSeconds>
<webAppConfig>
<contextPath>/test</contextPath>
</webAppConfig>
</configuration>
</plugin>
用户现在就可以使用http://hostname:port/test/访问该应用了。
scanIntervalSeconds 的默认值为 0 ,也就是不扫描。配置 settings.xml :
<settings>
<pluginGroups>
<pluginGroup>org.mortbay.jetty</pluginGroup>
</pluginGrous>
</settings>
然后就可以运行如下命令启动jetty-maven-plugin:
mvn jetty:run –Djetty.port=9999
端口默认是 8080 。详细资料可以参考http://wiki.eclipse.org/Jetty/Feature/Jetty_Maven_Plugin
停止jetty只需要在命令行输入“Ctrl+C”。
五.使用Cargo实现自动化部署
1.概述
Cargo 是一组帮助用户操作 Web 容器的工具,它能够帮助用户实现自动化部署,而且它几乎支持所有的 Web 容器,如 Tomcat 、 JBoss 、 Jetty 和 Glassfish 等。
下面以tomcat为例。
2.部署至本地web容器
Cargo 支持两种本地部署的模式: standalone 和 existing 。
在 standalone 模式中, Cargo 会从 Web 容器的安装目录复制一份配置到用户指定的目录,然后在此基础上部署应用,每次重新构建的时候,这个目录都会被清空,所有配置被重新生成。
而在 existing 模式中,用户需要指定现有的 Web 容器配置目录,然后 Cargo 会直接使用这些配置并将应用部署到其对应的位置。
下面展示standalone模式的配置样例:<plugin>
<groupId>org.codehaus.cargo</groupId>
<artifactId>cargo-maven2-plugin</artifactId>
<version>1.0</version>
<configuration>
<container>
<containerId>tomcat6x</containerId>
<home>D:\cmd\apache-tomcat-6.0.29</home>
</container>
<configuration>
<type>standalone</type>
<home>${project.build.directory}/tomcat6x</home>
<properties>
<cargo.servlet.port>8081</cargo.servlet.port>
</properties>
</configuration>
</configuration>
</plugin>
configuration 元素的 home 子元素表示复制容器配置到什么位置,这里的值 ${project.build.directory} 表示构建输出目录,即 target/ 。 container 元素下的 containerId 表示容器的类型。
用户需要配置 settings.xml :
<settings>
<pluginGroups>
<pluginGroup>org.codehaus.cargo</pluginGroup>
</pluginGrous>
</settings>
运行以下命令让Cargo启动Tomcat并部署应用:
mvn cargo:start
默认情况下,Cargo 默认会让 Web 容器监听 8080 端口。可以通过修改Cargo的cargo.servlet.port属性来改变这一配置。
要使用 existing 模式只需更改 configuration 元素:
<configuration> <type>existing</type> <home> D:\cmd\apache-tomcat-6.0.29</home> </configuration>
这里 home 子元素表示现有的 Web 容器目录。运行 mvn cargo:start 之后就会在 Tomcat 的 webapps 子目录下看到被部署的 web 项目。
3. 部署至远程web容器
对于远程部署,container元素的type子元素值必须为remote(默认值为installed)。configuration元素type子元素值为runtime,表示既不使用独立的容器配置,也不使用本地现有的容器配置,而是依赖一个已运行的容器。Properties元素用来声明一些容器热部署相关的配置,可以参考:http://cargo.codehaus.org/Maven2+plugin。
运行 mvn cargo:redeploy 就能重新部署 web 项目了。