Android UI(三)SlidingMenu实现滑动菜单(详细 官方)
Jeff Lee blog: http://www.cnblogs.com/Alandre/ (泥沙砖瓦浆木匠),retain the url when reproduced ! Thanks
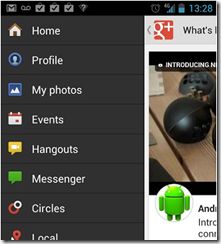
效果图:
一. SlidingMenu简介
github:https://github.com/jfeinstein10/SlidingMenu
官网上面的简介上翻译的:
SlidingMenu是能让开发者很容易的开发有滑动菜单App(像Google+,YouTube,Facebook)的开源android库。只要引入这个开源库的许可代码,就可以很容易免费的用在你想要滑动菜单的app。如下图所示:

二.官方小例子
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public class SlidingExample extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle(R.string.attach);
// set the content view
setContentView(R.layout.content);
// configure the SlidingMenu
SlidingMenu menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
menu.setFadeDegree(0.35f);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
menu.setMenu(R.layout.menu);
}
}
|
自然你也可以用xml定义一个slidingMenu
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
xmlns:sliding=" http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
sliding:viewAbove="@layout/YOUR_ABOVE_VIEW"
sliding:viewBehind="@layout/YOUR_BEHIND_BEHIND"
sliding:touchModeAbove="margin|fullscreen"
sliding:behindOffset="@dimen/YOUR_OFFSET"
sliding:behindWidth="@dimen/YOUR_WIDTH"
sliding:behindScrollScale="@dimen/YOUR_SCALE"
sliding:shadowDrawable="@drawable/YOUR_SHADOW"
sliding:shadowWidth="@dimen/YOUR_SHADOW_WIDTH"
sliding:fadeEnabled="true|false"
sliding:fadeDegree="float"
sliding:selectorEnabled="true|false"
sliding:selectorDrawable="@drawable/YOUR_SELECTOR"/>
|
官方文档翻译如下:
- viewAbove - 在菜单之上的布局引用
- viewBehind - 在菜单之下的布局引用
- touchModeAbove - 指那一部分屏幕触摸后视图显示
- behindOffset - 菜单显示时,主体显示多少(单位像素)
- behindWidth - 菜单显示,主体显示的宽。默认全屏
- behindScrollScale - 菜单显示的滚动设置
- shadowDrawable - 滚动阴影设置
- shadowWidth - 滚动阴影的宽度
- fadeEnabled - 滑动时菜单的是否渐变
- fadeDegree - 滑动时的渐变程度
三.实现滑动菜单
主要结构:MainAct为主入口,然后各个fragment实现各自内容动作。
MainAct.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
public class MainAct extends FragmentActivity {
private SlidingMenu menu;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.slidingmenu_main);
menu = new SlidingMenu(this);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.slidingmenu_shadow_width);
menu.setShadowDrawable(R.drawable.slidingmenu_shadow);
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
menu.setFadeDegree(0.35f);
menu.setBehindOffset(dm.widthPixels*50/100);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
menu.setMode(SlidingMenu.LEFT_RIGHT);//这里模式设置为左右都有菜单,RIGHT显示右菜单,LEFT显示左菜单,LEFT_RIGH显示左右菜单
menu.setContent(R.layout.slidingmenu_content);
menu.setMenu(R.layout.slidingmenu_menu);
menu.setSecondaryMenu(R.layout.slidingmenu_menu_2);
menu.setSecondaryShadowDrawable(R.drawable.slidingmenu_shadow_2);
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.slidingmenu_content, new MainFragment(menu))
.commit();//设置主页面内容
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.slidingmenu_menu, new MainLeftFragment())
.commit();//设置左菜单内容
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.slidingmenu_menu_2, new MainRightFragment(menu))
.commit();//设置右菜单内容
}
}
|