Jquery, CSS, MooTools 和 JS的导航菜单资源
2. 专为Mac爱好者开发的CSS dock菜单 ,使用jQuery框架。
下载 dock 菜单
3.37个不同的CSS导航菜单技术 :
4.这个导航 五年前就有了,但现在看来依然很棒!
5.漂亮的JQuery滑动效果菜单 ,有四种不同的例子。
6.更新jquery嵌套标签 设置,有演示;
7.垂直JavaScript菜单 ,含子菜单效果。 查看演示
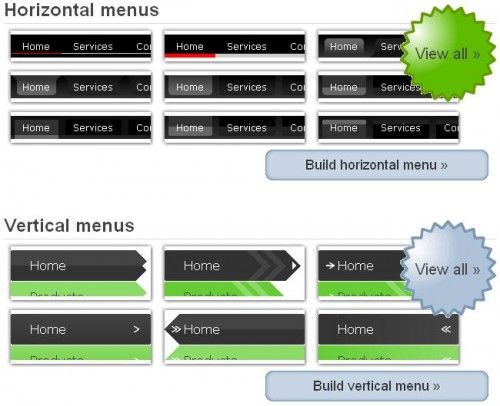
8.13个精选纵向及横向CSS菜单
9.各种不同的CSS菜单教程
10.很全的收集CSS纵向菜单的网站:dynamicdrive.com
11.CSSplay.com ,一个非常全面的收集各种CSS菜单的网站,而且经常有更新,推荐!
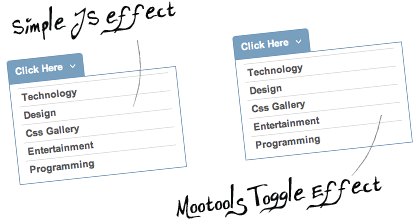
12.有显示/隐藏效果的菜单 - 有 CSS 和 MooTools两种;
13.Superfish v1.4.8 – jQuery 菜单插件
14.方便的图片标签翻转菜单 ;
15.模仿Digg.com风格的CSS纵向菜单
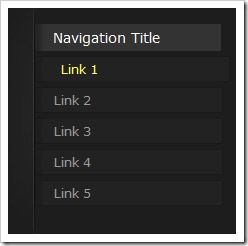
16.JavaScript可折叠菜单 ,查看演示
17.独特的使用jQuery和MooTools的导航菜单 ; 查看演示
18.CSSmenumaker.com - 提供专业的CSS菜单;
19. 非常酷的 JavaScript 菜单 ,摘自 JavaScriptkit.com;
20. 使用CSS创建的多级下拉菜单 并用JQuery进行了改善。查看演示
21. jdMenu 多层次菜单插件 , jQuery框架 - 纵向多级下拉菜单列表
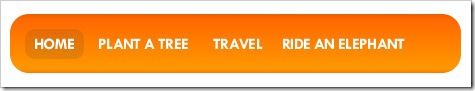
22. 难以置信的Apple风格导航菜单 :
23.折叠风格JQuery菜单
24. 非常酷的使用CSS和 jQuery制作的动画导航菜单 :
25. jQuery树插件
26. 35种独特的JQuery菜单演示
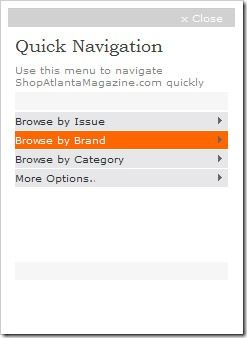
27.Jquery 快速导航 - 点击 toogle 菜单, 以弹出导航菜单:
28. jQuery id标签 - 8种不同的很酷的JQuery菜单例子
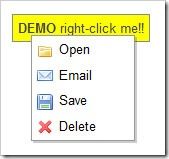
29. jQuery ContextMenu ;轻量级JQuery插件,可以自定义右键弹出的菜单
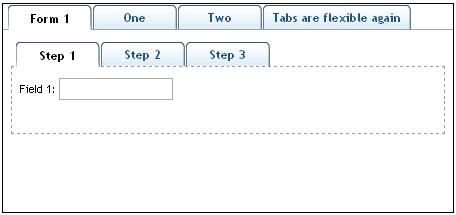
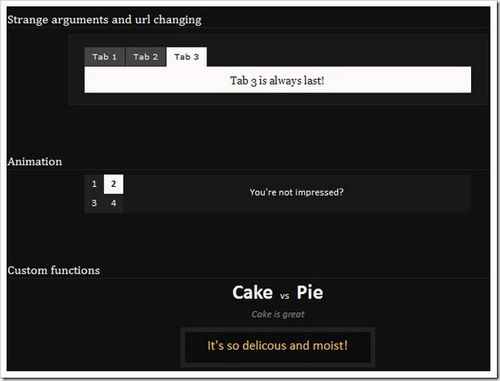
30. jQuery UI tabs - 可以自定义不同效果的标签菜单,比如:幻灯片效果、淡出效果等…查看演示
31. iconDock jQuery - 有一个模仿 MAC OS X dock效果的菜单;
32.SlidingMenu - 很简单的滑动菜单效果
33. 标签导航
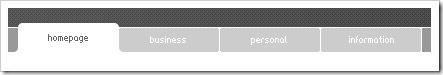
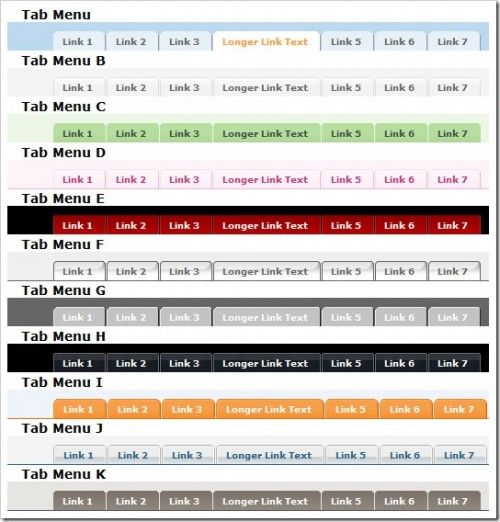
11个使用了滑动门 技术的菜单,并且兼容IE浏览器
下载这些菜单
34.另一种CSS标签导航菜单
35.9种不同的CSS块级菜单
直接下载这些菜单
36.12种以上不同的CSS菜单
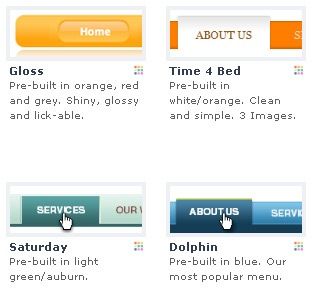
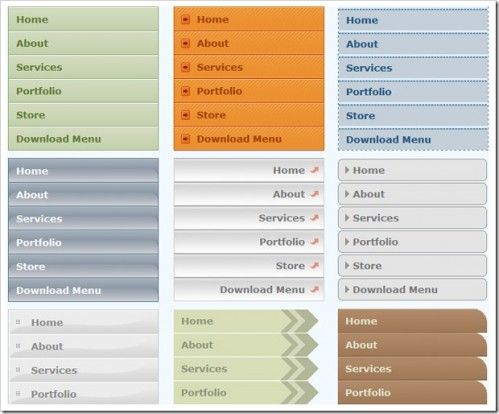
37. ADxMenu -4种非常酷的导航菜单
下载
38.在CSSmenubuilde 你可以自己选择喜欢的菜单风格,这个网站有一个庞大的菜单列表供你选择
40. 很多不同的菜单 风格
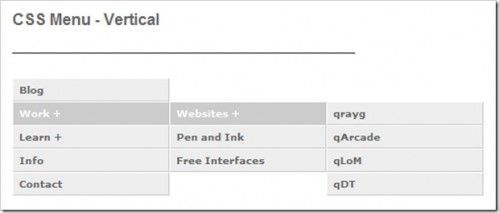
41.CSS菜单,纵向、横向都有
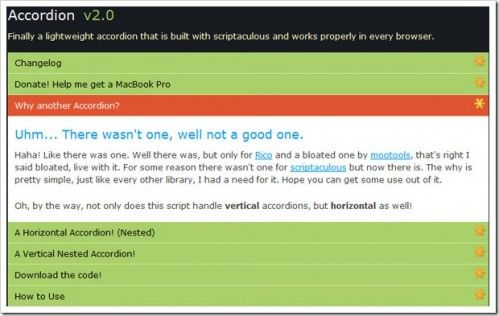
42.非常棒的导航菜单 ,其中有一种是非常有人气的折叠菜单;
下载这个折叠菜单
list-u-like :制作你自己喜欢的CSS列表
CSS Menu Generator : 这个CSS菜单生成器可以允许你制作3中不同风格的菜单。