IE开发者工具 - 智能无比的仿真功能.
IE开发者工具从IE8时发布至今, 已经经过三代改版, 每次都让人耳目一新. 如ie9 增加了盒型, 代码高亮功能, ie10增加了cookie查看, 多版本兼容, 中断, 网络等功能, ie11的变更更为明显, 在这儿, 介绍一下仿真功能.
个人使用过google浏览器开发工具(全球最大的半成品公司的产品, 一直处于蛋疼的境界.), 火狐浏览器开发工具(勉强可用, 但已经没有创新及改进意识了, 如移动兼容, css3兼容等, 都缺少) IE11下, 终于可以完全抛弃火狐开发工具了, 甚至比firebug更为人性, 更为强大. 正值移动领域突飞猛进之际, 微软当然对此更上心.
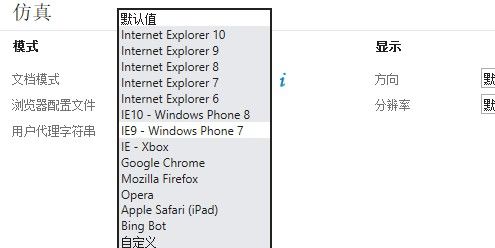
大家如果用过google浏览器, 就知道它里面有更改浏览器标识的功能, 当然, 半成品公司没有做到人性化, 而是弄个输入框让用户输入. IE开发者工具就人性化得多, 内置多种常见格式.

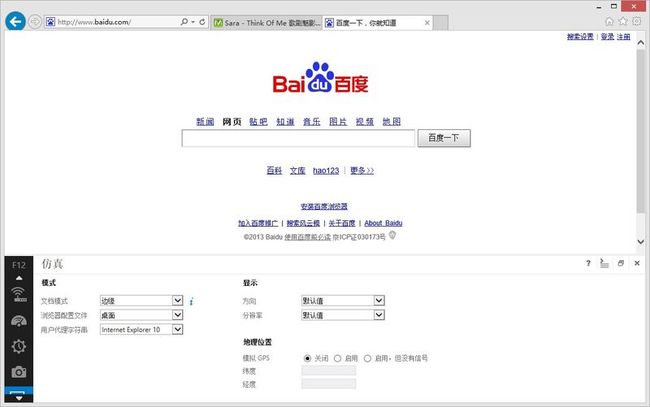
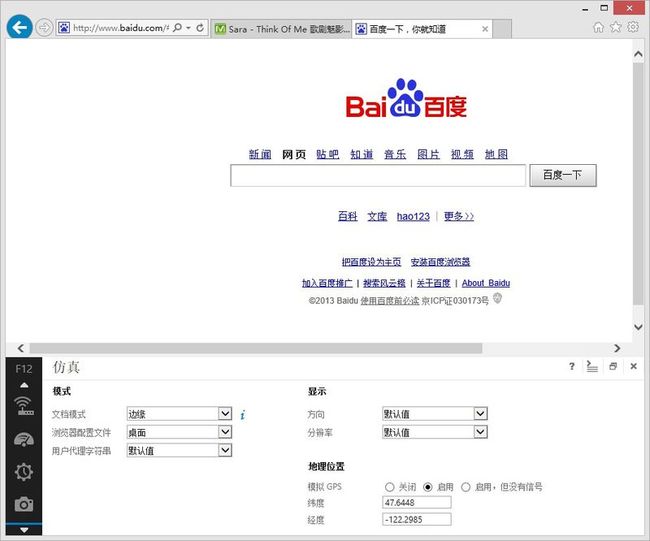
为了演示此功能, 我们采用百度的首页来展示. 这是默认的仿真页功能界面(注意,需要win 8.1环境下才有),

文档模式默认为边缘, 假如你指定了X-UA-Compatible后, 它就会显示出你指定的文档模式, 如7,8,9之类的, 这文档模式也是检测html标准的一种方法.
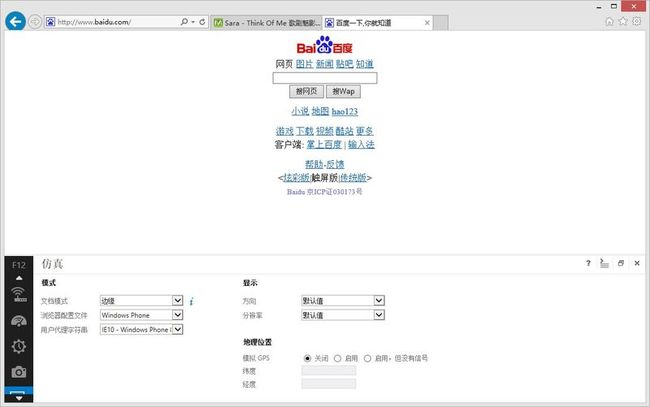
浏览器配置文件如图片选择了wp, 即按手机浏览器配置文件解析, 这儿只会影响到css, js, 因为手机浏览器上很多css,jss元素是无法生效的, 所以就看到了图片中的百度, 字体被放大了.

从桌面浏览器版本到wp浏览器, 到xbox, ipad, 都可以选择. 当然, 你也可以选择自定义. 这点做得比google人性化.
选择wp8 IE10 后, 百度的首页发生了变化, 显示出来手机版的页面. 这样你就可以调试编写手机版的网页了.

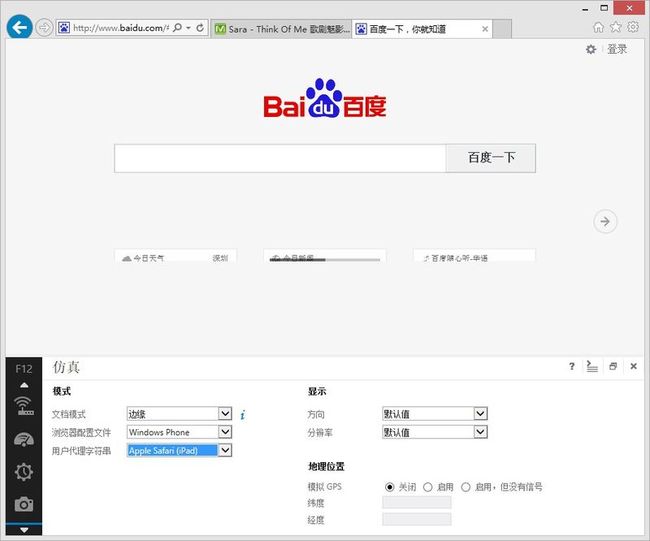
明显的百度更喜欢ios, 当选择ipad代理时, 显示的界面就美观多了.
IE11目录是预览版, 仍然有许多细节问题, 期待正式版.

显示方向与分辨率非常方便地让你可摸拟出所需场景. 显示方向即手机的正倒方位.
GPS, 这功能主要是影响地图应用, 比如我们设置个经纬度, 地图就会自动寻找所在位置.
仿真功能主要是模拟出其它设备环境, 在如今html5, css, 手机, 平板, 甚至眼镜, 手表都强势而入时, 此功能变得非常重要.