CSS 实现加载动画之二-圆环旋转
上次简单的介绍了下如何用代码实现菊花旋转的加载动画,动画点击,这次继续我们的动画系列,实现另外一种加载动画,圆环旋转。与上次不同的是,菊花旋转是通过改变元素透明度来实现动画,这次因为考虑到元素叠加,加上元素本身带有背景色,如果改变透明度会影响效果,所以直接改变元素的背景颜色,加上适当的延时,就可以实现这种圆环的效果。动画实现的根本原理就是将每个需要变化的元素以及变化的过程分离出来。
所有的动画在chrome中调试,未考虑到兼容性以及性能问题,只是单纯的介绍如何实现效果。如果有更好的方法会及时更新。
1.先看gif图
![]()
2.代码实现思路
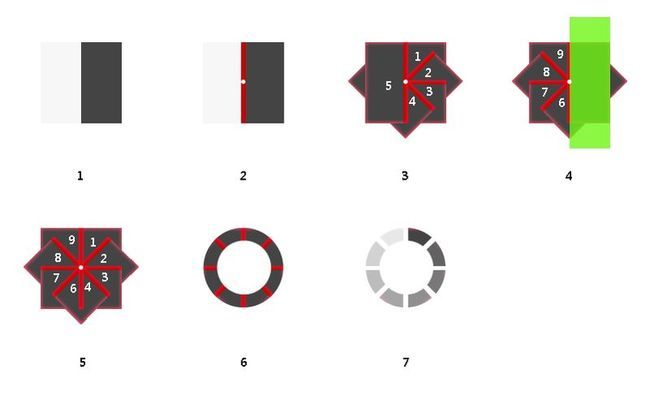
实现这个动画关键点在于如何将每个变化的元素分离出来,并且实现这个圆环效果。用图片说明下:
2.1 先定义元素容器,元素的两块内容宽度为50%,绝对定位,距离左侧50%,这样是方便内容绕着元素中心旋转。
2.2 每个子元素定义左边框,边框的颜色和外层容器的背景色相同,这样有镂空的感觉,注意的是子元素需左移边框一半的宽度,确保容器的中心为边框的中心,不然子元素旋转的时候会有误差。
2.3 定义每个子元素旋转的度数,打造出扇形的形状,最后拼成右边圆的形状。
2.4 将右边圆的所有子元素复制,旋转180度,拼出左边圆的形状,此时左边圆的子元素会覆盖右边的形状,所以要使用clip进行裁切,只显示左边圆的部分。这时构成一个完整的圆的所有元素就齐了,显示如2.5.
2.6 此时元素的形状还不是标准的圆,在元素上覆盖与背景同色的圆,然后外层容器使用border-radius形成一个正圆,这时整个元素显示为环形形状。
2.7 定义动画的关键帧,并用在每个子元素上。这个动画就是改变每个子元素的背景色,顺时针延迟动画的开始时间,最终就形成了gif图中的显示方式。
3. 主要使用的技术
这个动画其实并不复杂,也没用到多深奥的技术,主要还是使用了transform和animation属性,这里不详细解释使用用法了。
另外还用到clip属性,控制元素的显示范围,裁剪绝对定位元素。这个属性定义一个裁剪矩形,在这个矩形范围内的元素才可见。
使用方法:clip:rect(0px,16px,32px,1px);
四个有效值为:rect (top, right, bottom, left)
4. 源代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8;"> 5 <title>CSS3实现加载的动画效果2</title> 6 <meta name="author" content="rainna" /> 7 <meta name="keywords" content="rainna's css lib" /> 8 <meta name="description" content="CSS3" /> 9 <style> 10 *{margin:0;padding:0;} 11 body{background:#e7e7e7;} 12 13 .m-load,.m-load2{width:32px;height:32px;margin:100px auto;} 14 .m-load{background:url('load.gif') center center no-repeat;} 15 16 /** 加载动画的静态样式 **/ 17 .m-load2{position:relative;border-radius:32px;overflow:hidden;} 18 .m-load2 .box,.m-load2 .item{position:absolute;left:50%;top:0;width:50%;height:100%;} 19 .m-load2 .item{left:0;width:100%;-webkit-transform-origin:left center;} 20 .m-load2 .item:before{content:'';position:absolute;left:-1px;top:0;width:100%;height:100%;background:#444;border-left:2px solid #e7e7e7;} 21 .m-load2 .item:nth-child(2){-webkit-transform:rotate(45deg);} 22 .m-load2 .item:nth-child(3){-webkit-transform:rotate(90deg);} 23 .m-load2 .item:nth-child(4){-webkit-transform:rotate(135deg);} 24 .m-load2 .item:nth-child(5){-webkit-transform:rotate(180deg);} 25 .m-load2 .box:nth-child(2){-webkit-transform:rotate(180deg);-webkit-transform-origin:left center;clip:rect(0px,16px,32px,1px);} 26 .m-load2 .circlebg{position:absolute;left:50%;top:50%;width:22px;height:22px;margin:-11px 0 0 -11px;background:#e7e7e7;border-radius:22px;} 27 28 /** 加载动画 **/ 29 @-webkit-keyframes load{ 30 0%{background:#e7e7e7;} 31 100%{background:#444;} 32 } 33 .m-load2 .box:nth-child(1) .item:nth-child(1):before{-webkit-animation:load 0.8s linear 0s infinite;} 34 .m-load2 .box:nth-child(1) .item:nth-child(2):before{-webkit-animation:load 0.8s linear 0.1s infinite;} 35 .m-load2 .box:nth-child(1) .item:nth-child(3):before{-webkit-animation:load 0.8s linear 0.2s infinite;} 36 .m-load2 .box:nth-child(1) .item:nth-child(4):before{-webkit-animation:load 0.8s linear 0.3s infinite;} 37 .m-load2 .box:nth-child(2) .item:nth-child(1):before{-webkit-animation:load 0.8s linear 0.4s infinite;} 38 .m-load2 .box:nth-child(2) .item:nth-child(2):before{-webkit-animation:load 0.8s linear 0.5s infinite;} 39 .m-load2 .box:nth-child(2) .item:nth-child(3):before{-webkit-animation:load 0.8s linear 0.6s infinite;} 40 .m-load2 .box:nth-child(2) .item:nth-child(4):before{-webkit-animation:load 0.8s linear 0.7s infinite;} 41 </style> 42 </head> 43 44 <body> 45 <div class="m-load"></div> 46 47 <div class="m-load2"> 48 <div class="box"> 49 <div class="item"></div> 50 <div class="item"></div> 51 <div class="item"></div> 52 <div class="item"></div> 53 <div class="item"></div> 54 </div> 55 <div class="box"> 56 <div class="item"></div> 57 <div class="item"></div> 58 <div class="item"></div> 59 <div class="item"></div> 60 </div> 61 <div class="circlebg"></div> 62 </div> 63 </body> 64 </html>